10 Interesting JavaScript and CSS Libraries for April 2020
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Bootstrap Icons
The Bootstrap team recently released the Alpha 3 Update for their icon library. The newest version adds lots of new designs and the Bootstrap SVG icon pack now has over 500 icons.
Polka
Minimal, highly performant web server alternative to Express.js. Polka offers great speed and a tiny footprint, without compromising on features like middleware, routing and sub-applications support.
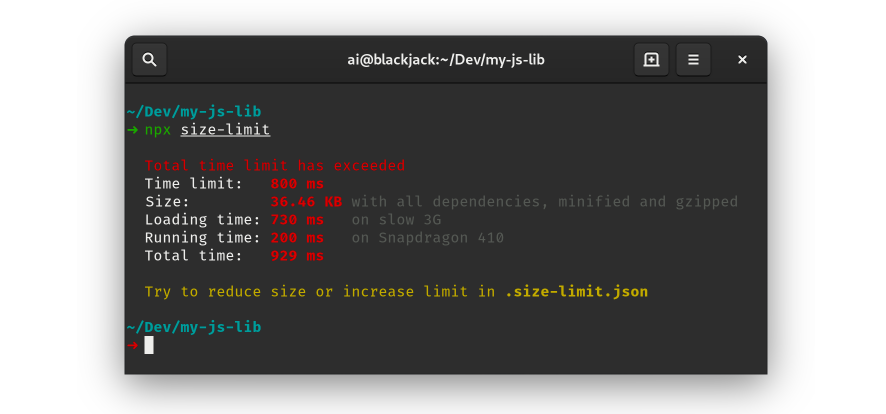
Size limit
Open-source tool for calculating the performance of JS apps that does an estimate of how much time would be needed for end users to run your JS. It can be plugged into Travis CI, Circle CI, GitHub Actions so it runs automatically and stops commits that are over the size limit budget.
Stryker
Stryker is a really interesting project for running mutation testing in JavaScript and other languages. It works by adding "mutations" in random places in your code and running tests on them, checking how many of the mutations pass and how robust the code truly is.
Dinero.js
Dinero is a JavaScript library for working with monetary values. It has a well-designed API that contains all the methods you might need for money and currency operations.
Uppload
A modern image upload library for JavaScript. It offers many upload options thanks to its plugin system, which allows you to add more image sources like Instagram, screenshots, Giphy, and more.
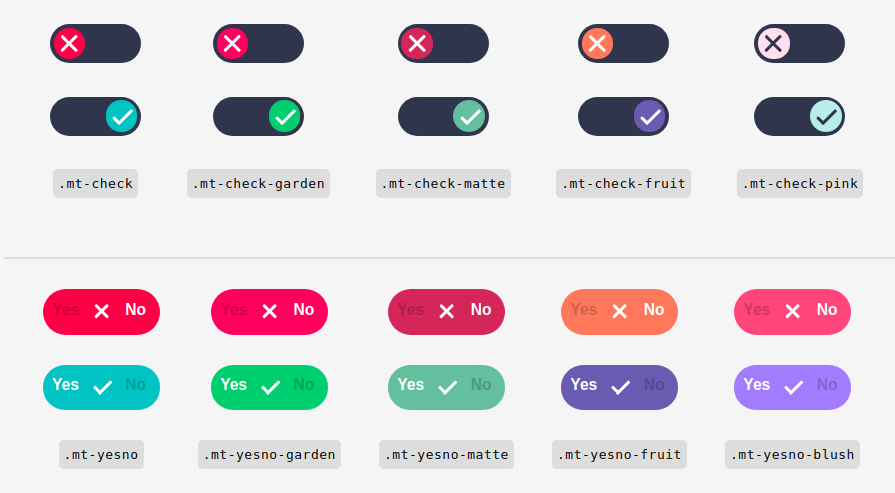
MoreToggels
Pure CSS library offering a nice variety of over 50 stylish checkbox toggles. They are real easy to use and customize - just surround your checkbox in a div, add the right class and it's done.
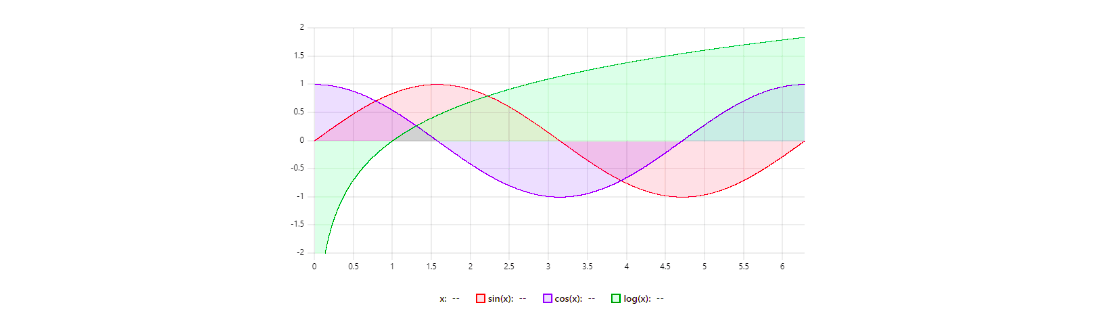
μPlot
Fast, memory-efficient charts library for generating great-looking 2D Canvas-based charts. It offers plenty of graph types, lots of customization options and other cool features.
Rsup Progress
Simple, yet very effective progress bar plugin with promise support and smooth animations. It is super easy to setup and very useful for displaying loading times in the top of the page.
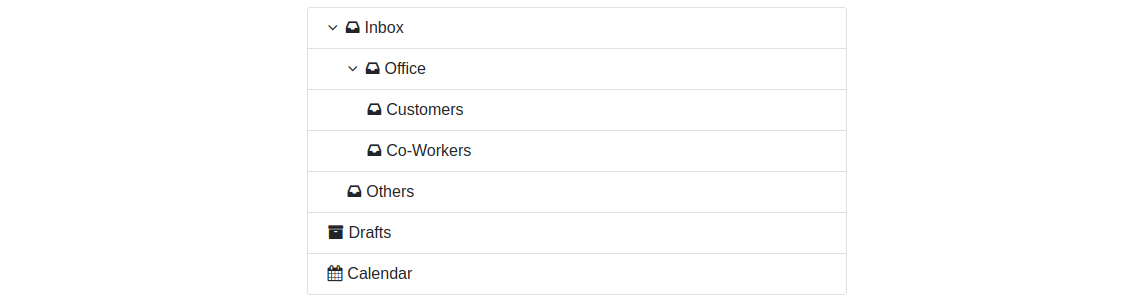
Bootstrap Treeview
Simple Bootstrap 4 plugin for creating elegant treeviews with collapsing list items. It's a great little component and we wouldn't be surprised to see it come included with future versions of Bootstrap.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more