15 Interesting JavaScript and CSS Libraries for April 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Core UI
Based on Bootstrap 4, Core UI is an admin template offering a highly customizable solution to building control panels. There are separate boilerplate versions that allow you to quickly integrate it with some of the most popular frameworks right now: AngularJS, Angular 2, React.js, and Vue.js.
React Trend
A React component by the Unsplash team that can be used to create beautiful line graphs suitable for displaying trending and activity metrics. This project follows a minimalistic approach and gives you a simple, polished solution to one specific problem, so don't expect a full charting library. An unofficial Vue port is also available here.
Element
Element is a UI framework based on Vue.js 2.0. It includes a set of over 50 components that are styled very consistently, following certain design and color choices. Each element is well documented and super easy to customize and implement into any Vue.js project. There is also a useful Sketch Template of the components for building mockups.
Extension Boilerplate
This project provides us with a solid foundation for creating cross-browser extensions. The boilerplate is based on WebExtensions, making it possible to write extensions once, and then deploy them simultaneously to Chrome, Opera & Firefox. It also has other cool features such as live-reload and a bundle of various Sketch assets needed for submitting to the respective app stores.
BigPicture
Modern lightbox plugin that works simultaneously for images and videos, providing smoothly animated overlay pop-ups. An awesome feature of BigPicute is that it works both with <img> tags and with background-image elements, giving developers freedom in their markup. As for the video, YouTube, Vimeo, and direct video links are supported.
Reactive Listener
Don't let the name fool you, this isn't a React component. Reactive listener is a tiny library by Zurb that allows us to create advanced event listeners that respond to more complex actions than simply clicks and hovers. Right now it can only recognize when the user is moving towards an element, but in the future more cool listeners may be added.
Eagle.js
Eagle.js is a Vue.js framework for making web-based slideshows, similar to Reveal.js. It supports animations, themes, interactive widgets (for web demos), and makes it easy to reuse components, slides and styles across presentations.
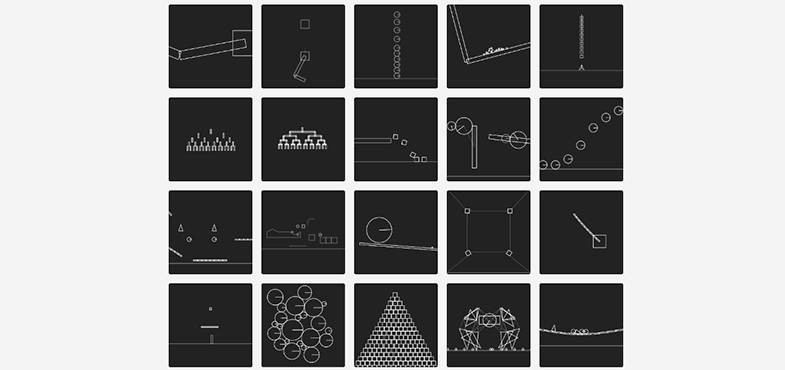
Planck.js
This project is a JavaScript rerwite of the popualr C++ Box2D physics engine, used by game developers for years. Plank.js optimizes the engine for web and mobile browsers, and provides an open-source JavaScript-friendly codebase and API. This way web developers can be more comfortable when making 2D games and other physics related experiments.
Create React Native App
Following the success of the Create React App boilerplate, here is a tool for making React Native apps without the need for any build configuration. It allows for React Native apps to be set up and tested without having to install Xcode or Android Studio.
Pushy Buttons
A tiny library with CSS-only 3D buttons that have a smooth pushing down effect when pressed. The buttons come in 4 sizes and 3 colors and can be easily customized via SASS or by simply modifying the source .css file.
React Overdrive allows developers to animate elements on the page and to create smooth transiitons between the different states (or pages) in an app. The API is component based so setting up transitions is super easy, even when switching between multiple JavaScript files.
MoveTo
Our monthly resources compilation wouldn't be complete without the addition of at least one click-to-scroll animation library. This month we have moveTo - a zero dependency JavaScript library that is only 1kb gzipped, super easy to use, and utilizes the native window.scroll API for doing animations.
Anchorme
Anchorme is a powerful JavaScript library that takes any string or text file and detects all the URLs inside it. It is fast, reliable, and has lots of useful features and customization options. Possible use cases include converting links in a text to clickable HTML <a> tags, extracting URLs from a string, or as a validator for emails, URLs, and IPs.
RPG Awesome
Free icon font that is packed with nearly 500 fantasy themed vector icons. It covers everything from weapons and armor to magic and inventory items. RPG Awesome can be used just like any other web icon font (<i class="ra ra-sword"></i>) and is customizable via simple CSS or SASS.
Tent CSS
Tent CSS is a framework (or as its creators call it a CSS survival kit) that provides you with all the basic necessities needed for building a responsive website. It is very lightweight (only 5kb gzipped), follows the BEM standard, and has a modern flexbox grid for doing layouts.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more














Comments 3
I love your articles. Keep it goin!
Fantastic libraries. Keep it up.
I love this article series, keep going!