10 Interesting JavaScript and CSS Libraries for September 2019
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Lottie
A library by the Airbnb developer team that exports Adobe After Effects animations as json, parses them, and renders them natively on mobile (android and iOS) or with react native.
Moveable
Cool library that takes any HTML element and puts it in a "free transform" mode, making it possible to grab it with the mouse and change its size, shape, orientation, and position.
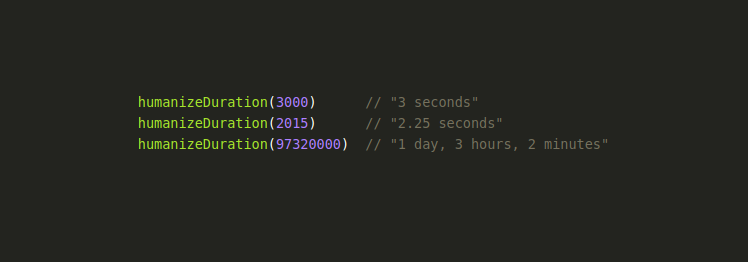
Humanize Duration
JavaScript library that translates timestamps in milliseconds to human friendly strings. It has lots of customization options, including support for several languages.
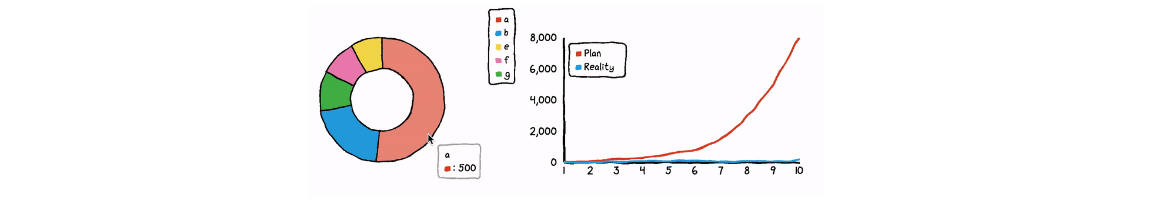
Chart.xkcd
A library for "hand-drawn" data charts in the style of the popular comic series xkcd. There are a number of chart types and everything is displayed with SVGs, so the charts should be fully responsive and scalable.
NodeGUI
New framework for building cross-platform desktop apps with JS. Under the hood it is powered by Qt5 and should result in more performant native apps, compared to Electron which is based on chromium and renders apps in a browser.
Marked
A powerful markdown parser and compiler. It is very fast thanks to the included low-level compiler for parsing markdown code without caching or blocking for long periods of time. Available in the browser, Node.js, and as a CLI.
Monolith
A JS library that allows you to save entire web pages as a single HTML file. Unlike the browser's default "Save page as", Monolith bundles the CSS, images, and JS assets into one document that is easy to store and share.
CJSS
Fun project that moves all the markup, data and logic of your app into the CSS stylesheets. This fully CSS-powered framework is for experimental purposes only, so please don't use it at work,
Pagemap
This original JS plugin adds a minimap of your website's layout next to the scrollbar, similar to what you see in code editors like VSCode. Very useful for documentation websites and other pages with lots of text.
Hover
A nice collection of CSS-powered hover effects. All the animations can be applied to links, buttons, logos, SVGs, and more. Super easy to customize and available in CSS, Sass, and LESS.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more