15 Interesting JavaScript and CSS Libraries for September 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
DisplayJS
Tiny framework that makes it easier to sync data with the DOM. Instead of having to manually set and update the content of the page, with DisplayJS you can simply map JavaScript variables to specific HTML elements, similarly to how React or Vue.js handle templating.
React Beautiful DnD
A React library by Atlassian for making drag-and-drop components. It offers a clean and powerful API that is easy to use while still offering lots of customization options and controls. The generated components have smooth GPU-powered animations that naturally reflect when elements are picked up or reordered.
r2
This is an updated version of the popular Node.js request library. It presents a more lightweight HTTP client solution that is built on top of the browser's native Fetch API and shimmed for Node.js. R2 is only 16K in size when compressed, compared to request's ~500K footprint.
Primer CSS
A CSS framework used for GitHub's front-end design. It has 23 packages that are divided into 3 core meta-packages for easier installation. Each package is independently versioned and distributed via npm, which makes it easy to include only the modules you need.
Puppeteer
Puppeteer is a high-level Node.js API for working with the new headless Chrome feature. It is an official Google project maintained by the Chrome DevTools team. You can read more about it in our article Automating Google Chrome with Node.js where we try out some of its features.
Marko
New JavaScript framework in the likes of React and Vue.js. It allows you to break your application into components that are self-contained and describe how the application view changes over time and in response to user actions. Marko automatically updates the DOM to reflect the data in your app.
redocx
React library for generating word documents. It allows you to define text documents using React components and then render them to Word via the command line. There are components for tables, images, headers, footers, and everything else you may need.
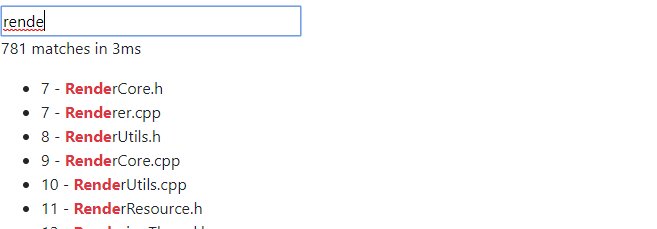
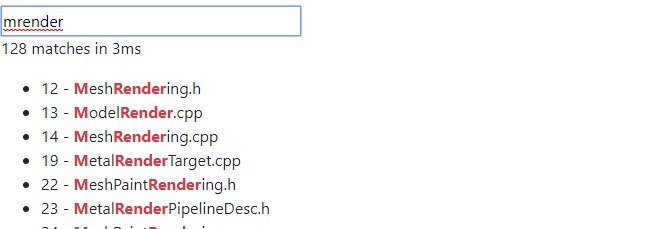
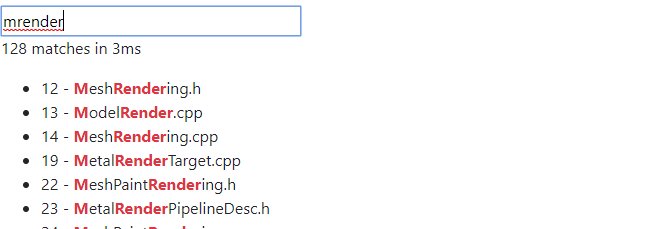
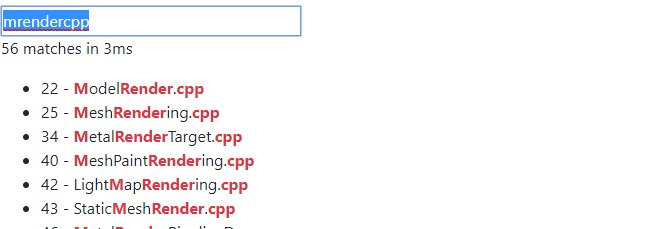
fuzzysort
JavaScript library for building fuzzy search interfaces similar to the ones you can find in text editors like Sublime Text. It allows users to find what they search for, even if they make a typo. The library calculates a score for each entry depending on how close it matches the search query.
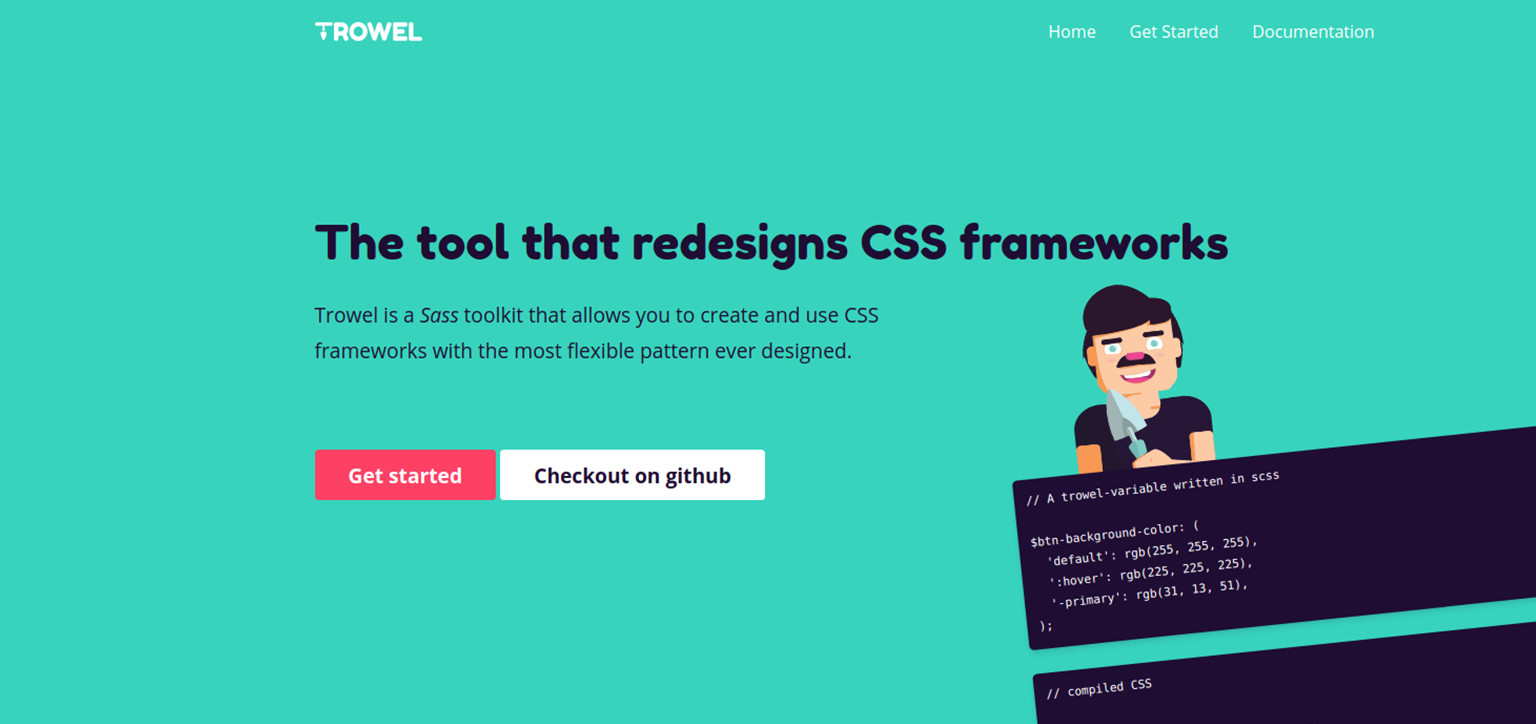
Trowel
A SASS extension which offers a new way to write scss variables. It allows you to group multiple variables into a single object, making your scss easier to read and write.
Vivify
Vivify is a CSS-only animation library. You simply need to add the vivify class to the element you want to animate. You can also add the infinite class to make the animations repeat on a loop. The library offers a large selection of over 50 animations with different effects and movement directions.
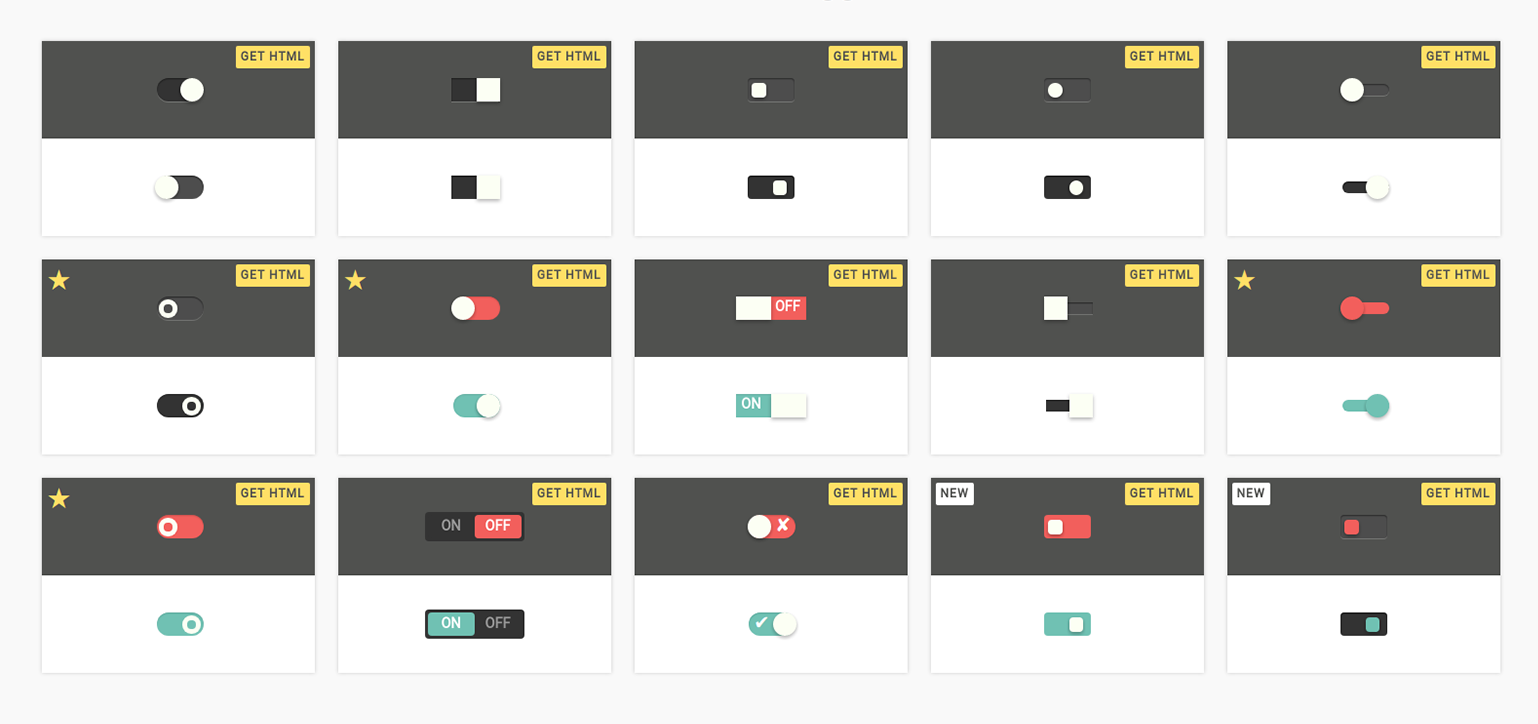
Tons of Checkboxes
A collection of CSS-only checkbox components. There are many different styles including Toggles, Switches, Circles and Squares. All of the checkboxes come in four sizes from small to xlarge. Compatible with all modern browsers including IE9+.
Push
Push is the fastest library for managing JavaScript desktop notifications. It is based on the powerful Notification API but also acts as a reliable cross-browser solution, falling back to older implementations if the user’s browser does not have support for the new API.
react-imgpro
A React component for image processing. It allows you to modify an image using filters and then export it in base64 format. It is very easy to use, you just have to specify an url to your image, the filters you want to apply and the output size and format.
Lozad.js
Lozard is a pure JavaScript library for lazy loading images, iframes and other HTML elements. It is based on the new IntersectionObserver API, which allows it to monitor the position of elements without relying on any external dependencies. It is very lightweight, just 535 bytes minified and gzipped.
Semiotic
Data visualization framework that combines React and D3. It offers three types of frames (XYFrame, ORFrame, NetworkFrame) allowing you to generate some non-traditional charts. The way data is displayed can be further customized by adjusting the settings of the frame or adding your own CSS styles.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more














Comments 6
I'm curious as to how DisplayJS compares to MoonJS. Any benchmarks or thoughts on that topic?( except for the syntax ofc. MoonJS was made with Vue.js in mind and DisplayJS was made with jQuery in mind )
Great selection! I like to use DisplayJS. It's quite easy to use and functional. Other useful tools that I want to recommend is: javascript obfuscator and json formatter
i use r2 and see the powerfull library on my website
طراحی سایت در کرج
Rebass is a React UI kit for building responsive web apps. It is made up of over 60 styled-components which are customizable via https://www.surveillancekart.com/
s& http://www.pestveda.com/
styled-system-based properties.
I learn some new stuff from it too, thanks for sharing your information.
http://www.gurgaonfairy.com/
http://www.russianaerocity.com/
Thanks for sharing your info. I really appreciate your efforts and I will be waiting for your further write bouncing balls, red ball