10 Amazing Web Demos And Experiments for June 2018
The web dev community is full of talented programmers, designers, and artists, always building new things and pushing the web forward. There are hundreds of interesting projects that people share every day.
In this article we will take a look at some of the most exciting demos and experiments that we think you should definitely check out.
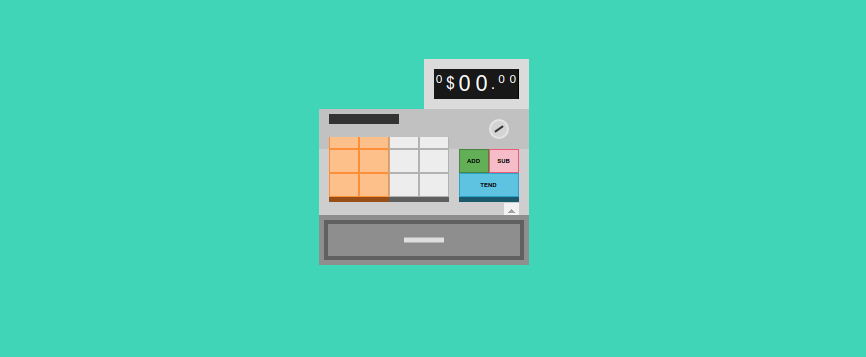
Interactive cash register
This is an old-school interactive cash register. You can click the buttons, add and subtract values, and even create a receipt. When you click the "TEND" button, you see money popping out with sound effects.
Cubewave 10
This is an eye-catching demo which shows three squares spinning and changing their shape. They have beautiful colors and smooth and amazing transformations, creating the illusion of a 3D effect.
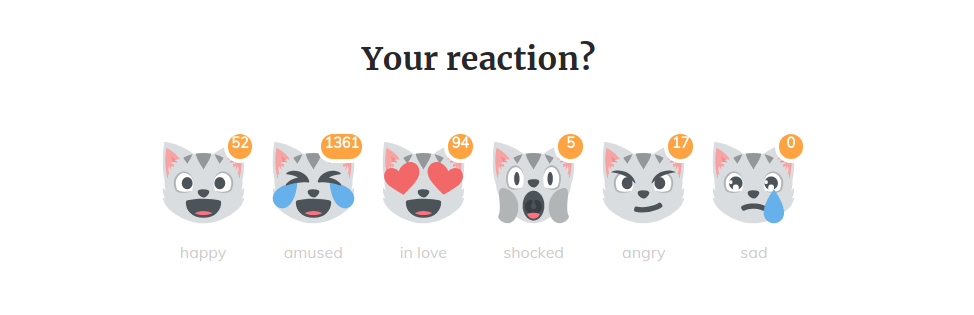
Cat Reaction Emojis
This demo shows an interesting design for reaction buttons with cat emoji icons. When a button is clicked, the number of the reactions increases and a window pop-ups offering you to share your feelings in social media. You can use this demo to make your website fun and entertaining.
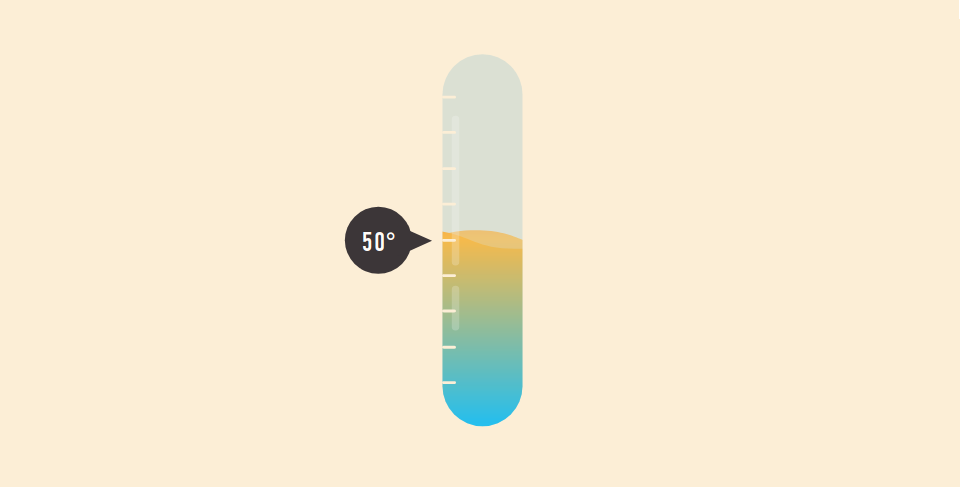
Smart Home Temperature Slider
An interesting and interactive design of a home water thermometer. You can move the slider up and down from 0 to 100 to increase or decrease the temperature, which changes the color of the water inside the thermometer.
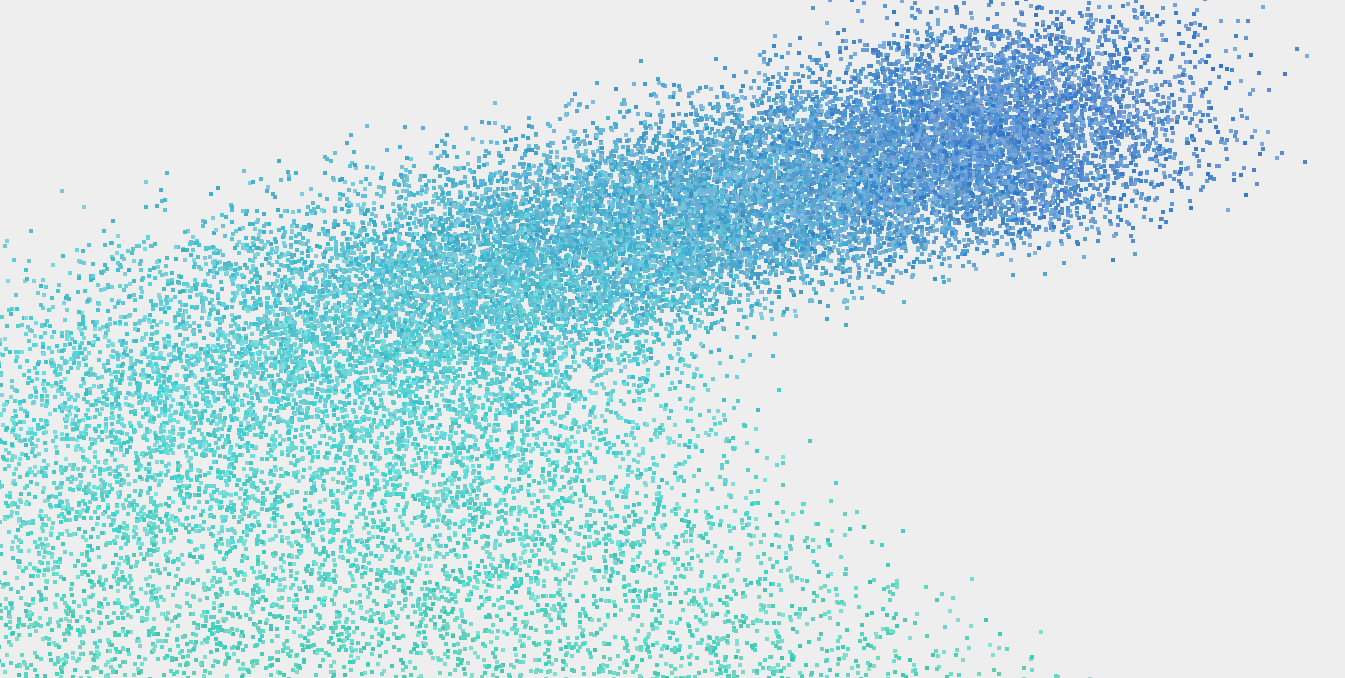
Particles
A WebGL experiment demonstrating colorful particle effects with amazing colors and smooth movements. The demo is of high-quality and although it generates a large number of particles, it is running smoothly, without any lagging or delay.
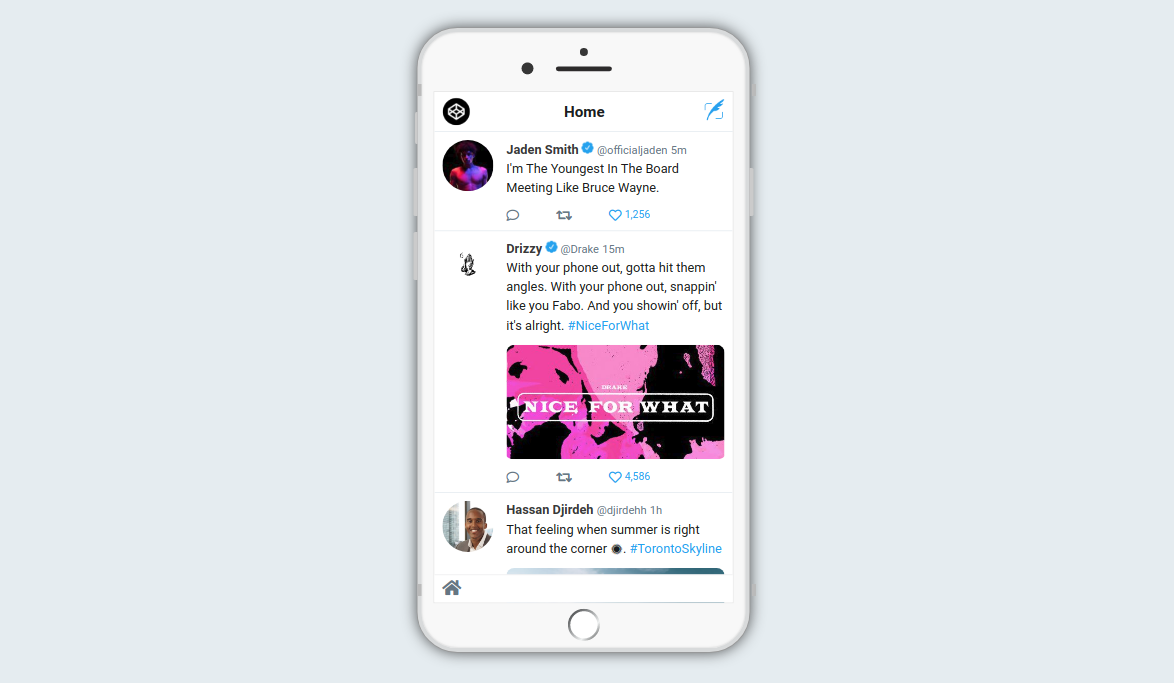
Twitter Mobile
This demo shows a mobile phone mockup with a working Twitter-clone app on it's screen, all created with Vue.js. It works like the real app, you can scroll up and down, write and like tweets, and even upload images.
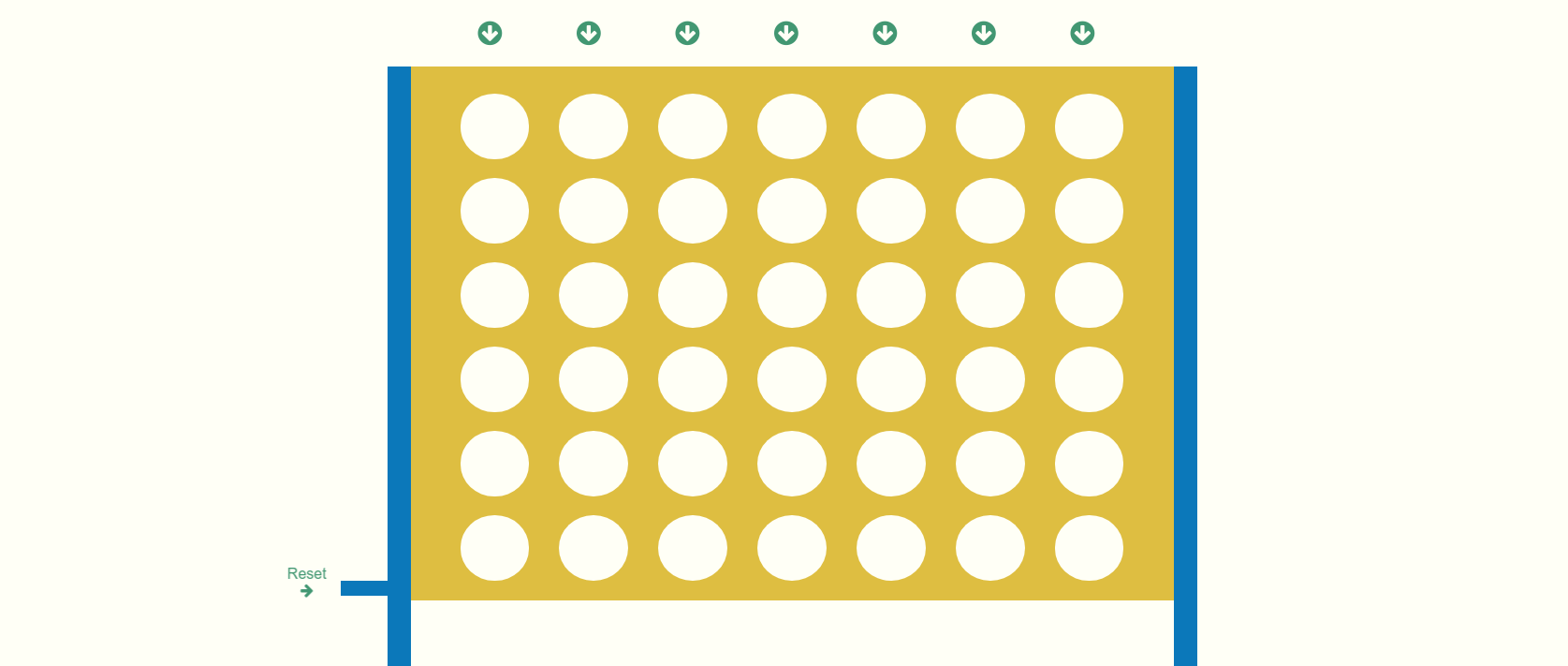
Connect four
This is a two-player turn based game where both players take turns dropping colored discs (red and black) in the game board. The goal for each player is to get 4 discs of his color in a row - horizontally, vertically or diagonally. If the board gets filled before either player gets four in a row, the game ends as a draw.
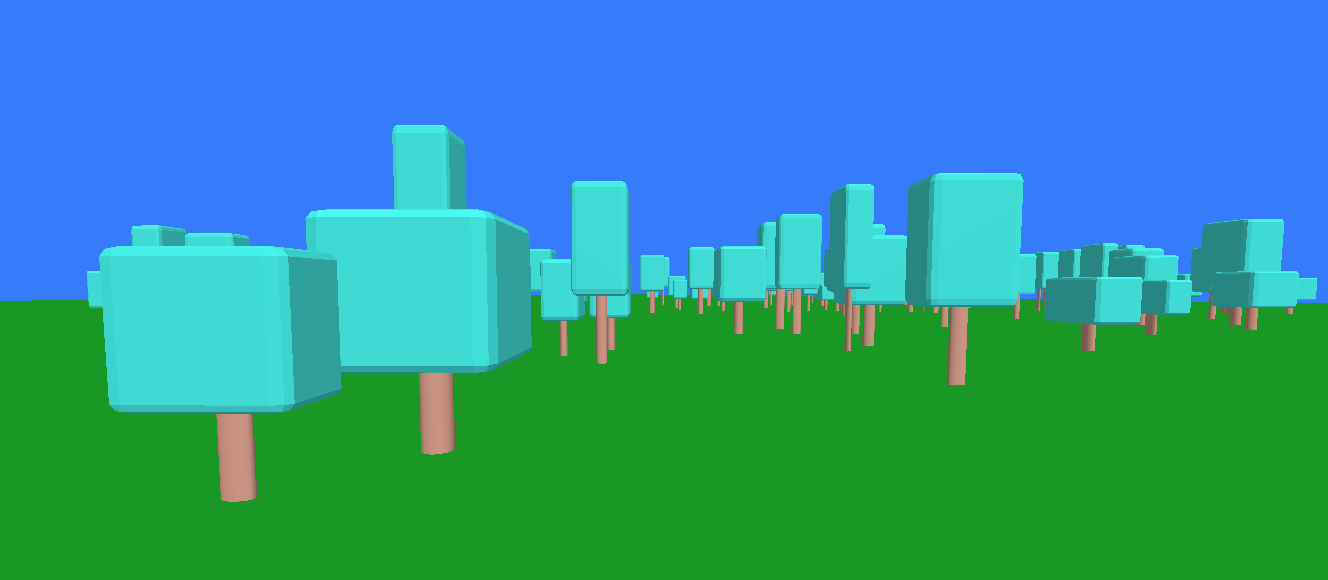
Lost in the VR Woods
This is a WebVr demo, created with A-frame. It takes you on a walk inside a virtual forest. It has some great graphics with light reflections and shadows. You can use your mouse and keyboard to move and look around or if you have a VR headset you can use it for even greater experience.
Sammy The Shark
This demo consists of a cartoon shark swimming in the ocean, created a bit of HTML and SVG and CSS animations. It is very well designed with great details, smooth animations, and pleasing colors.
Concentric circles
This is a fantastic and fun demo that shows some really cool concentric circles, rotating and changing their shape. The animations are are made only with CSS transitions, enabling the demo to perform with a super silky-smooth frame rate.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more









Comments 1
Thanks for sharing Georgi