The Best JavaScript and CSS Libraries of 2019
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That's why every month we share with you our favorite open source resources. Now that the year is coming to an end, its time to look back and highlight our absolute favorite frameworks, libraries and tools of 2019.
Lottie
An amazing library by the Airbnb developer team that exports Adobe After Effects animations as JSON, parses them, and renders them natively on Android and iOS or with react native. This makes for animations that can be quite complex with lots of details and keyframes, while also being super performant and buttery smooth.
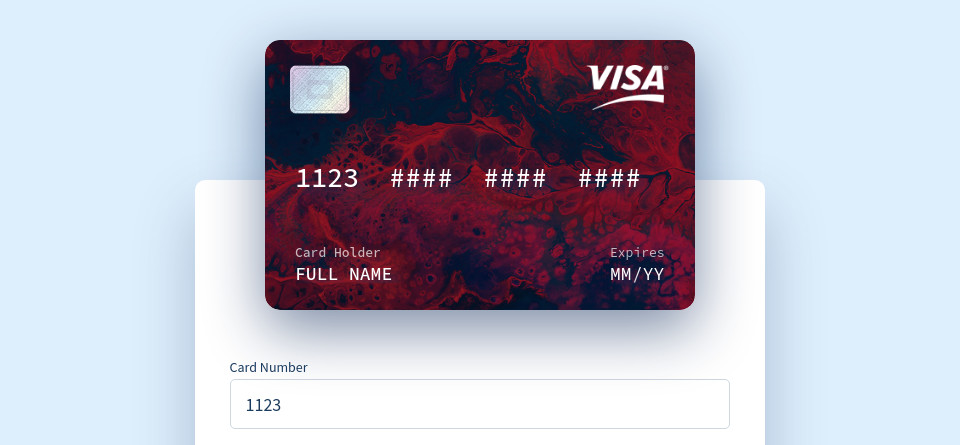
Vue Interactive Paycard
Really impressive credit card form snippet that animates beautifully as users input their data. One of the best designs we've seen whole year, with everything from the typograhpy to the animations polished to perfection. It is not just pretty either - the card is also very user friendly with number formatting, validation and card type detection.
Cube.js
Powerful open-source framework for developing your own complex, custom-tailored analytics systems. Consists of a great frontend SDK and a flexible API backend that can be connected to most databases and systems including MySQL, Postreges and MongoDB.
Tessaract
JavaScript library for Node and the browser that extracts text from images. It analyzes the image, automatically detects the text position and orientation, and extracts words and sentences with great accuracy. Tessaract is able to recognize over 60 languages including more complex ones like Chinese, Arabic and Russian.
Barba
Lightweight library for connecting the pages in your website with fluid transitions. It takes your regular static website and turns it into a great-looking single page app experience. It helps reduce the delay between loading pages, minimizes HTTP requests, and makes the website feel more premium.
Freezeframe
This fun JavaScript library makes it possible to control the playback of animated GIFs. For example, it can start and pause the GIFs based on user input such as clicks or hover. It's also quite performant under the hood since it uses a canvas element to draw the individual frames.
Ink
React-based framework for building command line apps. It offers a great selection of predefined components that can be used to speed up the development of terminal interfaces while also making it possible to add features like more advanced layouts and controls.
Instant Page
This cool library speeds up loading times by prefretching links when users hover over them. This makes for quicker page loads once the user actually clicks on a link and navigates to the next page. Since the most recent update, it can also prefetch all links in a page automatically - perfect for static content.
Filepond
A versatile JS file upload library that works with all file types, blobs, local URLs, and more. It has a polished UI that's a pleasure to use, while also providing some cool features under the hood like optimizing images for faster uploads. Only 21 KB gzipped, with adapters available for easier implementation with React, Vue, and jQuery.
Micromodal
Super tiny library which in just 1.9kb of JS makes it super easy to create pop-up dialogs with great accessibility. The dialogs have semantic HTML markup and perfect controls for closing on pressing escape or clicking the overlay. The simple installation and minimal applied CSS make for super easy styling and customization.
AutoNumeric
Javascript library that provides realtime as-you-type formatting for international currencies and other number standards. It provides a full set of customization options that allow you to dial in the formats exactly as you need them.
Monolith
An interesting library that saves entire web pages as a single HTML document. It bundles all the CSS styles, images, JS code, and other assets, so that you can simply store the whole page in one file that is easy to store and share. A much better experience than the native browser "Save page as" feature!
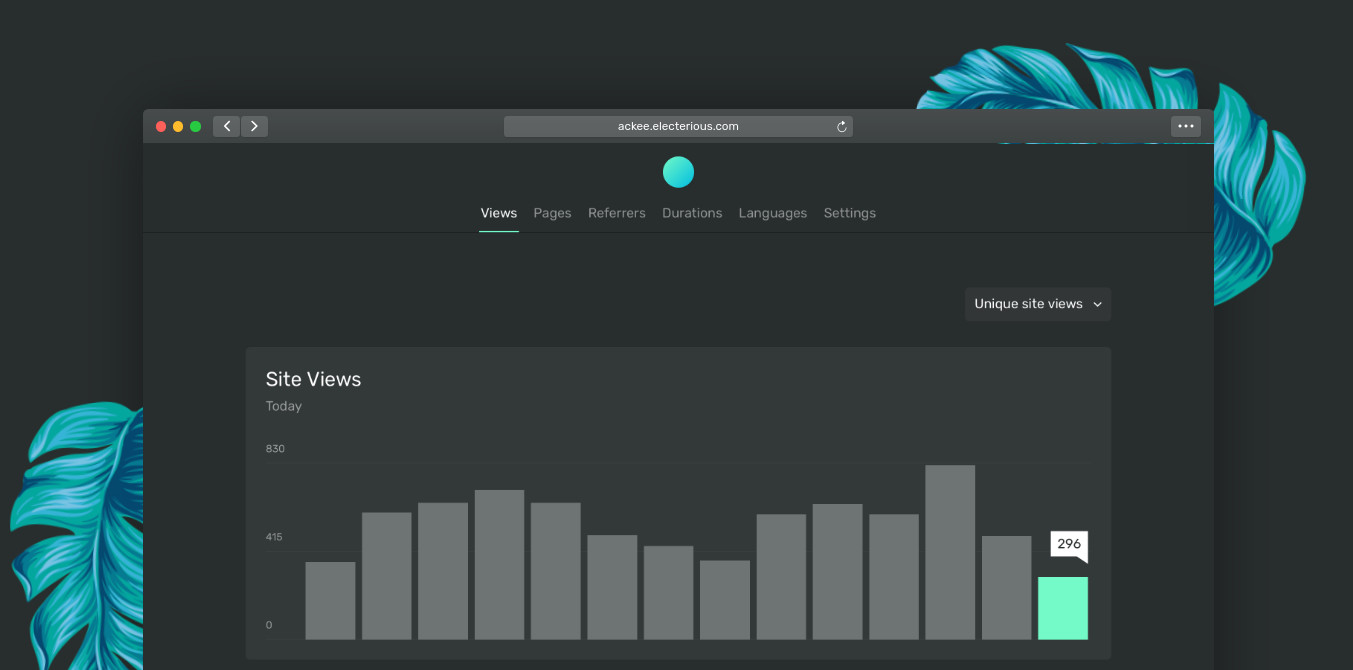
Ackee
Self-hosted analytics tools with a powerful Google Analytics-like API, an admin panel with stunning design, and a focus on anonymity. It can be setup to run on your own server and then plugged into your projects to keep track of page views, visit durations, device shares, references, and more!
Sal
One of our favorite scroll animation libraries, Sal focuses on providing a performant and lightweight solution, without any external dependencies or feature bloat. It's code is based on the awesome Intersection Observer web API which natively keeps track of the viewport and scroll position or the page.
Brain.js
A great project for those of you who want to take their first steps into machine learning, Brain.js provides a powerful library for working with neural networks in a JavaScript environment. It has great documentation with lots of examples that will help you understands some of the most important ML techniques.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more