10 Interesting JavaScript and CSS Libraries for January 2019
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
FBT
A new internationalization framework that helps with translating web sites and apps into multiple languages. The library was originally developed by the Facebook team for internal use, but is now open-sourced with a free MIT license.
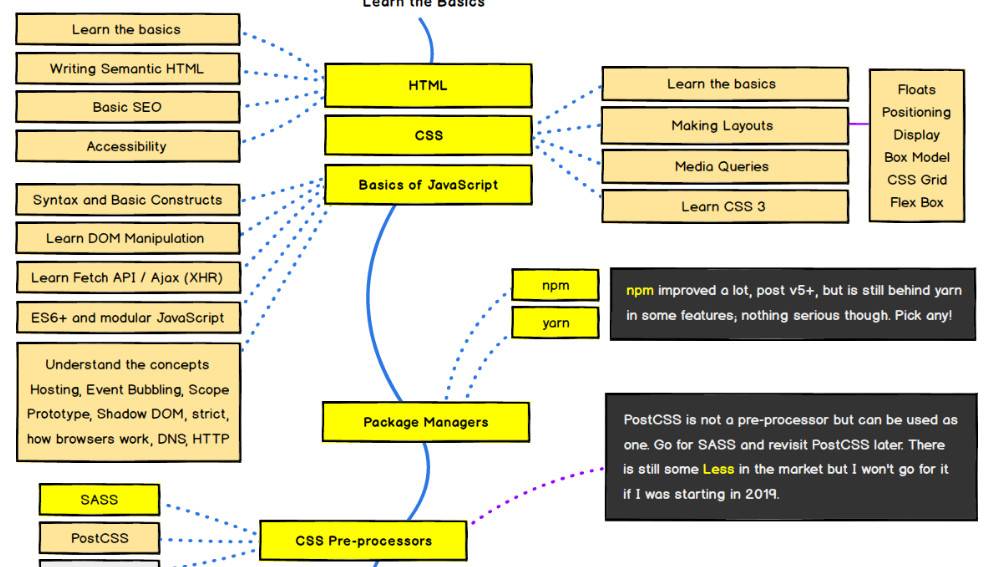
Roadmap to becoming a web developer in 2019
An awesome GitHub repo with in-depth information on the most important skills a developer should have in 2019. The guides are organized in super detailed charts that cover Front-end, Back-end, and the devops side of web development.
Animated Mesh Lines
A set of five amazing animated demos made with WebGL, three.js and the MeshLine library. You can use the examples in your projects completely for free. If you want to further customize the demos, there is also a great tutorial on Codrops.
Remove Image Background
Great web app that can take any photo, analyze it, and carefully remove the background with pixel perfect precision. You can quickly try out the app with a photo file or simply by entering an image URL. The results are really impressive, especially for a free tool.
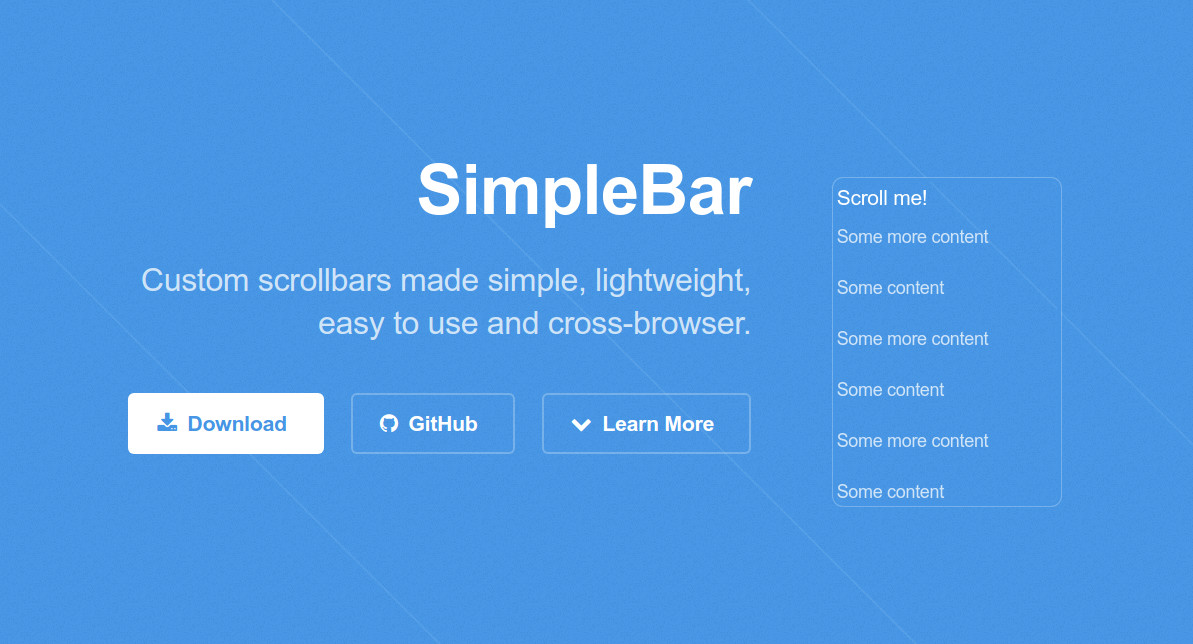
SimpleBar
JavaScript and CSS library that updates the look of scrollbars in your app. It makes it super easy to replace the default browser scrollbars and make them look the same across all browsers. Offers rich customization options and has good docs with lots of examples.
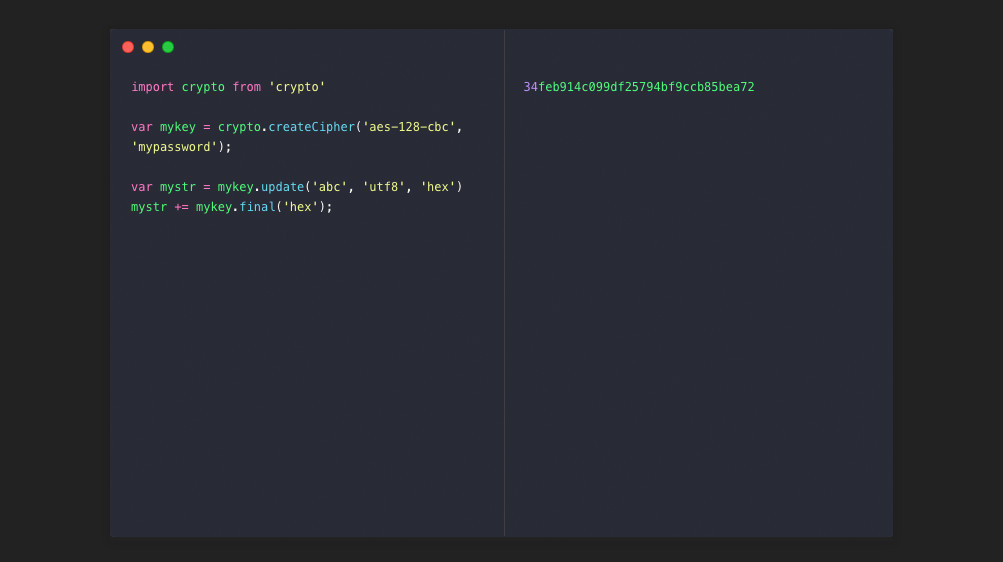
RunJS
Awesome MacOS app that lets you quickly try out JavaScript ideas and experiment with new libraries. The editor can work with Babel and TypeScript input, transpiling and executing the code, giving you instant results. Great for shooting tutorial videos.
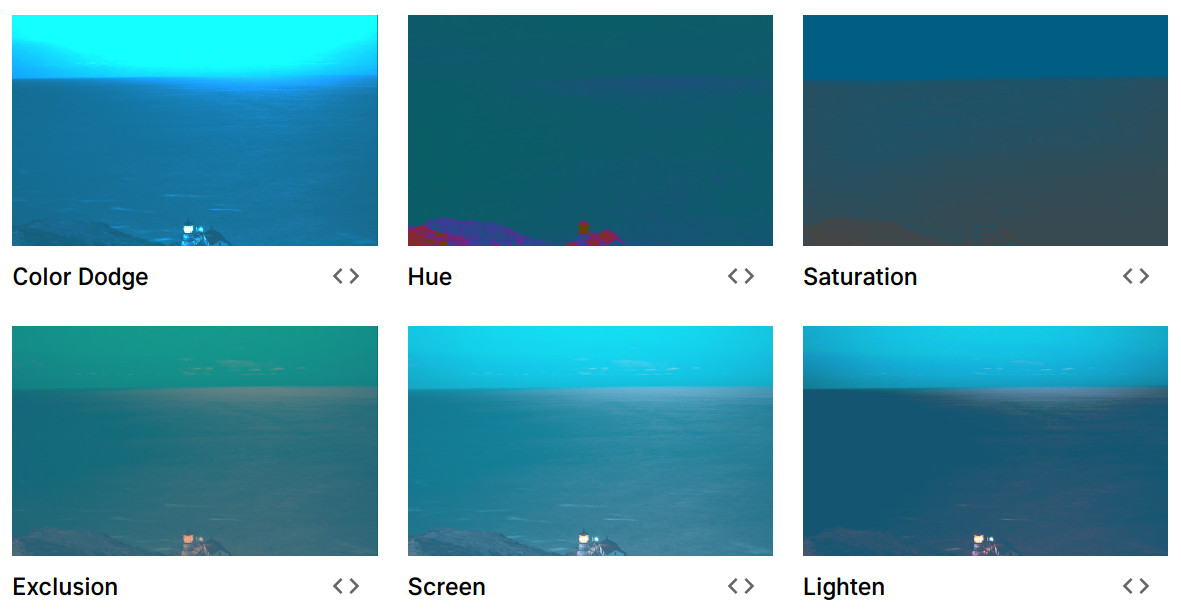
Blendy
Browser app for experimenting with the CSS image background blend modes. You can upload your own images or select a random one from Unsplash. The different blend modes are then applied to the image and the proper CSS is generated, ready to be copied in your project.
Brain.js
Powerful open-source library for working with neural networks in a JavaScript environment. The project has great documentation with lots of examples that will help you get you up to speed with some machine learning techniques.
unDraw
A constantly updated collection of beautiful open-source SVG and PNG images. There is a huge selection of images and each one can be customized to match your brand's colors. Free for both personal and commercial projects.
Rallax
Vanilla JavaScript library for creating smooth parallax background effects. Rallax offers a great API that makes it super easy to setup the common use cases, while also being able to dial in more advanced parllax scenarios like speed changes and "when" conditions.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more