10 Amazing CodePen Demos for March 2018
The web dev community is full of talented programmers, designers, and artists, always building new things and pushing the web forward. There are hundreds of interesting CodePen projects that people share every day.
In this article we will take a look at some of the most exciting CodePen demos that we think you should definately check out.
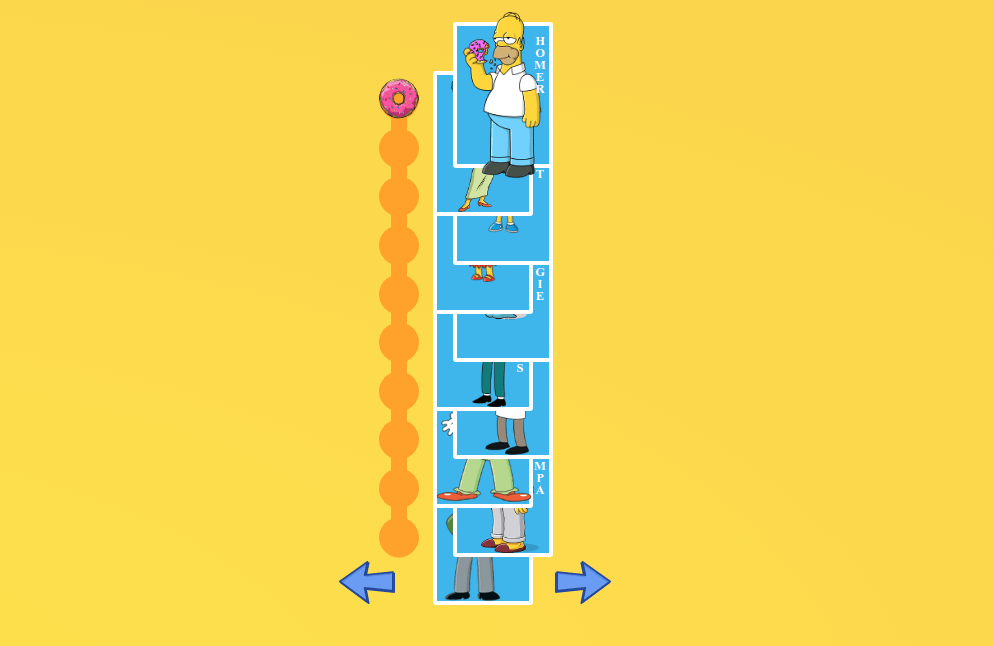
Donut progress bar
This demo shows a progress bar with images of different characters from "The Simpsons". The progress bar can be filled by clicking the arrows below, and everytime it changes, a new image is shown.
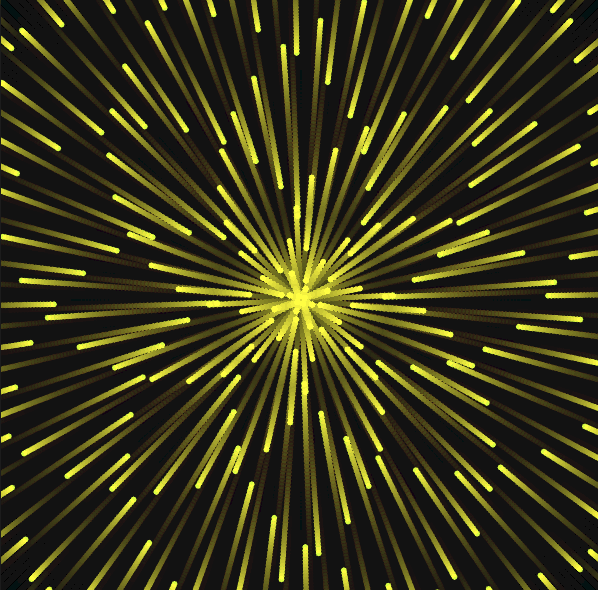
Energy 3
This is a fantastic and fun demo that shows multiple sparkles moving around in different directions and changing their color. It has some really cool animations, amazing movements and eye-catching colors.
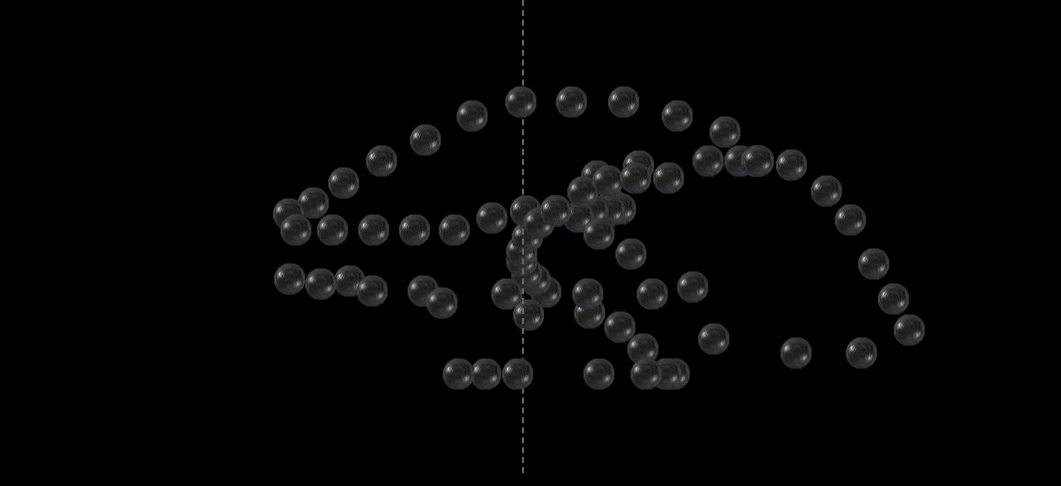
Just an illusion
An amazing demo where you can draw spheres by clicking and dragging your mouse. After that they start spinning around the Y axis, creating an illusion of a 3D effect. You can add as many spheres as you want, to make it even more interesting.
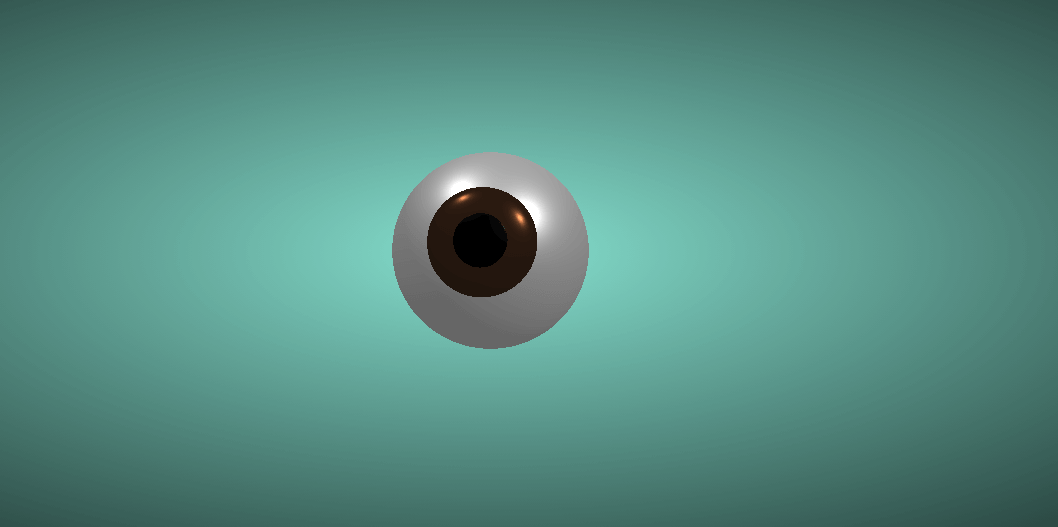
Look Alive
This is a 3D model of an eye, created with WebGL and three.js, that follows the movement of your mouse cursor. It has high quality graphics with some very realistic shadows and lightning effects.
Spiral Art maker
Some very interesting radial patterns, performing different types of movements. You can change the number of lines, step size, line width, draw speed and other properties. It is fun and you can generate a wide variety of graphics.
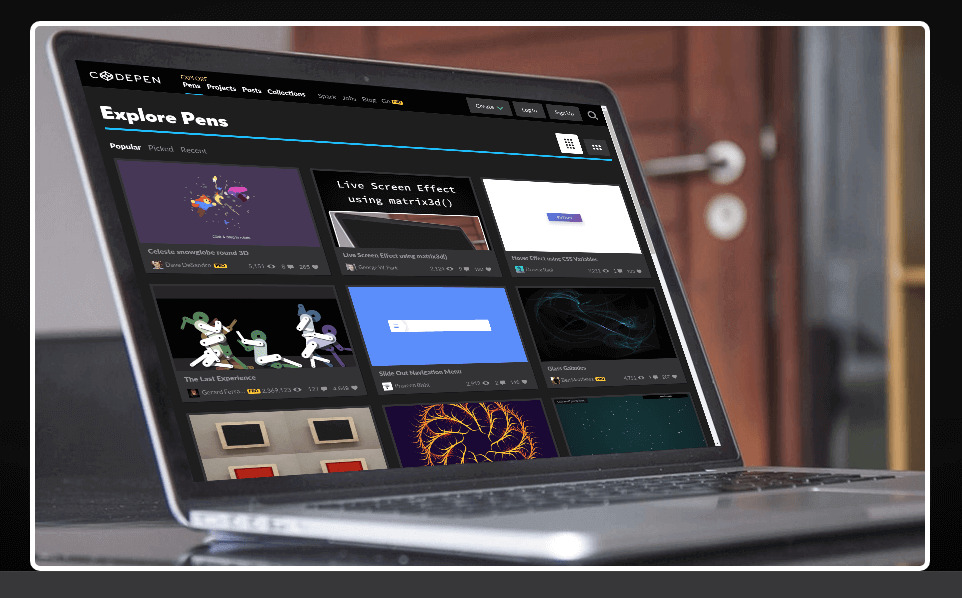
Live Screen Effect
This demo shows a laptop screen with the CodePen site on it, made with the matrix 3D CSS function. It works like a real website and you can scroll up and down, change the pages and view all the demos.
Tunnel
This demo takes you on a trip inside a virtual tunnel. You can look around when you move your mouse cursor. It has some high quality graphics with shadows and reflections, and keeps up a high FPS rate, without any lagging.
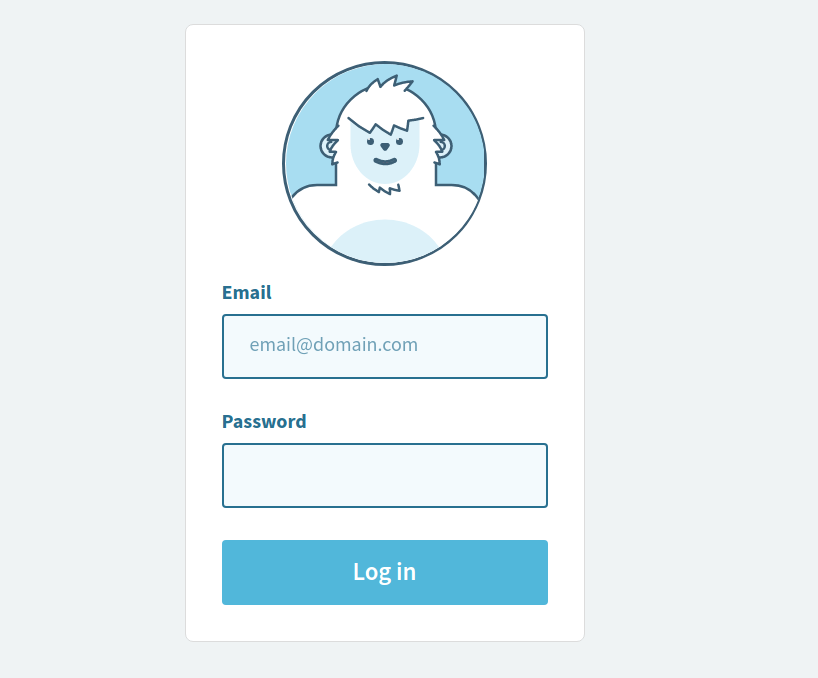
Animated SVG Avatar
This is an interesting and fun login form with a dynamically generated SVG characters that reacts as you input your data in the fields. It has different expressions when you input your email and covers it's eyes when you type in your password.
3D flashing Moose
This is an entertaining and cool demo where a 3D moose figure runs around in a circle. It has really smooth movement, some high quality effects like dynamic shadow, light reflection and interesting animations.
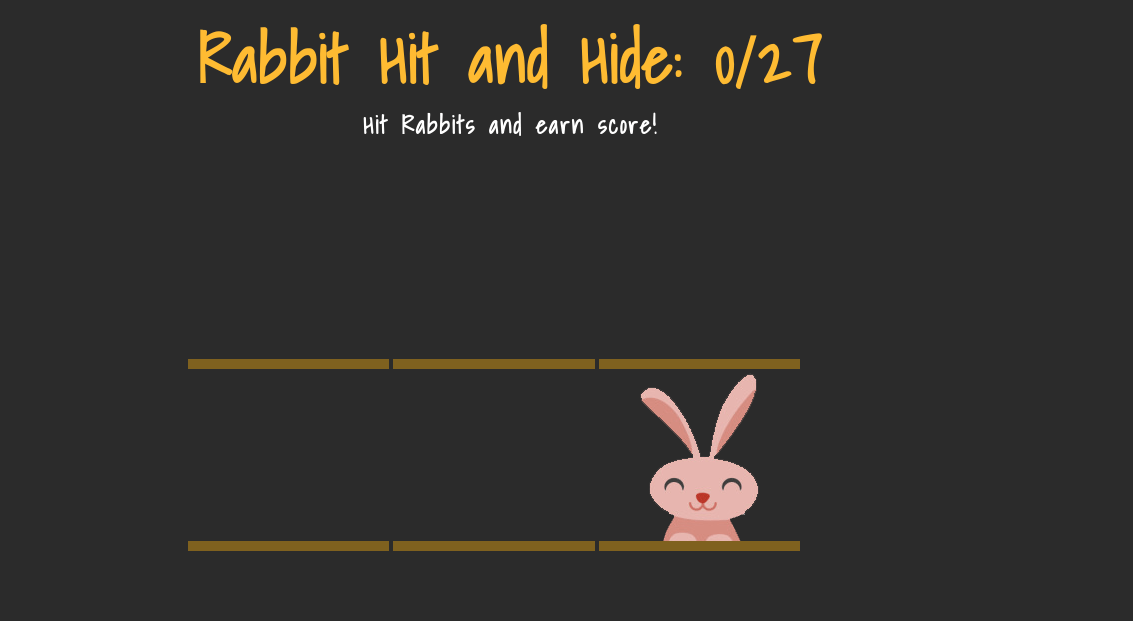
Rabbit hit and hide game
A fun little game where a rabbit appears at a random place and you need to click on it before it disappears. The goal is to hit as many as you can to get a higher score. The game is surprisingly addictive and will hook you into beating your score.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more









Comments 1
I especially like that Look Alive and Animated SVG Avatar. Pretty fun to use them lol