10 Interesting JavaScript and CSS Libraries for October 2019
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Cutestrap Two
Great UI framework with lovely design, lots of customization options and an easy-to-use API. In comes with a modern grid for building layouts, components for form inputs and buttons, typography, and a nice selection of handy utilities.
Jimp
Native image processing library for Node that's built entirely with JavaScript. It has zero dependencies, so it should work inside any Node terminal. It offers all kinds of color adjustments, size manipulations, blur effects and other filters, as well as support for custom plugins.
Prettier
Prettier is an opinionated code formatter that enforces consistent style of all your code. It makes sure that no matter who contributes to the code, the formatting and style will remain the same. It can be configured to run on editor save, in a pre-commit hook, or in CI environments.
Vant
Over 60 reusable components for Vue.js including form inputs, different kinds of mobile menus, as well as other widgets like numpads, search bars, a file uploader and more. It also supports custom themes and has clear, easy to follow docs.
Headroom
Lightweight, no-dependencies JS widget that shows and hides the page's navbar based on the current scroll position. It provides a plug-and-play solution for creating responsive fixed headers that appear when they need to, and hide when they get in the way of the content.
GoPablo
Static site generator with a modern development workflow. The Node based framework includes an integrated web server, CSS preprocessors, auto-reload on code changes, and full ES6 compatibility.
Loaders.css
A great collection of animated loading spinners with over 25 different designs. All the animations are built only with CSS which makes them very easy to use and customize. It also makes sure that the animations work on all modern browsers, including IE9+.
Ogl
A minimal WebGL framework with an API similar to Three.js. It has fewer features and abstractions by design, making it great for people taking their first steps in 3D modeling, as well as experienced developers who want to add their own shaders with less things getting in the way.
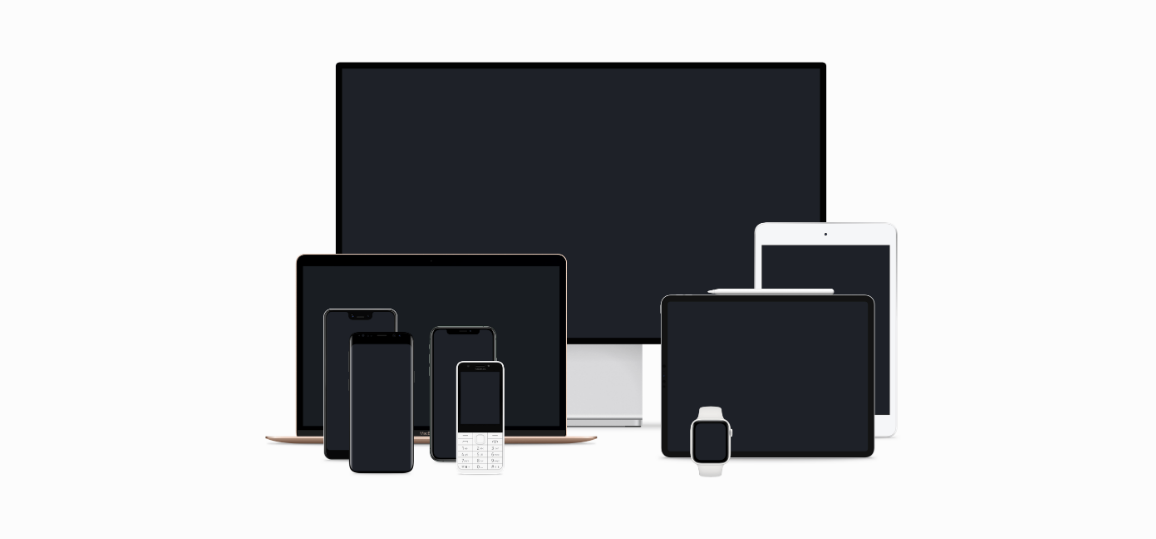
Devices By Facebook
Large collection of mockup devices that includes images and Sketch files for a huge range of popular devices - from laptops to mobile phones and smart watches. A great resource for your designs and mockups.
Tiler
This fun library generates mosaic images made up of tiny tiles. The tiles can be all kinds of shapes and sizes including circles, lines, waves, cross stitches, legos, minecraft blocks, paper clips, and letters.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more