10 Interesting JavaScript and CSS Libraries for February 2020
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
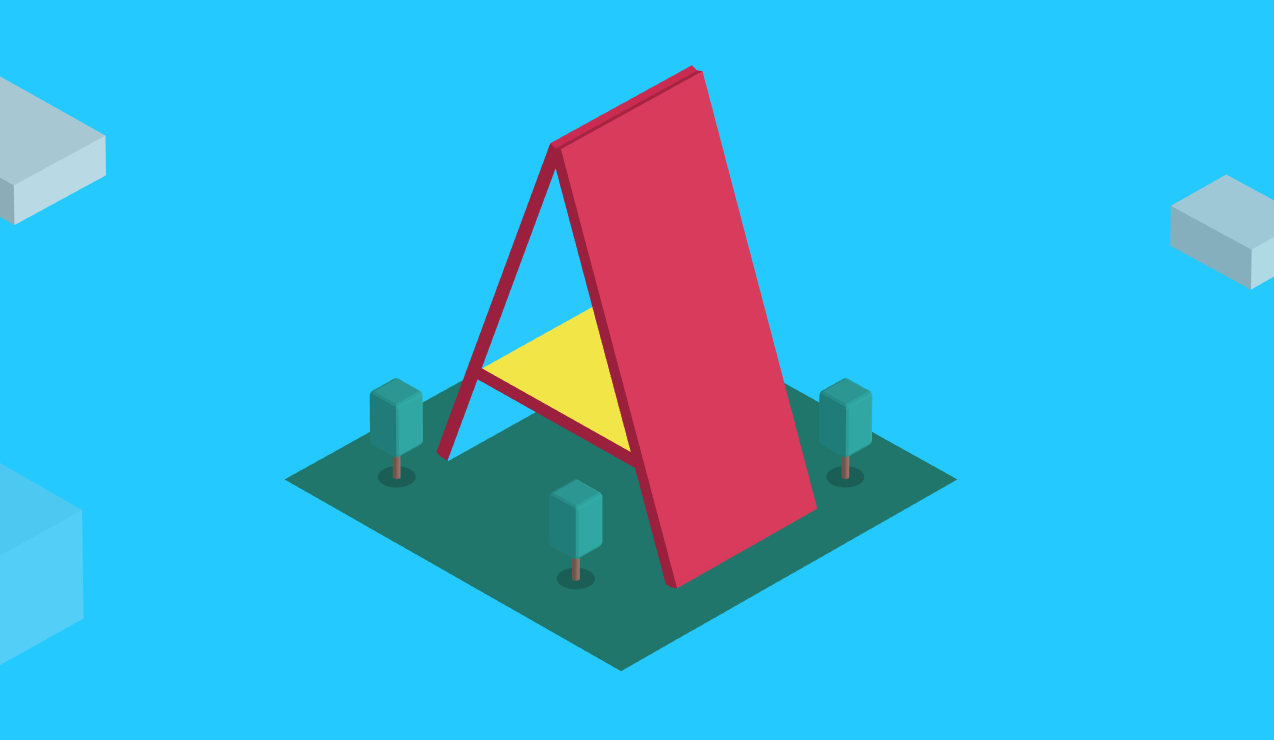
A-Frame
A-frame is one of the most popular and feature-packed VR frameworks out there. It's based on web technologies like HTML and JS, so it's super easy to get into, while at the same time offering support for most major VR platforms like Vive and Rift. It recently had its official v1.0.0 release and is better than ever.
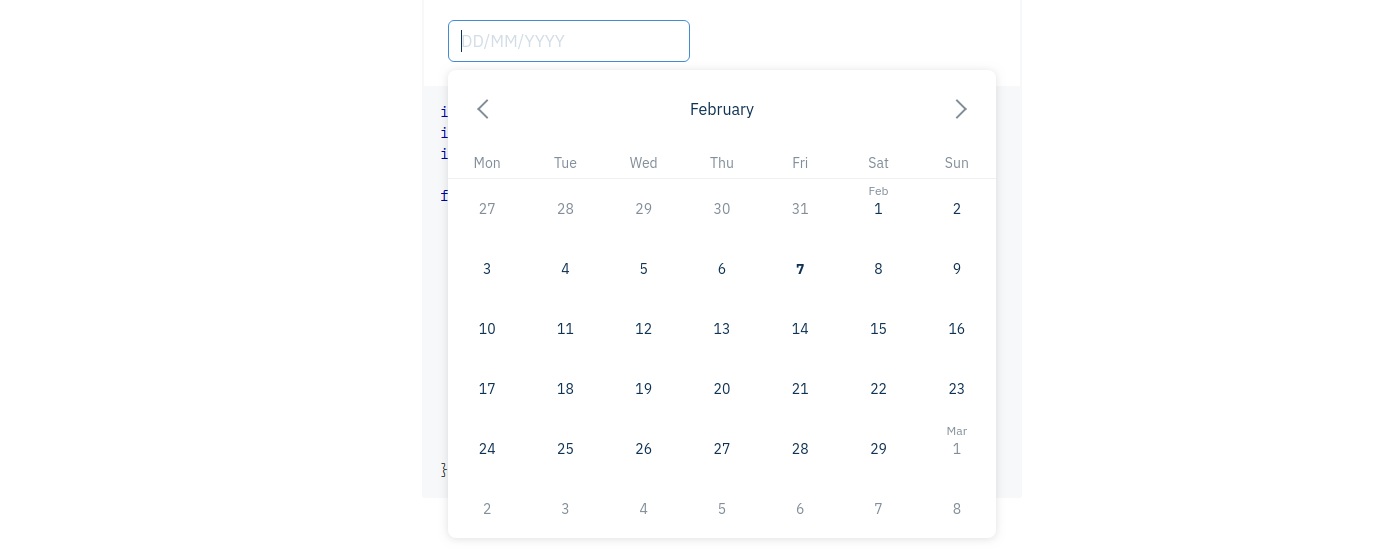
React Nice Dates
Touch-friendly datepicker for React with a beautiful design. The library is fully modular, consisting of separate components and utilities which can be mix-and-matched to create the perfect date picker for your needs.
Snowpack
Revolutionary new tool for bundling JavaScript dependencies. Unlike Webpack and other bundlers, which recompile your assets after every file change, Snowpack does only an initial setup. After everything is compiled, any new changes to your code will be instantly available without a build step.
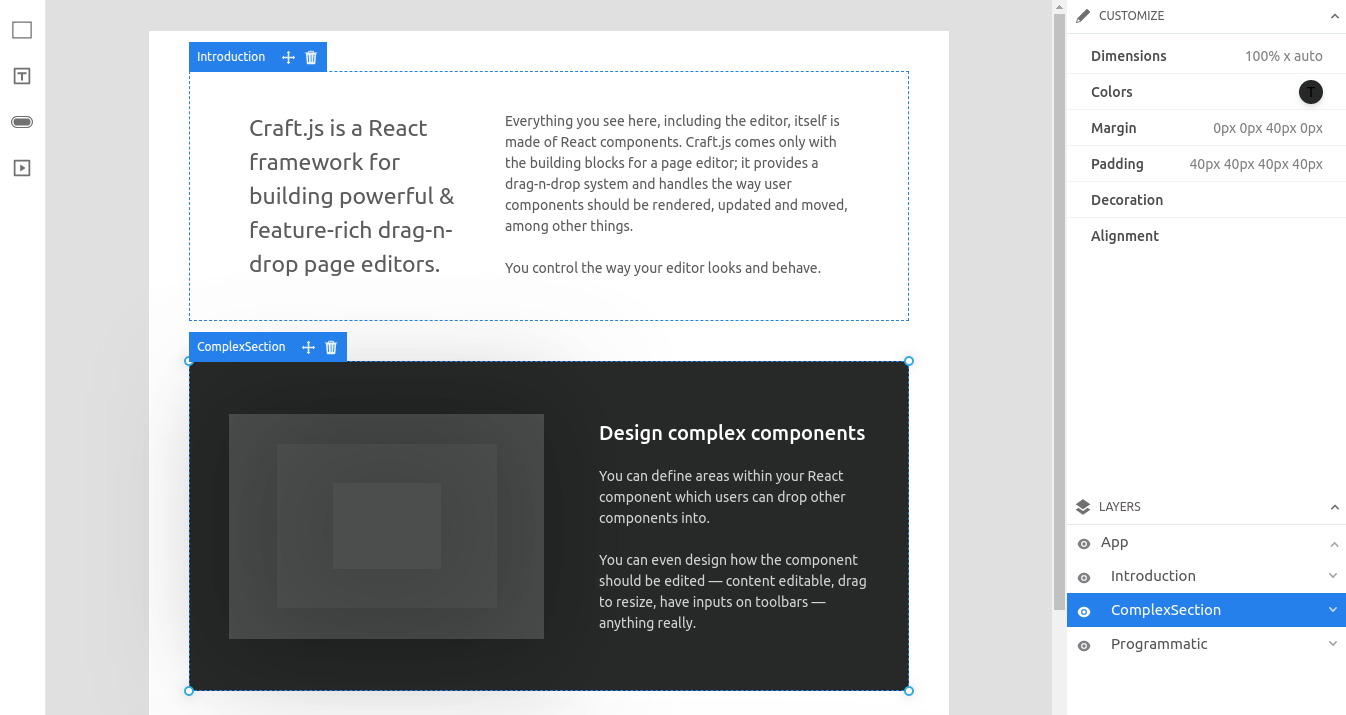
Craft.js
Great React framework that helps you create user-friendly page editors. It makes it possible to change the content of a web page using drag & drop, detailed text controls, media embeds, and more. Perfect for building content management systems and WYSIWYG apps.
Yarn 2
Yarn offers an excellent alternative to NPM with a number of great features like module caching for using it offline and "flat mode" that works great to reduce duplicating packages. The project just released a new major update so make sure to check it out.
Playwright
Playrwight is an awesome node library by the Microsoft team for building automated write-once-run-everywhere UI tests. It covers most browsers that are based on Chromium, WebKit and Firefox, as well as all the major operating systems. The API is really clean and easy to work with, so that you can quickly open pages, manipulate them, and take screenshots.
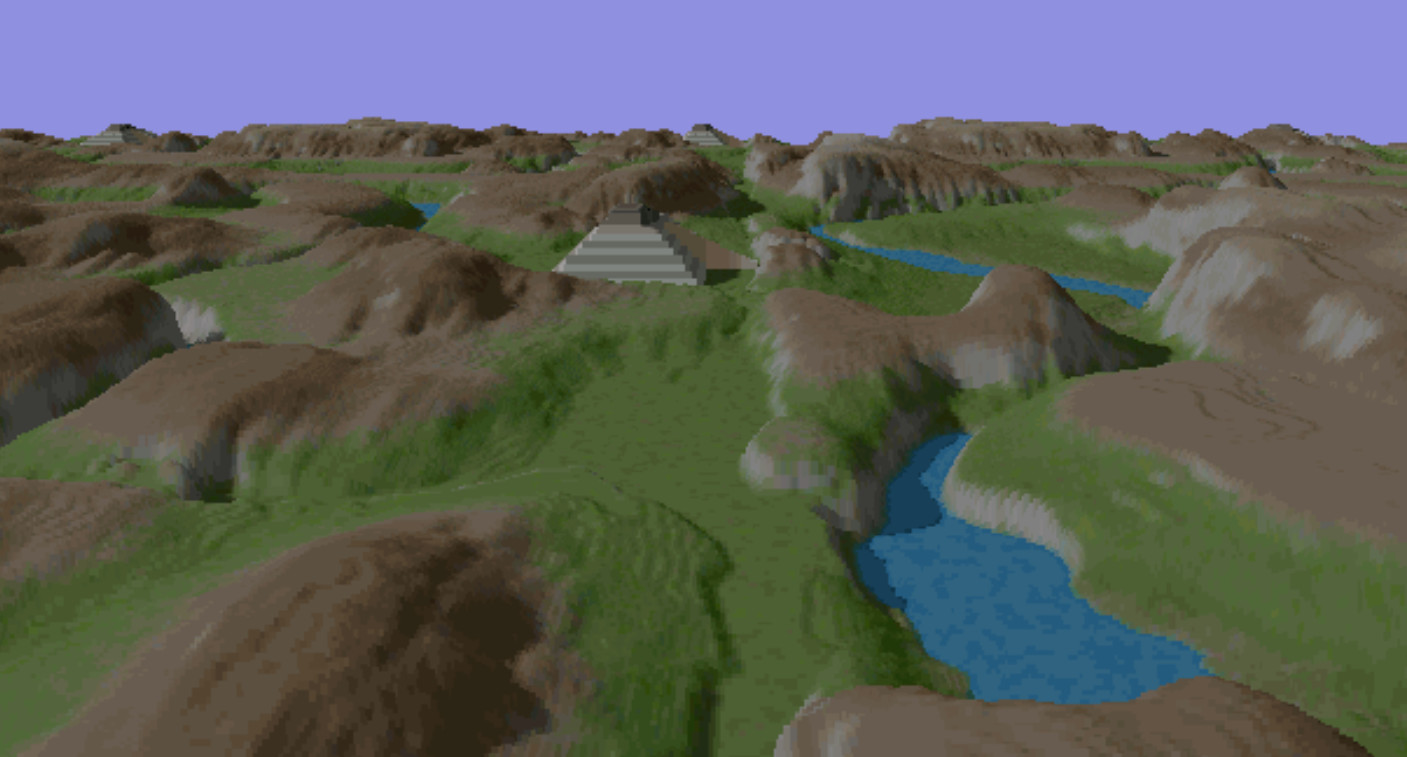
VoxelSpace
Interesting GitHub repo for an infinite terrain generator created from scratch. The source code has plenty of comments and is easy to follow, plus the rendering algorithm itself is very well explained in the readme. You can check out the demo here.
Web Extension Starter
This is a really handy starter kit for creating multi-browser web extensions. It makes it super easy to build web addons for Chrome, Firefox and Opera out of the same code base. The kit covers browser specific APIs, manifests, and build files, to make sure your plugin works everywhere.
Mirage
Powerful API mocking library for writing tests without having an actual backend. Mirage can be configured to recreate complex dynamic scenarios, typically only possible when using a real production server. The setup can then be shared with the rest of your codebase so that the tests run on all teammates' machines.
Panzoom
As the name suggests, Panzoom is a framework for handling pan and zoom actions in your apps. It works great on mobile, supports both DOM elements and SVGs, and offers plenty of customization options.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more