15 Interesting JavaScript and CSS Libraries for October 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Currency
Currency.js is a lightweight JavaScript library for working with currencies. It solves the issues with floating point in javascript and allows you to do all the basic arithmetic operations without having to worry about decimal precision. It works with different types of inputs such as strings, numbers, decimals and currency objects.
Lass
You can use Lass to scaffold modern package boilerplates for Node.js. It is really easy to install, you just need to run npm install -g lass in your terminal. Lass offers a large variety of features such as unit testing with ava, automatic code formation with prettier, automatic git init, automatic markdown formatting and linting with remark and more.
Fastify
Fastify is a modern Node.js framework inspired by projects like Hapi and Express. Aside from being one of the fastest frameworks around (benchmarks), Fastify is also developer friendly, completely asynchronous and fully extensible via its hooks, plugins and decorators.
Draggable
Draggable is a lightweight, modular drag and drop library by Shopify. It offers advanced drag and drop functionality with fast DOM reordering, clean API and accessible markup. It comes with additional modules that can be included to add more features like sorting, swapping and other utilities.
Mousetrap
Mousetrap is a simple and lightweight JavaScript library for binding keyboard shortcuts. It supports keypress, keydown, and keyup events on specific keys, keyboard combinations, or key sequences. It works with international keyboard layouts and numeric keypad on your keyboard.
src2png
With this library you can turn your source code into beautiful syntax-highlighted images. Src2png starts a Poi dev server, runs a Headless Chrome instance via Puppeteer and then renders, trims whitespaces, and saves the screenshots.
Stencil
Stencil is a simple Web Components compiler which combines the best concepts of the most popular frameworks. It uses TypeScript, JSX, virtual DOM, reactive data-binding and an asynchronous rendering pipeline (similar to React Fiber) to generate Web Components.
Words To Numbers
Words To Numbers is a fun JavaScript library for recognizing and converting words to numbers. If the passed string is a number it returns its numeric value, else it returns the initial string with all instances of numbers replaced. There is optional fuzzy text matching which uses Jaro distance to find the best match, even if there is a typo somewhere in the string.
Mail for Good
Mail for Good is an open-source email campaign management app for sending emails through Amazon's AWS Simple Email Service. It offers a number of features like sending emails with unlimited size, importing emails in CSV format, creating templates, tracking bounce rate and much more.
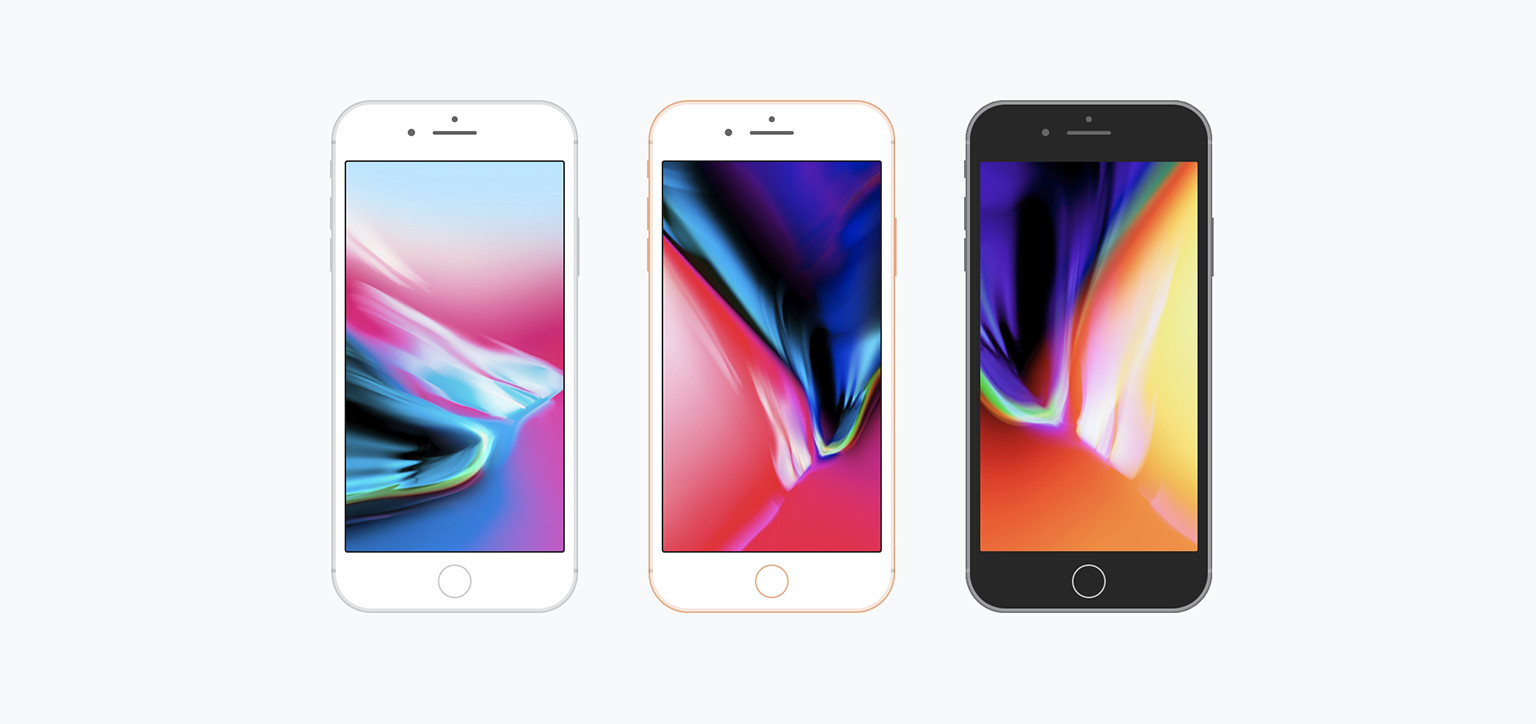
Devices.css
A library that showcases modern mobile devices created with pure CSS. It includes some of the most popular mobile devices like iPhone X, Google Pixel 2 XL and Samsung Galaxy S8. The designs are elegant and high-quality and can be used for landing or screenshot pages.
AR.js
AR.js allows you to experience augmented reality using your mobile phone. It runs smoothly, it's purely web-based and works on any phone with webgl and webrtc.
If you want to try it out you can open the demo: First open this hiro marker image in your computer's browser and then open this AR web app in your phone's browser, and turn it to your computer screen.
SentinelJS
This is a tiny JavaScript library that allows you to create a watch function that will notify you when a new node is added to the DOM that matches a given CSS rule. It uses dynamically-defined CSS animation rules(@keyframes) that are being added to the browser's animationstart events when a new DOM node is added.
Luma.GL
Luma.GL is a WebGL2 framework for GPU-powered data visualization and computation. It offers an easy way to use WebGL's high-performance to display large sets of data. There is also deck.gl, a library with a more high-level API that is power by Luma.GL under the hood.
Zoomove
A jQuery plugin that allows you to dynamically zoom images when moving your mouse over. It is easy to install and use and has a number of properties which can set the image url, the zoom size and the cursor pointer . It is compatible with Chrome 42+, Firefox 41+, Safari 9+, Opera 29+ and IE 9+.
We recently published a tutorial where we build a similar plugin from scratch using only vanilla JS. You can check it out here.
Scrollanim
This is a lightweight CSS3 and JavaScript library for creating scroll animations. It's free, open-source and easy to use. Scrollanim uses Animate.css and has a large number of built-in CSS3 animations that you can choose from e.g. bounceIn, bounceOut, fadeIn, fadeOut and much more.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more













Comments 4
Really cool selection - thanks for sharing and keep them coming :)
thanks for sharing
Awesome stuffs as always, thank you!
I enjoy all these resources you have collected. Thanks for sharing them with us! :D