10 Amazing CodePen Demos for April 2018
The web dev community is full of talented programmers, designers, and artists, always building new things and pushing the web forward. There are hundreds of interesting CodePen projects that people share every day.
In this article we will take a look at some of the most exciting CodePen demos that we think you should definitely check out.
Glowing Birds
This Canvas-based demo shows a flock of birds flying around with some amazing visuals and glowing effects. Drawing the birds, navigating their movement, and other animation effects are all done with JavaScript and the canvas.
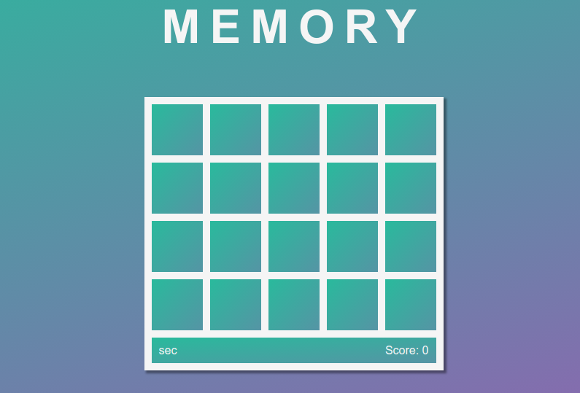
Memory
A classic memory game created with HTML, CSS and JavaScript. The player has to find the matching pictures, as fast as possible, to get a better score. There are 5 different themes of images to choose from, all based on popular TV shows and movies.
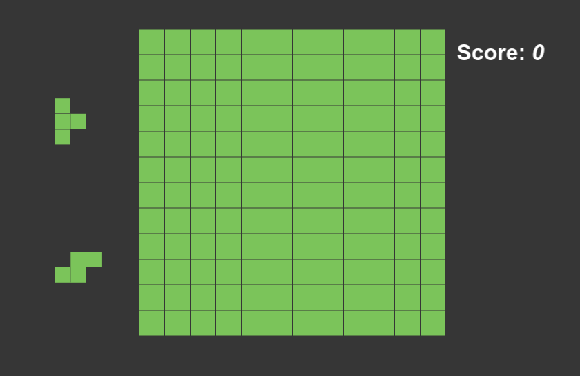
Tactris
Tactris is a tetris-like game that you can play in your browser. You need to draw different figures on the board, and match them in a way to fill the rows without any gaps. When a row is filled, it gets destroyed, which earns you extra points. Your goal is to try to survive as long as possible to get a higher score.
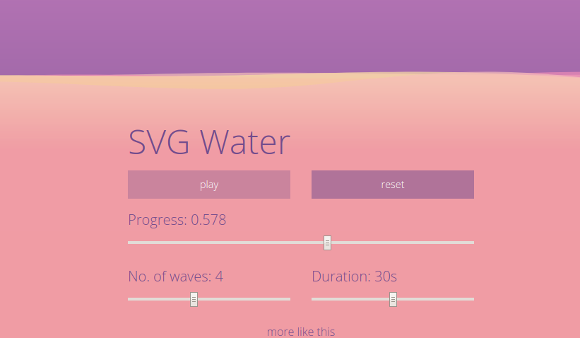
Water
This is an interesting and beautiful countdown timer created with Two.js. When you start the timer, each second the screen gets filled with water. You can add waves to the water to make it look like it's real and even more eye-catching
Ziggidy Zaggady
This is a fun demo written with TypeScript. When you move your mouse or click on the screen, you create colorful zig zag shapes that move around. The demo has pretty colors, clean movements and high performance.
3D Game Concept
This demo takes you in a 3D forest where you can move your mouse to look around. It has some very interesting 3D images with nice details, smooth rotation with no lagging, and beautiful colors.
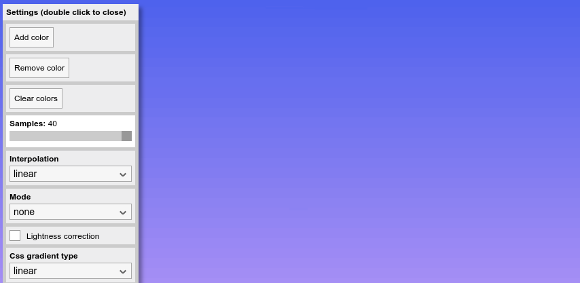
CSS Gradient Maker
You can use this demo to generate various gradients. You can add, change or remove the colors, change the gradient type and change it's position and shape. When you get the result you want, you can copy the CSS code by clicking the button "GET CSS", and use it directly in your project.
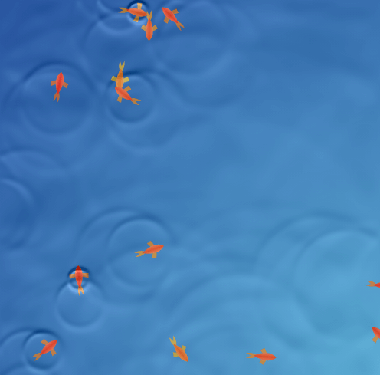
goldfishes
This demo shows a pool of water with goldfishes swimming in it. The fish's movement, or dragging your mouse's cursor over the water, creates nice and calming ripple effects. The animations and effects are beautiful, smooth, and without any lagging.
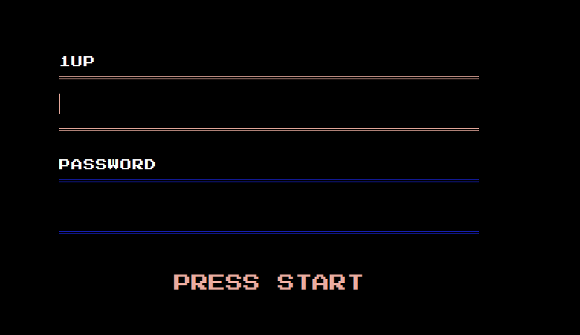
Pacman Login
This is an amazing login form inspired by the arcade game Pacman. The lines, the text font and the colors make you feel as if you are actually playing the game. There are different animations when you enter correct and incorrect passwords.
Custom Image Hover Explode
This demo presents an impressive image hover technique. When you place your mouse cursor over the image, the particles near it explode, creating a flashy animation with eye-catching colors, smooth movement and detailed shapes.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more