12 Exciting WebVR Demos and Experiments
WebVR is an exciting JavaScript API that makes it possible to use virtual reality headsets in web apps. It allows developers to create immersive VR experiences that can be accessed directly in the browser and are compatible with most head-mounted displays.
In this article we will take a look at some of the most exciting VR demos and games that you can try right now. To run them you will need a compatible browser, as well as a headset such as Google Cardboard, HTC Vive or similar. If you don't own a VR device you can still enjoy the demos in regular 360° mode.
A-Blast
Fun little arcade game where you shoot down various animated enemies and try to survive as long as possible. The game works just fine on mobile devices but is much more fun when played on a device with VR controllers such as an HTC Vive.
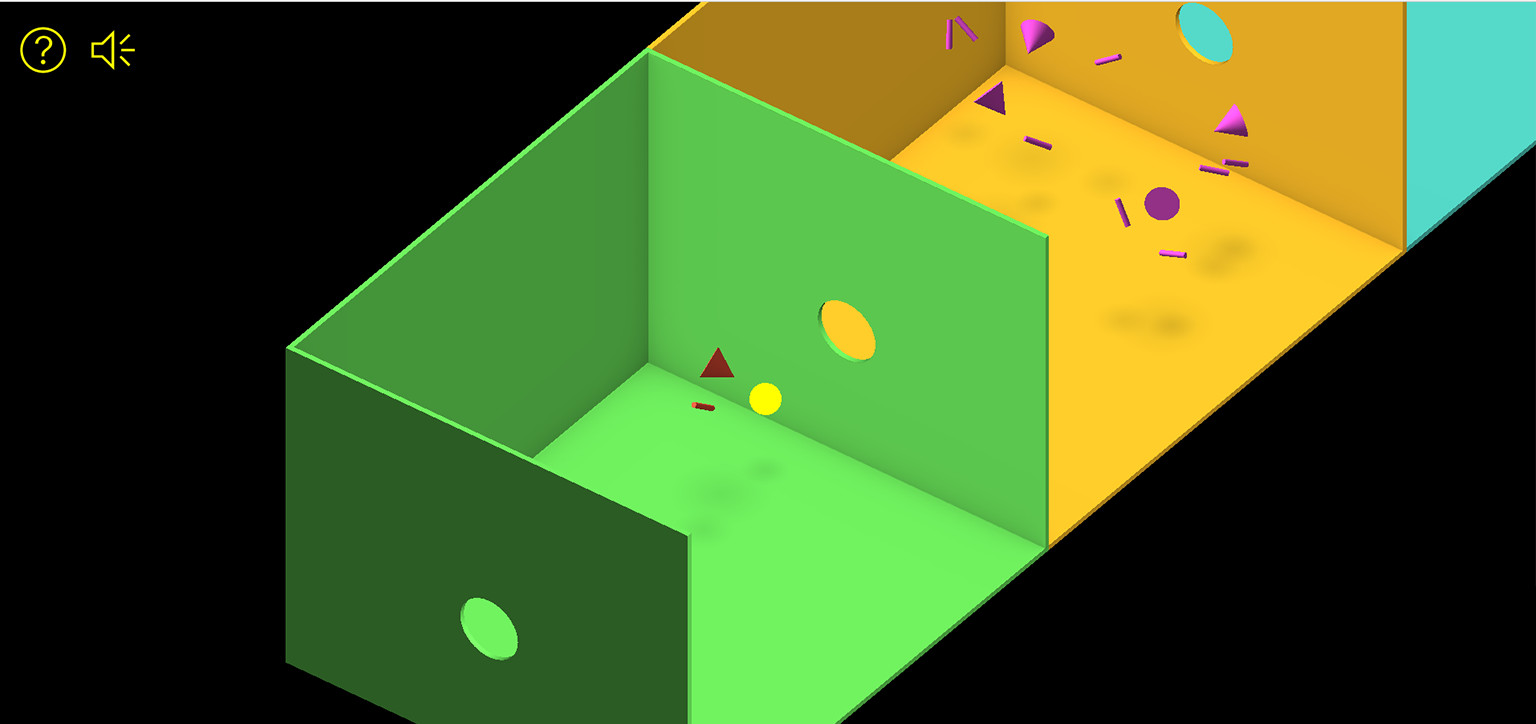
The Hall VR
The Hall takes you on a virtual tour in a museum with paintings, sculptures, and other animated displays. This project is an A-Frame revamp of an older three.js-powered demo. Its GitHub page has lots of interesting information about the development process and the migration to A-frame.
Sechelt
A calming VR experience in which you travel along a colorful river. The demo is aesthetically pleasing with nice colors, water reflections, and a beautiful piano soundtrack.
Dance Tonite
A VR experiment where you can view real-life dance moves presented in a colorful 3D setting. If you have access to VR headset controllers you can also record your own dancing and share it with friends. There is a fun YouTube video in which they explain how it's made.
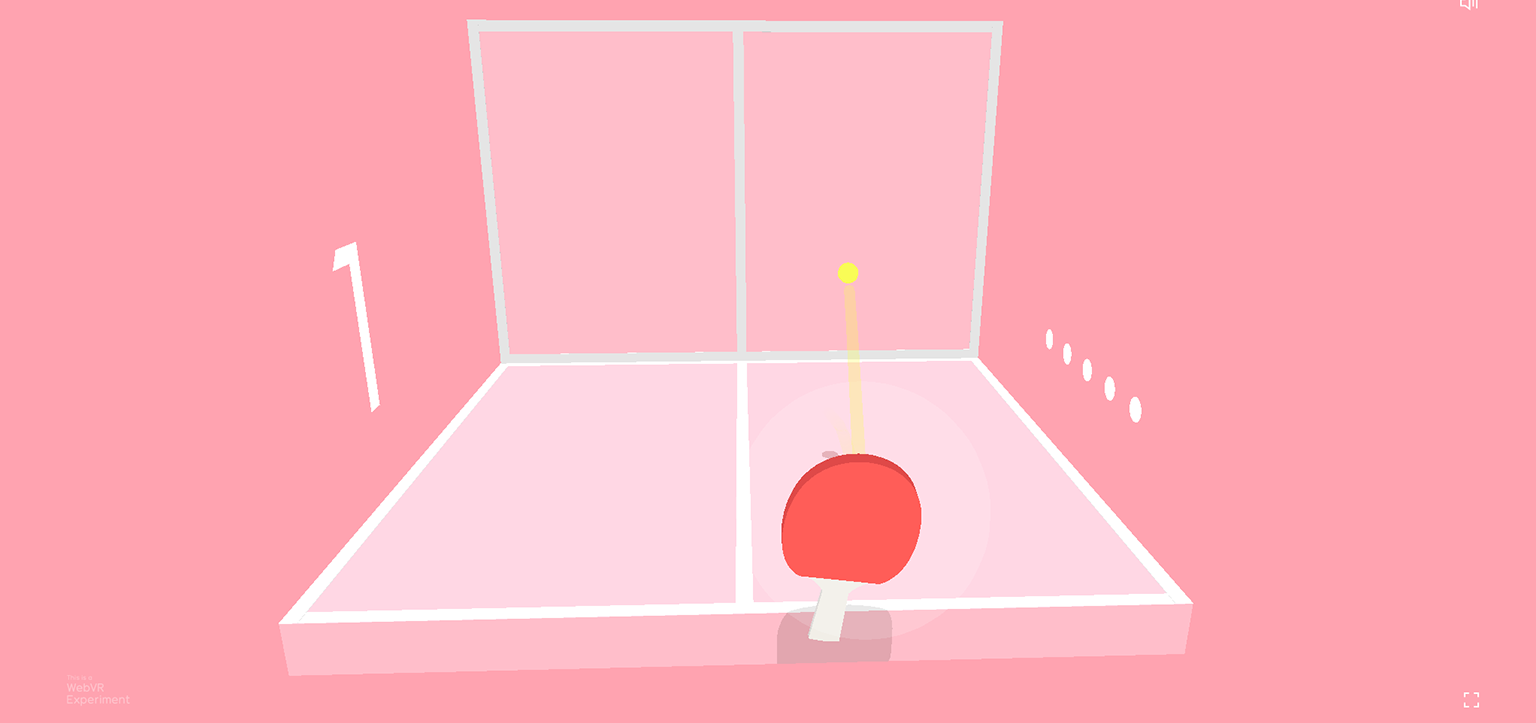
Konterball
Konterball is a dynamic table tennis game built with three.js, cannon.js, and deepstream.io. You can play by yourself or invite a friend and play versus each other through a web socket server. This game works well both with and without a headset.
Let it snow
A small JavaScript app experiment that lets you cut out pieces of a folded sheet of paper, generating custom snowflake shapes. The app can then create a 3D snowfall made out of your snowflake design.
Mars VR
A fantastic collection of VR games that show various aspects of a mission to Mars. There are 5 different games you can choose from, including controlling a rover exploration on the surface, landing a rocket, and flying a spaceship.
The musical forest
The musical forest is a beautifully animated experiment that lets you invite friends into a VR forest and play different musical instruments. If one of your friends has a HTC Vive headset, they can also add custom shapes which will have their own unique sound.
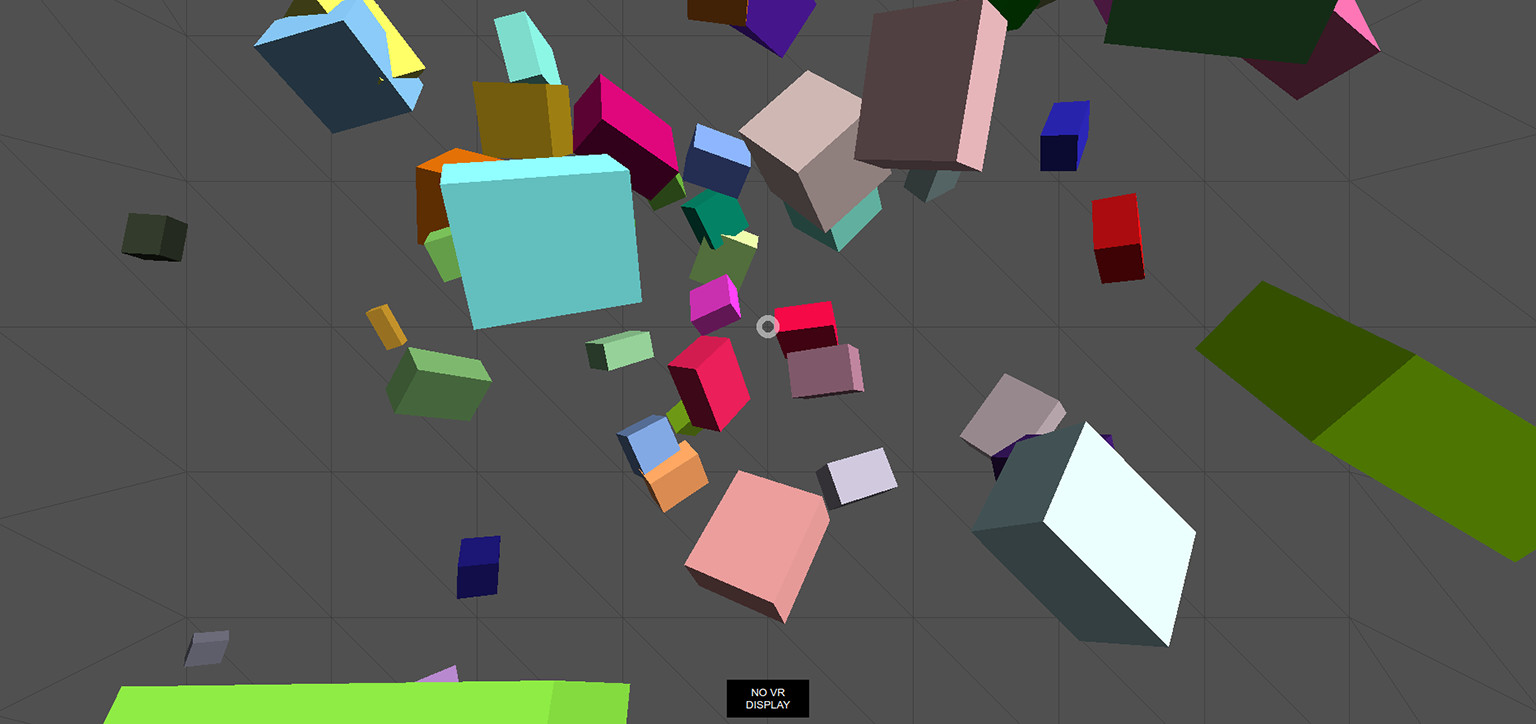
WebVR Cubes
Small Three.js project, showcasing a VR scenario in which a high number of independent 3D shapes are present at once. The demo is able to keep up a solid FPS rate while providing dynamic shadows and simulating a physics environment where the shapes can float freely.
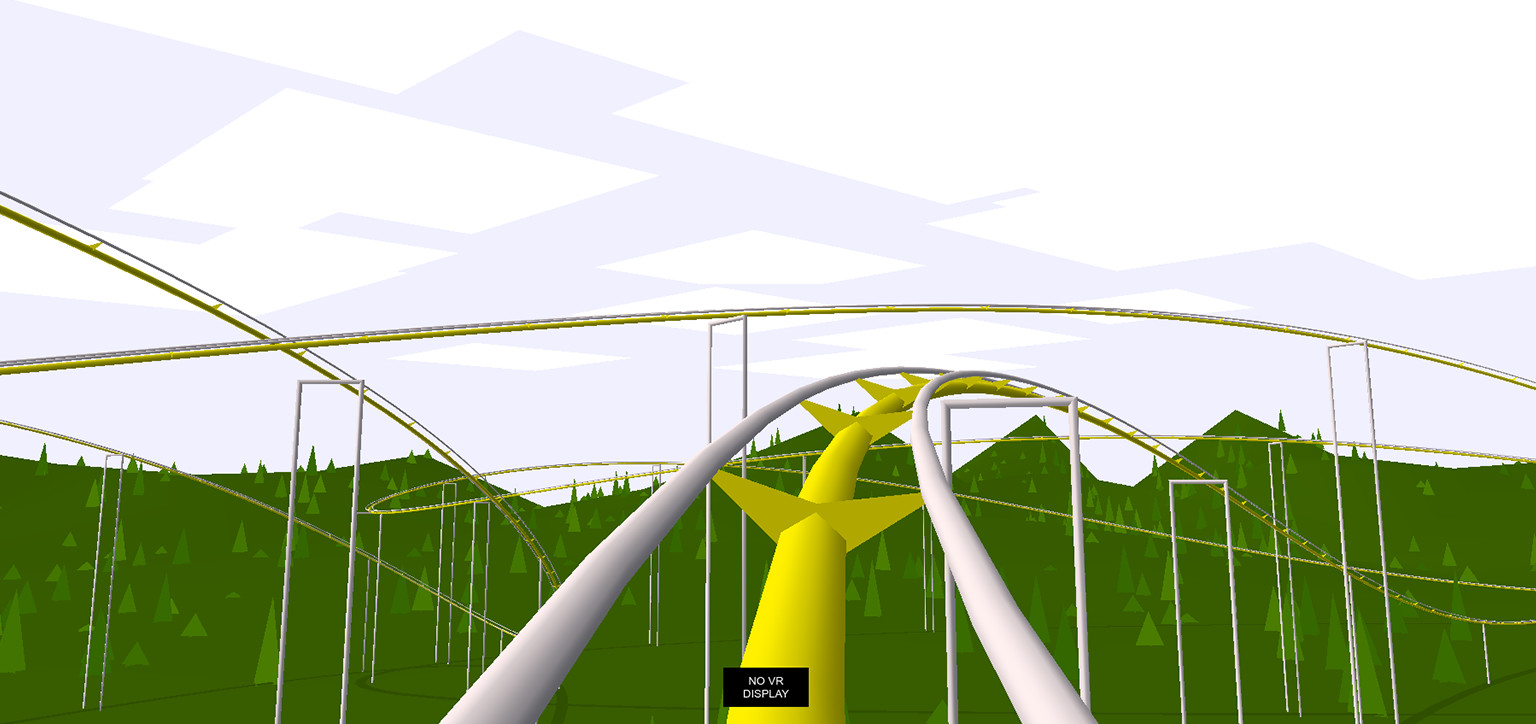
WebVR Rollercoaster
Another Three.js project that combines basic 3D shapes and real-life physics to recreate a VR environment and take you on a thrilling rollercoaster ride. Unfortunately, some form of a VR headset is required in order to look around freely.
Material Form
This is a more practical demo which shows how a typical login form would look like in a virtual or augmented reality app. There are a number of material design inspired form fields including text inputs, checkboxes, and radio buttons. A virtual keyboard is also present for typing.
Babylon.js
A VR experiment that showcases the capabilities of Babylon.js. It includes impressive graphics with some of the most realistic light reflections and surfaces in any WebVR demo.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more











Comments 1
Sechelt seems like I'm playing AC Rogue lol( sound )
Awesome collection as always.