10 Interesting JavaScript and CSS Libraries for January 2020
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
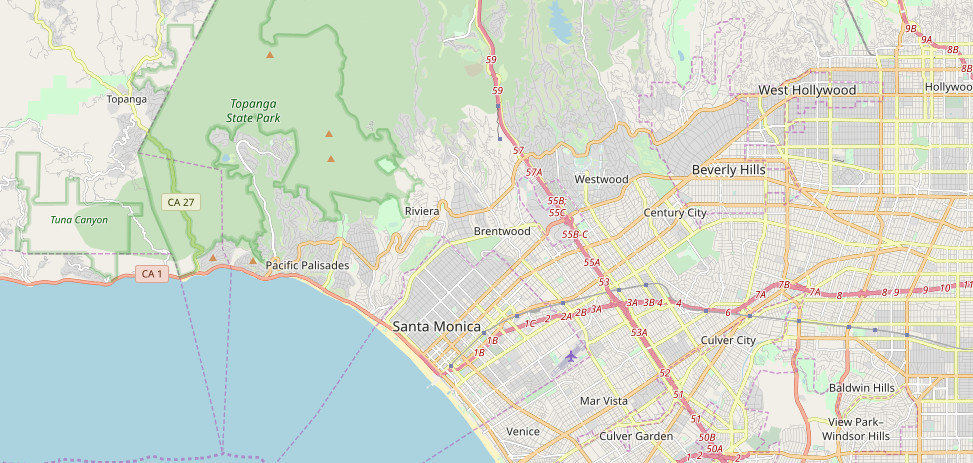
Geolib
This powerful geographic library offers a lot of interesting methods for calculating distance, converting metrics, getting coordinates, working with polygons, and much more. It has no external dependencies and is super easy to setup.
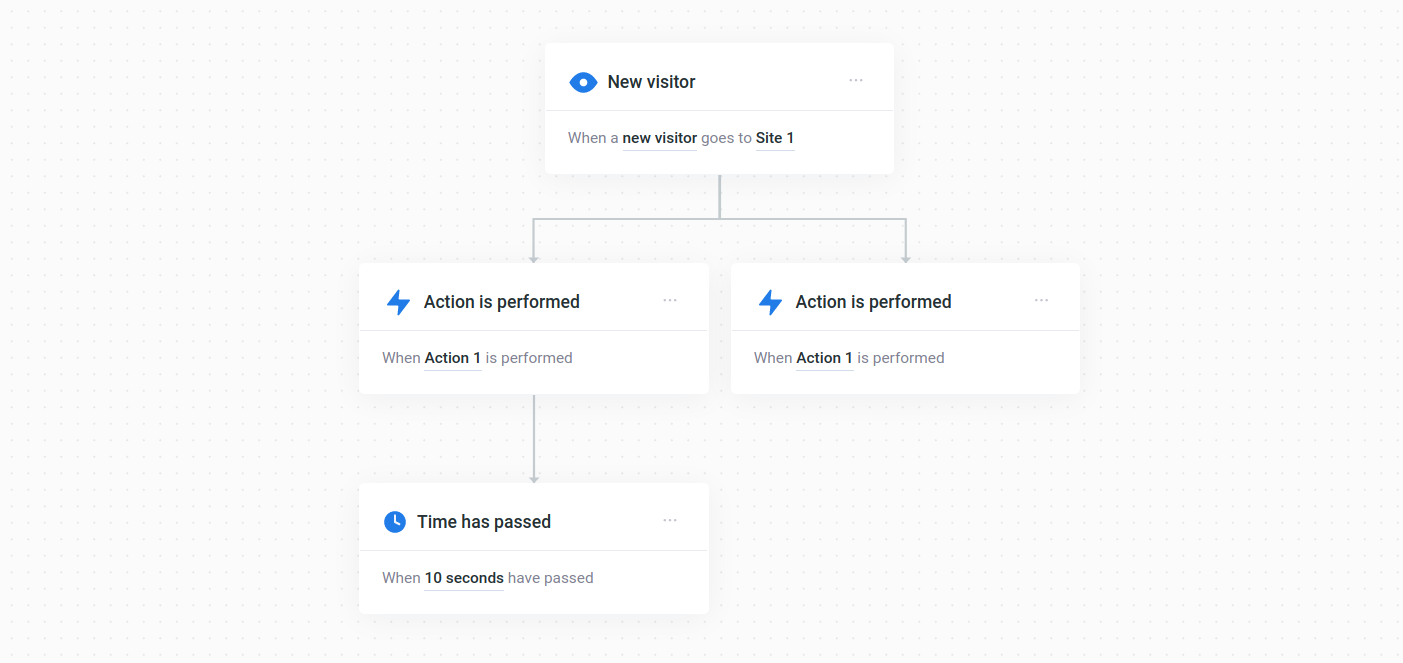
Flowy
Cool library that makes it possible to quickly integrate great-looking flowcharts in your app. Flowy does not simply display flowcharts - it's actually an entire drag & drop editor with a great interface, lots of customization options, gesture event listeners, and other amazing features.
Magic
A nice collection of over 50 CSS animations that are super smooth, customizable, and very easy to use. Just add the appropriate classes to your page elements with some JS and you're ready to go!
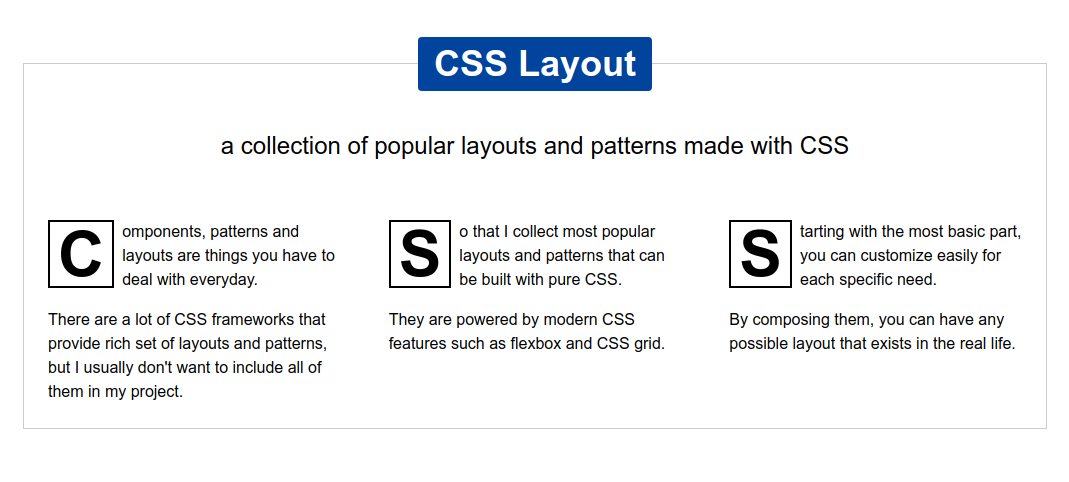
CSS Layout
Great cheatsheet that can help you quickly setup popular UI and page layouts. There are also many pre-styled elements like form inputs, widgets, and other components that you can quickly copy and use in your projects.
Linkinator
Tiny JavaScript tool for finding broken links in your website. It crawls all of the provided HTML code, looking for anchor hrefs, included images, and other linked resources. It then checks if they work properly and don't lead to any 404s, infinite redirects or server errors.
Fabric
Powerful JavaScript framework for working with the HTML5 canvas element. It makes it super easy to draw and manipulate shapes, text, and animations in the canvas element. It also offers a great parser for converting canvas to SVG and vice versa!
DropCSS
Thorough CSS cleaner that takes your HTML and CSS and returns only the styles that are actually used. It removes all unused style blocks, repeated selectors, @keyframes and more. Highly optimized and exceptionally fast.
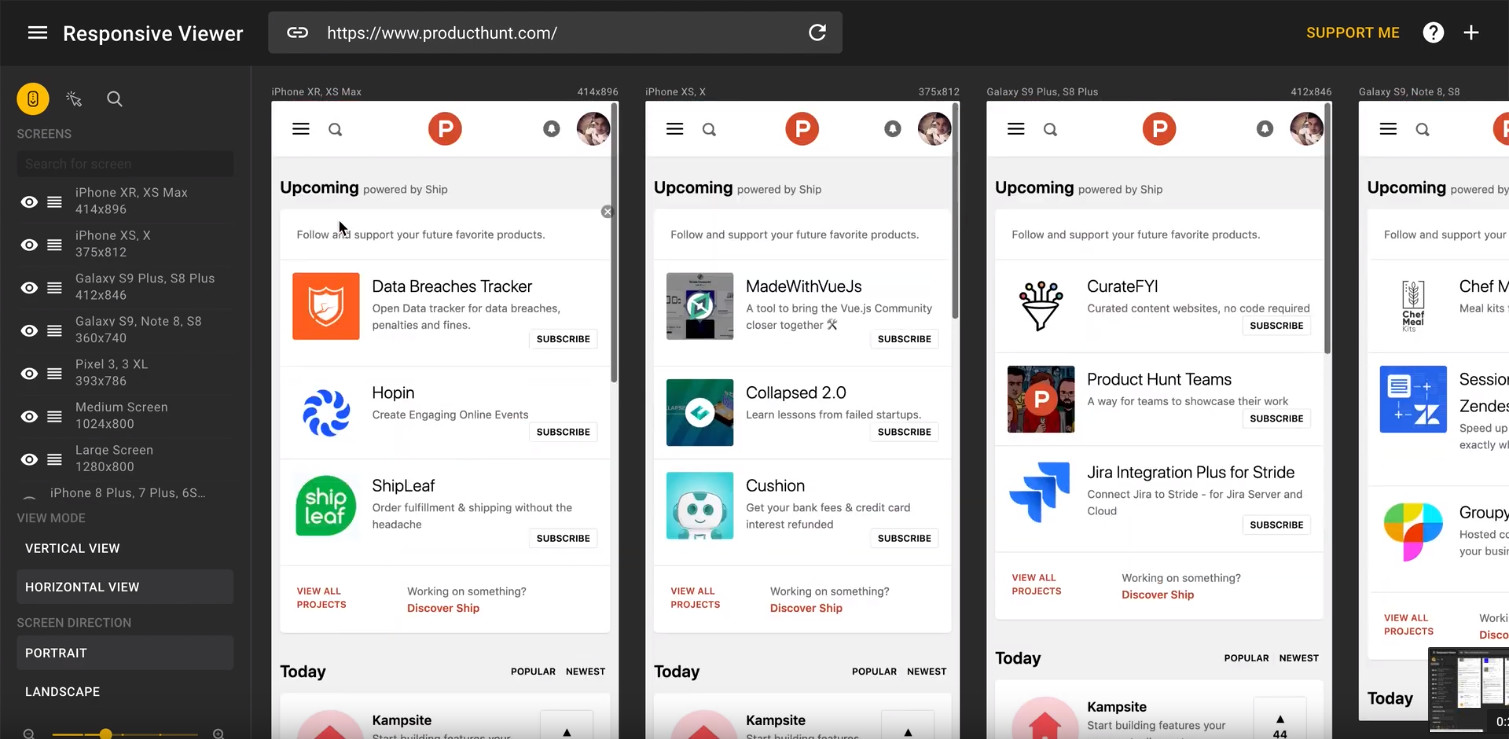
ResponsiveViewer
Chrome and Firefox extension for viewing your project in multiple screen sizes at once. It makes it super easy to check how your design adapts to various viewport breakpoints, quickly showing any problems with responsiveness.
Jimp
Jimp is a native image processing library for Node. It offers many tools for color manipulation, freedrawing, adding filters, and more. The library is built entirely with JavaScript and has zero dependencies, so it should work on any Node terminal right off the bat.
Screenshot to Code
Awesome tool that transforms design mockups into actual static websites. It's based on a neural network that analyzes design images, breaks them down into HTML components, and renders a Bootstrap-based layout of the design.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more