15 Interesting JavaScript and CSS Libraries for June 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Moon
Moon is a JavaScript UI library that's similar to Vue.js but much more simplified and straightforward, trying to skim on any bloat. It has an optimized virtual DOM engine, user-friendly API, and a footprint of only 6 kb minified and gzipped.
vx
By combining the calculation power of d3 and React's virtual DOM updates, vx provides a collection of excellent reusable components for visualizing data. The components are independent and you can use only the ones you need.
SmartPhoto
Image gallery and lightbox plugin with a focus on mobile devices supporting touch gestures like pinch and swipe. It is very beginner-friendly with lots of useful event handlers and customization options.
Feathers
Feathers is a Node.js framework for creating secure RESTful APIs. It can be used both as a traditional Express router and as a real-time message transmitter thanks to the built-in socket support. Other features include a CLI for quickly bootstrapping new projects, easy integration with popular JS frameworks, and a rich plugin ecosystem.
embedo
Embedo adds a layer on top of third party embed APIs while ensuring best practices and native guidelines for each component. It handles external SDKs, oEmbeds, and adds responsiveness, making integration with Facebook, Twitter, Instagram and other services much easier.
Microtip
CSS-only tooltip library that's super easy to use, very lightweight, and buttery smooth. The tooltips have several built-in options for controlling their direction, size, and animations, while other customizations can be done via SASS.
Prettier
Prettier is an opinionated JavaScript formatter inspired by refmt with advanced support for language features from ES2017, JSX, and Flow. It removes all original formatting and ensures that all outputted JavaScript conforms to a consistent style.
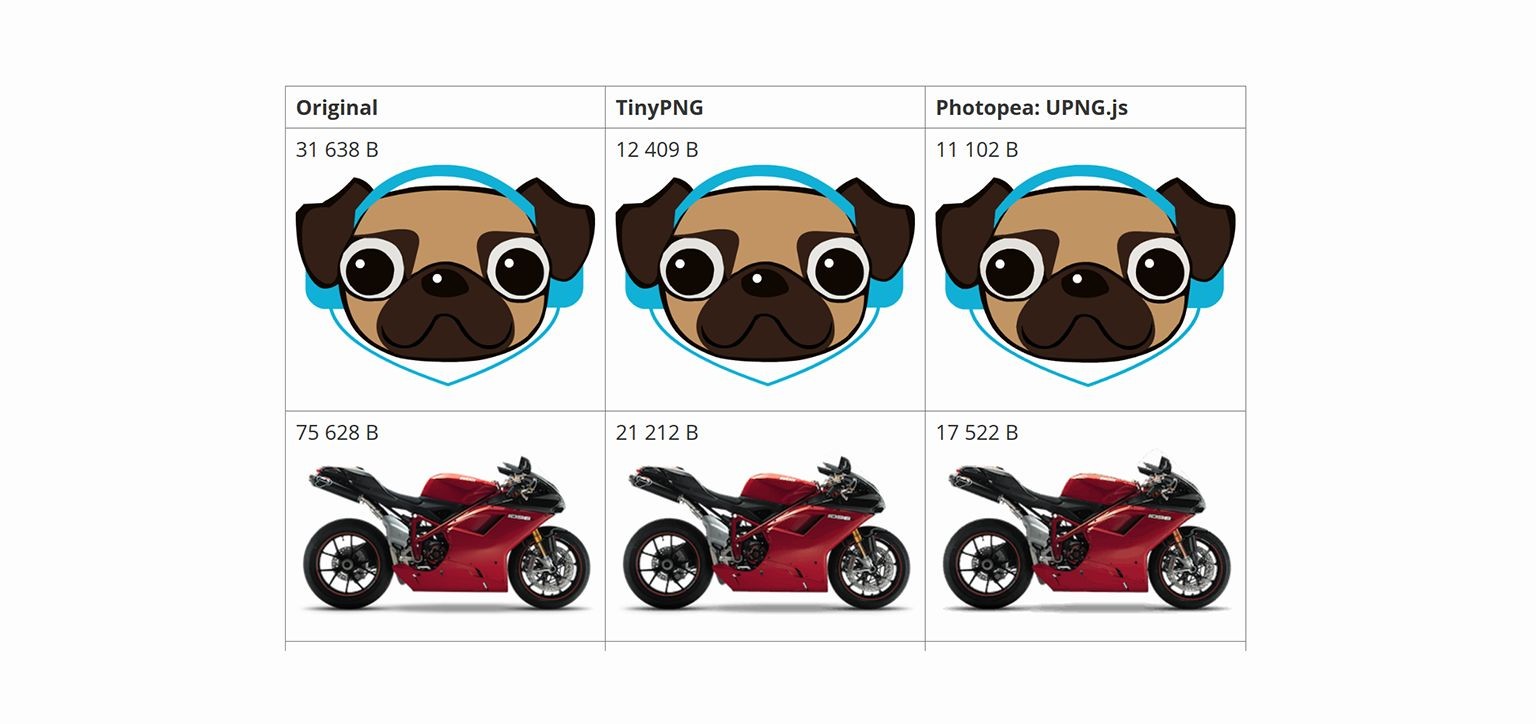
UPNG.js
Library for working with PNG files. It includes an encoder for creating new PNGs and a decoder for reading ArrayBuffer binary data. UPNG also has built in compression that can reduce the size of images both with and without loss of quality.
Tinytime
Tinytime is a super tiny JavaScript library for formatting and rendering dates and time. It provides only a single render() method which takes a Date object and returns a string in the selected format. Tinytime allows you to define reusable format templates, improving performance and cleaning up the code.
StrMan
JavaScript port of the popular PHP string manipulation library Stringy. It provides over 60 useful methods for various utilities, formatting options, and string transformations.
IotaCSS
iotaCSS is a CSS framework that is built for scale and rich customization with an Object Oriented SASS-driven architecture. It is made up of independent modules, each containing an optional part of the framework like components, setting and utilities.
PKG
A CLI app that allows you to package Node.js projects as executables and run them on machines that don't even have Node installed. It works cross-platform with Linux, Windows, macOS, and freeBSD supported.
Sakura
Sakura is a unique CSS framework that works without having to add any classes to the HTML. Just drop the sakura.css stylesheet to any page and it will inherit default typography and element styles. Having no classes makes Sakura perfect for markdown generated pages and quick experiments.
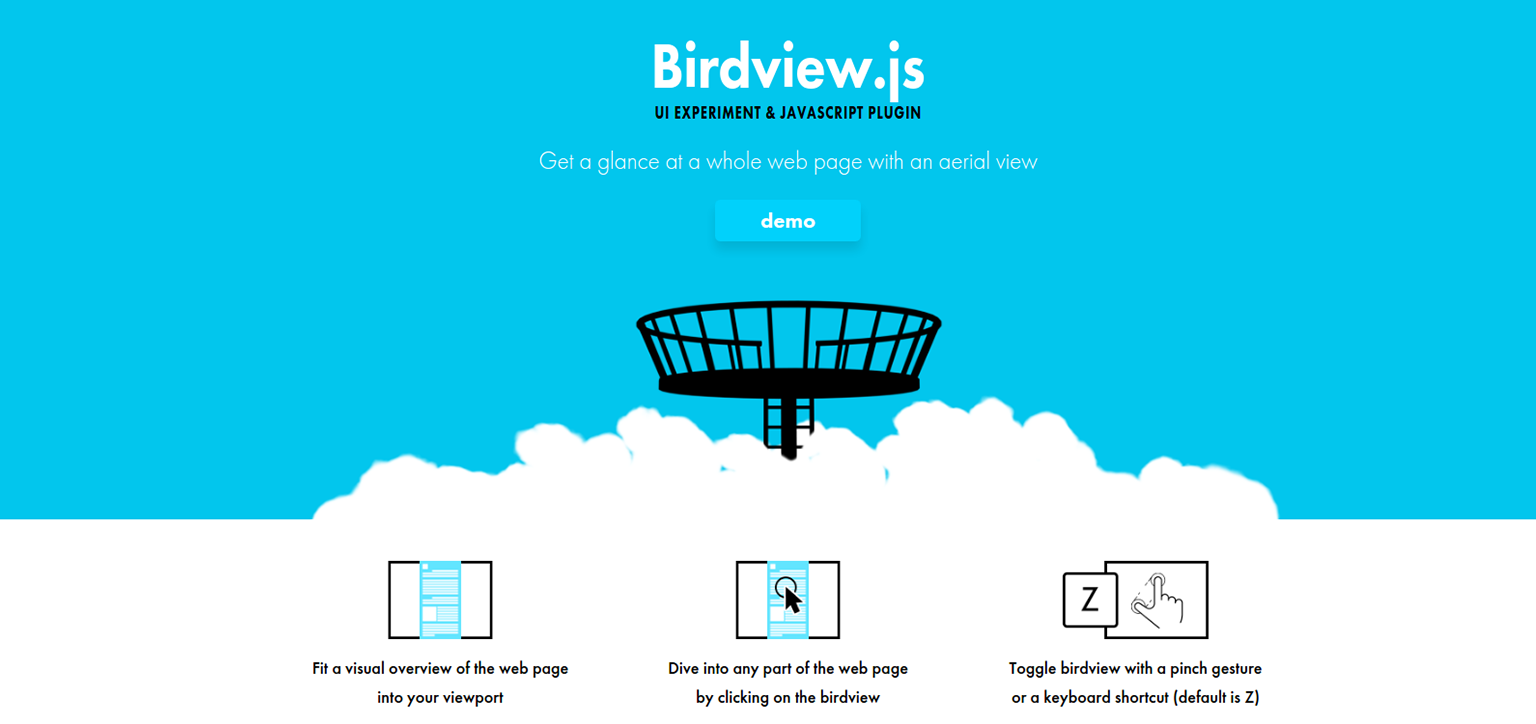
Birdview.js
Cool JavaScript plugin that allows you to zoom-out on a page and see the whole document in one view, after which you can click anywhere to zoom back in and scroll down directly to where you clicked.
Timeline.js
jQuery plugin for creating interactive timelines that let you display chronologically images and stories in a nice animated widget. The required HTML markup is very reasonable and there are lots of customization options.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more














Comments 1
Thank you Martin, the Birdview.js is going on my next website for sure!