The Best of CodePen for 2017
The web dev community is full of talented programmers, designers, and artists, always building new things and pushing the web forward.
With the new year around the corner, we thought it would be fun to look back and celebrate all the amazing projects submitted to CodePen. It is truly amazing what the web is capable of today, and how much can be achieved with just a browser and a tiny bit of HTML, CSS and JavaScript.
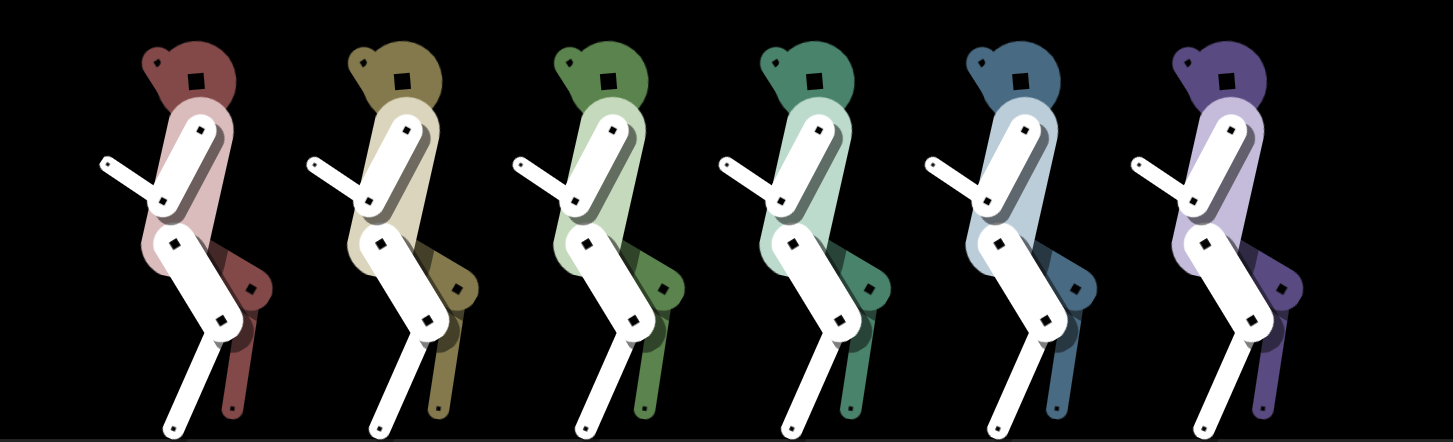
The Last Experience
The last experience is a cool and interesting demo that shows some human-like robots moving and dancing. You can spin them, move them, and even throw them around with your mouse.
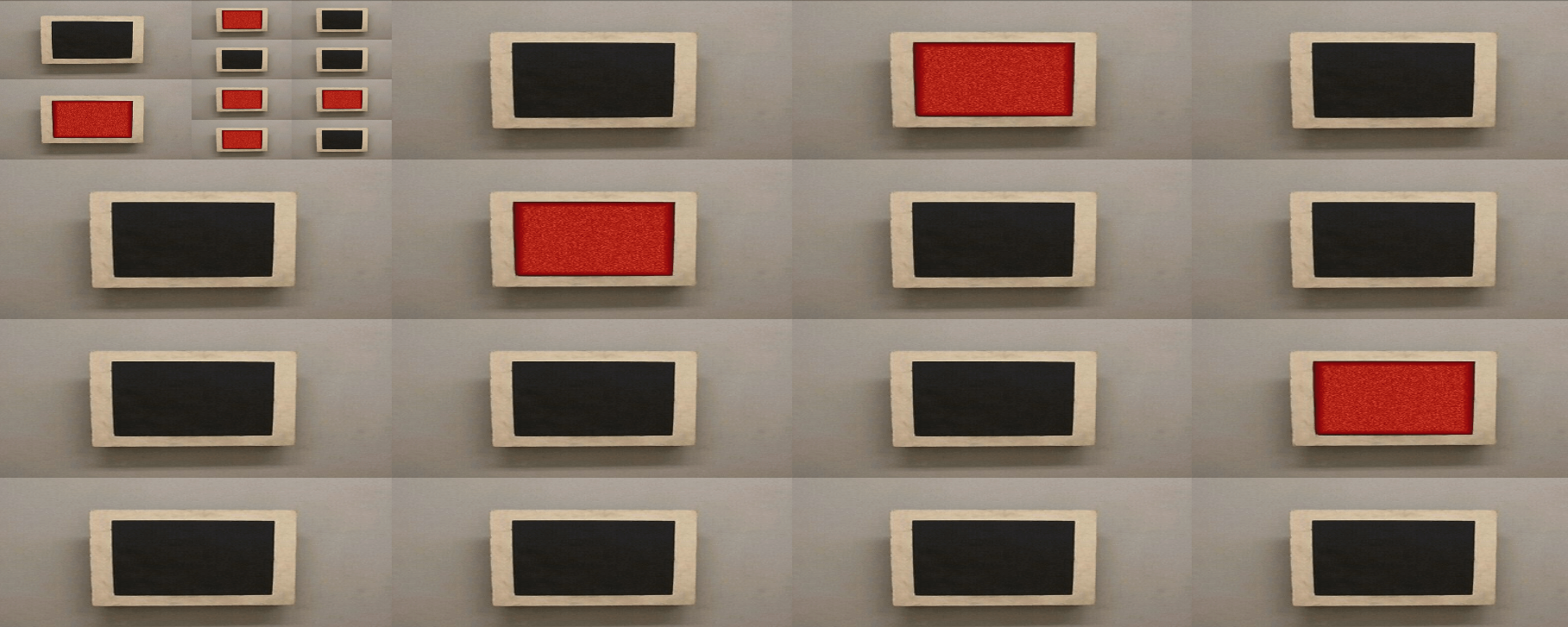
I Could Not Stop
This is a fun demo where you can split a picture into smaller new ones for an infinite amount of times. Every time you click on any of the images, it generates four new smaller images on it's place. It has no limitations and you can do this thousands of times.
Trees
With this demo you can draw numerous colorful and beautiful trees. When you click on the window, you generate a new tree in a different shape and color. You can generate as many trees as you want, however when you generate a new tree, one of the older ones fades away.
Star Wars characters
This code pen demo shows different Star Wars character on each window width resize. It shows an SVG image and every time you change the window's width, it swaps it with another one, using media queries.
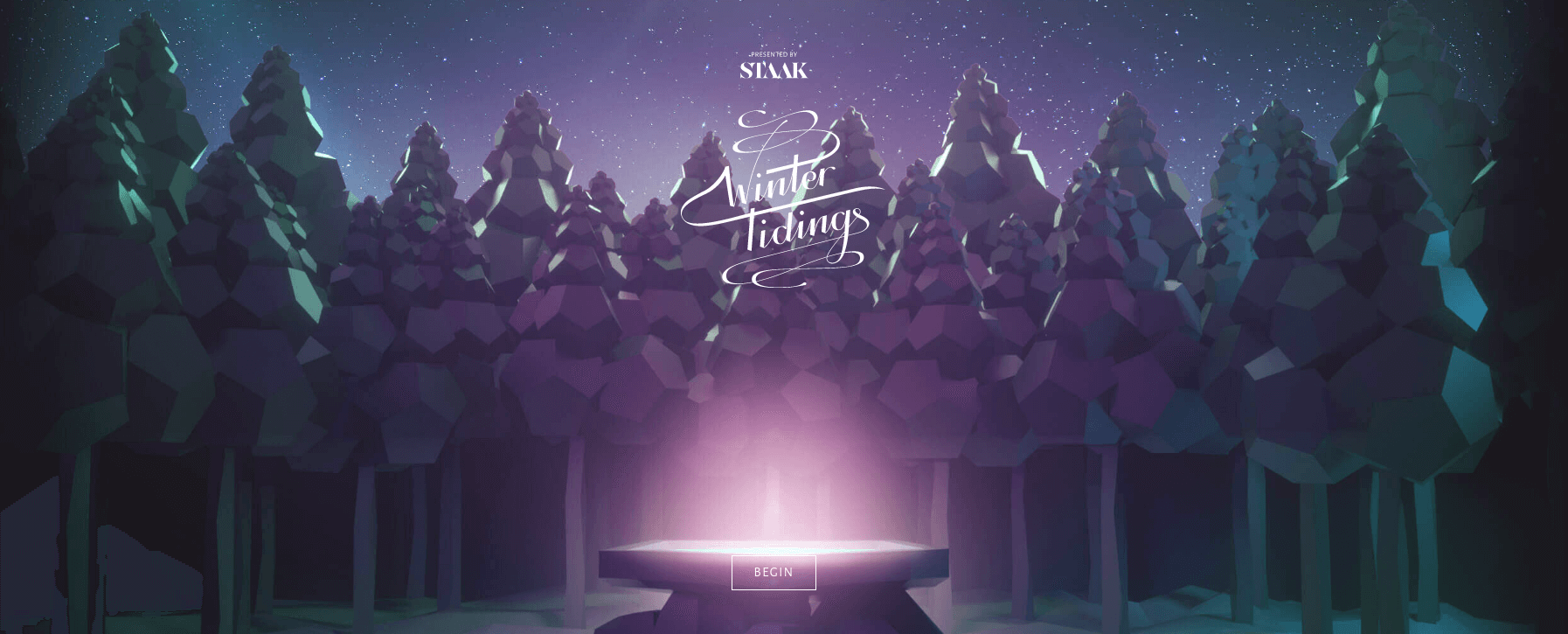
Winter Tidings
Winter Tidings takes you in the enchanted forest, where you summon the woodland spirits and form a one-of-a-kind snowflake to carry your festive message anywhere in the world. It has nice colors, beautiful images, smooth animations and calming background music.
Canvas Orbital Trails
This is a fantastic and fun demo that shows some really cool trail movements. The trails have some really amazing colors, smooth movement and you can add even more trails by clicking and dragging.
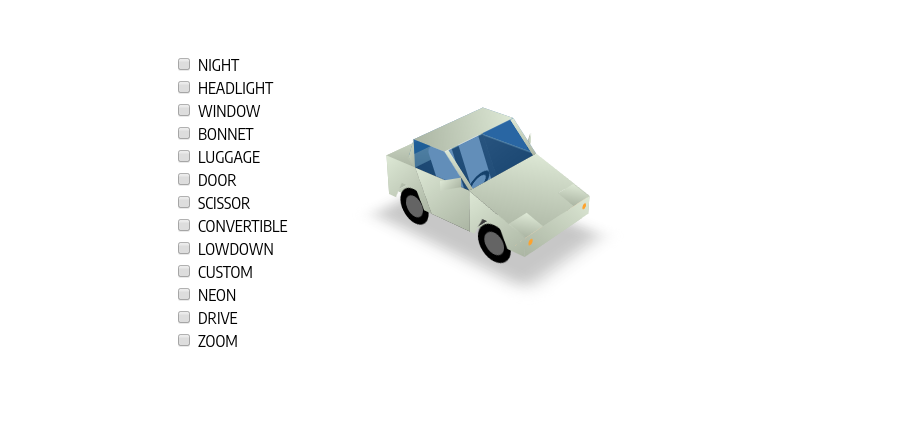
Showcase Car
Showcase Car is an interesting 3D demo of a car made only with CSS. The car has some really nice details and shadow effects. You can roll down the windows, open the doors, customize it, turn the headlights on and off and make it move in a circle.
Rainbow Star Wave
Rainbow Star Wave shows interesting and colorful waves moving and jumping around. It is made only with HTML and Sass-powered CSS keyframe animations. You can mess around with the code directly in the CodePen editor to get different shapes and animations.
The Color Averager
The color averager is an useful demo which allows you to see the result of combining two colors. You need to choose two colors from the color picker and it will show you the result as background color of the window.
Chill the Lion
Chill the lion is a beautiful WebGL experiment made with ThreeJS. It consists of a pixel-style graphics Lion and a fan, which can be controlled with the mouse to make wind for the line, which he greatly enjoys.
The same artist has other awesome pens like Sneeze The Dragon and Cat vs Ball of Wool
Squarebreath
This is a demo showing a grid of colorful squares performing some interesting animations and transitions, aligned in a way that creates a pretty wave-like effect. All the animations are made with CSS keyframes, transforms, and delay.
TinyPolyWorld
This is a 3D demo of a plane flying made with Three.js. You can move the plane with your mouse while flying in a nicely detailed 3D environment. It includes some really smooth movements, dynamic shadows and nice and calming colors.
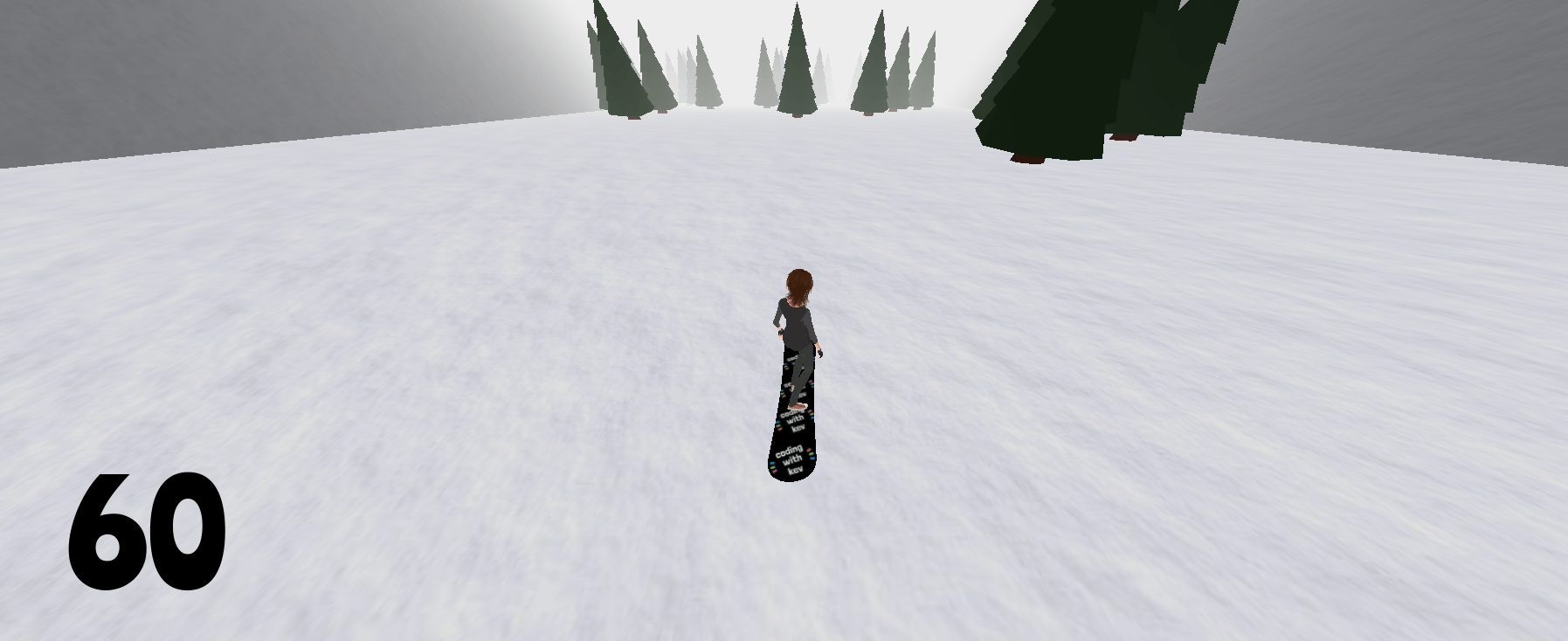
Super Speed Snowmountain Survival
This is a fun little game where you slide down a mountain trying to avoid getting hit by a tree and survive as long as possible. It has smooth movement and good quality. It is really catching and makes you play it more and more trying to improve your high score.
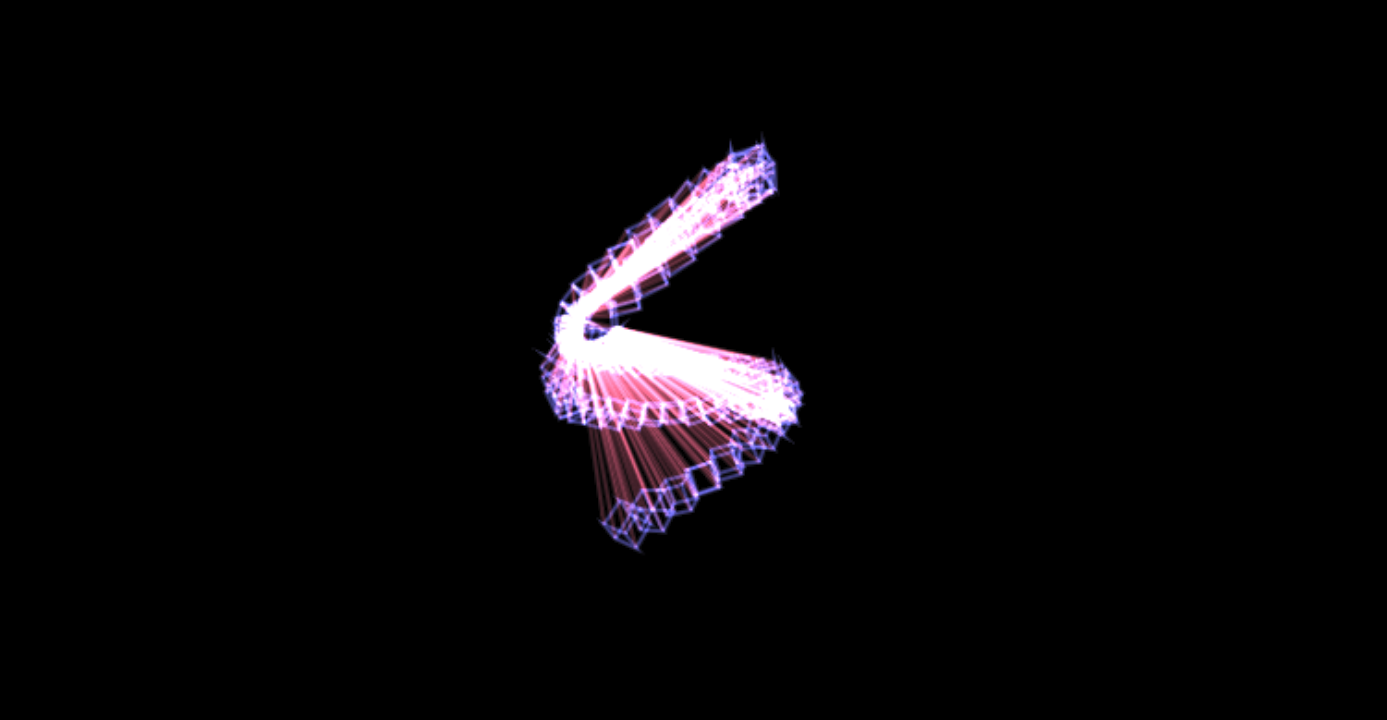
4D Perspective
This is a really interesting demo showing 4D perspective. It has some really high-quality movements and lightning effects, beautiful colors and amazing animations and transitions.
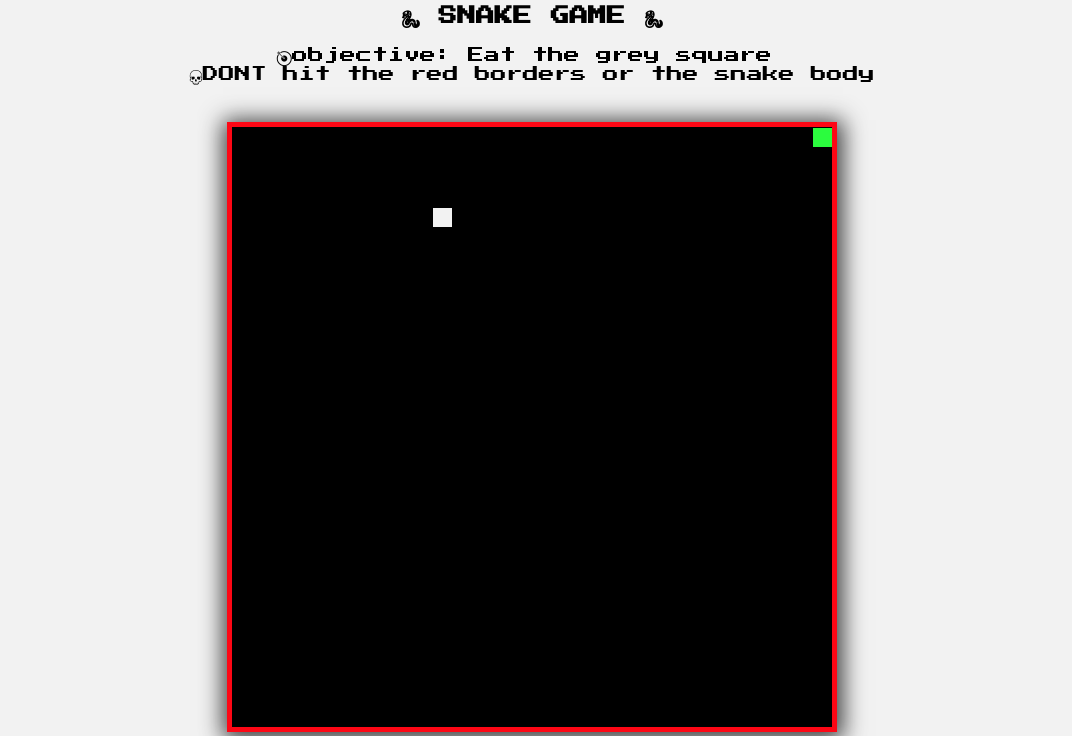
Snake game
This is the popular snake game, recreated with a tiny bit of CSS and JavaScript. You need to move around and eat the grey square. As you eat more and more grey squares, the snake gets bigger and bigger, and need to avoid getting hit into the wall or the snake's body.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more














Comments 1
This is a awesome collection :) I would love to see a every-month( along with every year ) basis of this.