10 Interesting JavaScript and CSS Libraries for November 2019
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
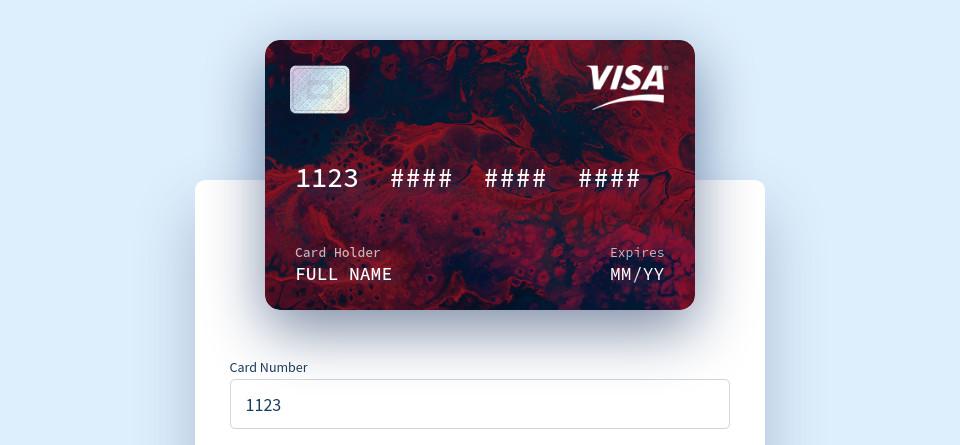
Vue Interactive Paycard
Really impressive credit card form that reacts to user input and animates the card in real time. It has absolutely stunning design and animations, and is also very user friendly with number formatting, validation and card type detection.
Sal
Great little scroll animation library focused on getting the best performance possible. It is built using only vanilla JS and no external dependencies, which is made possible thanks to the awesome Intersection Observer web API.
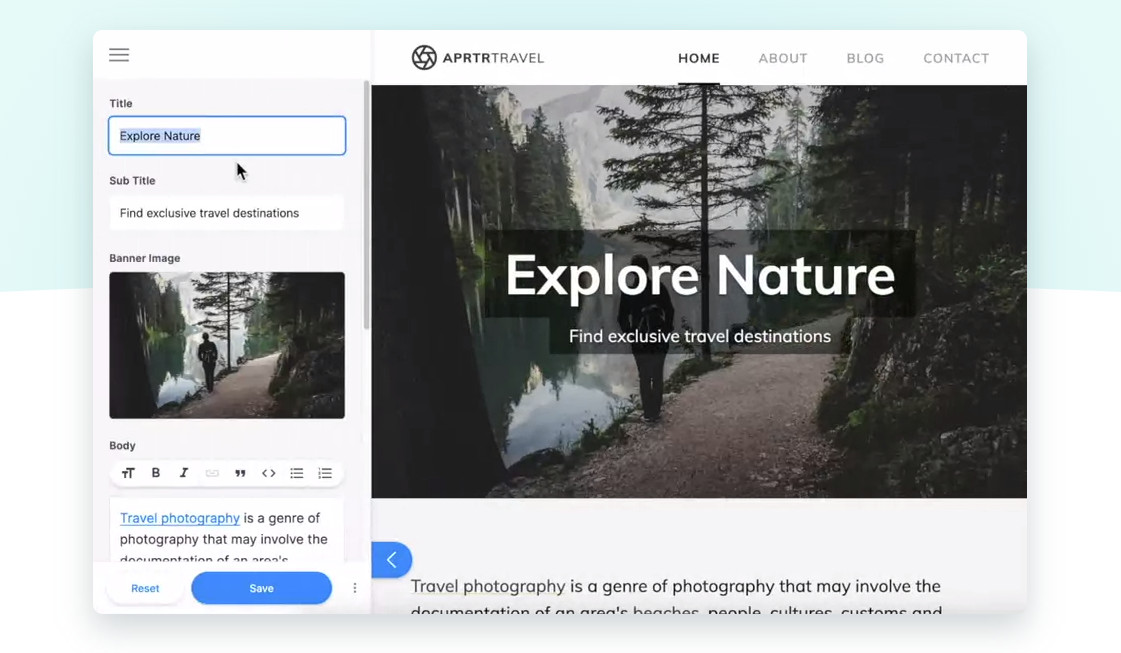
Tina CMS
Site editing toolkit for modern React-based sites. After plugging in Tina to your Gatsby or Next.js project, your site becomes fully editable, making it possible to change the text, reorder elements, and much more.
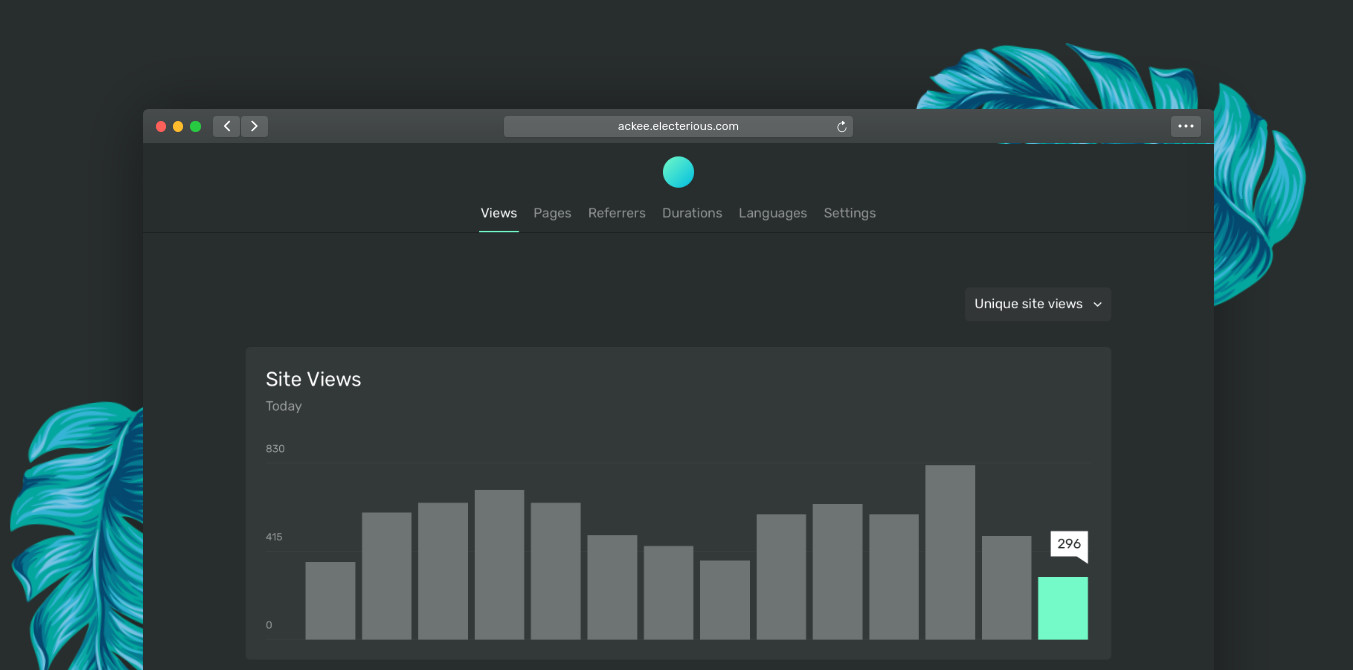
Ackee
Self-hosted analytics tools with a Google Analytics-like API and a beautiful admin panel, which can be ran on your own server and plugged into your projects for collecting anonymous user data.
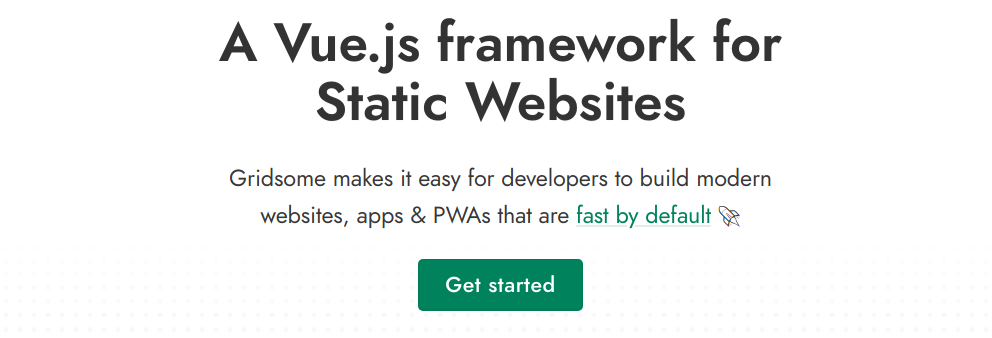
Gridsome
A flexible static site generator powered by Vue.js. The framework makes it possible to take any CMS, API, or just a collection of markdown files and transform them into a fast, modern, pre-rendered website.
Ionic React
A native React version of the popular Ionic Framework. The project is still in early development, but it promises to deliver a powerful framework for building iOS, Android, Desktop, and Progressive Web Apps out of the same codebase.
Karma
Karma makes it possible to run JS code tests in an actual browser environment and even multiple browsers at once. It works with Mocha, Jasmine, and other popular testing frameworks.
PWA Asset Generator
Command line tool for building PWA resources based on Node.js and Puppeteer. It generates icons and splash screens and then automatically adds them to the manifest.json and HTML of your project.
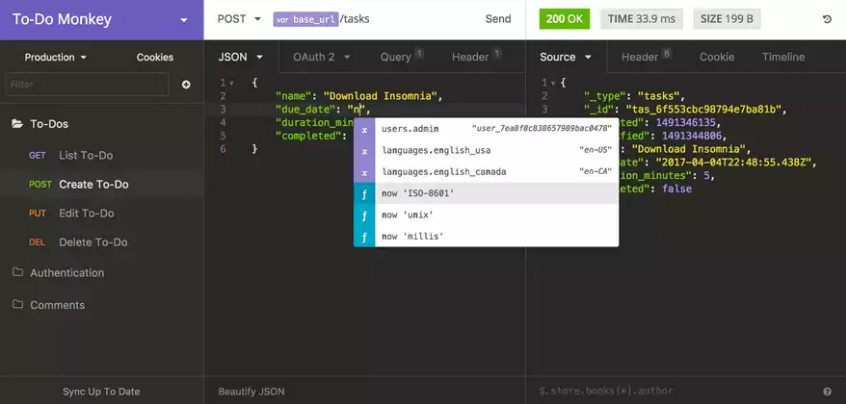
Insomnia
Powerful tool for debugging HTTP and GraphQL requests. This free app has a beautiful UI with everything you need for testing REST endpoints and other APIs. Available on Mac, Windows, and Linux.
Sortable
JavaScript library for creating reorderable drag-and-drop lists. It requires no external dependencies, has a ton of useful features, and works on all modern browsers and touch devices.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more