The Best JavaScript and CSS Libraries for 2018
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That's why every month we share with you our favorite open source resources. Now that the year is coming to an end, its time to look back and highlight our absolute favorite frameworks, libraries and tools of 2018.
Gatsby
Gatsby is a powerful site generator that allows you to build blazing fast dynamic apps and static websites. It is based on a modern stack of technologies, including React, Webpack and GraphQL. The framework focuses on speed, performance, and architectures that are straightforward and easy to deploy.
Flutter
Flutter is Google's solution for building cross-platform mobile apps. The framework comes with many modern development features like hot reload and a reactive architecture based on widget components. Flutter apps are written in Dart, and can then be compiled to Android and iOS with the respective UI for each platform.
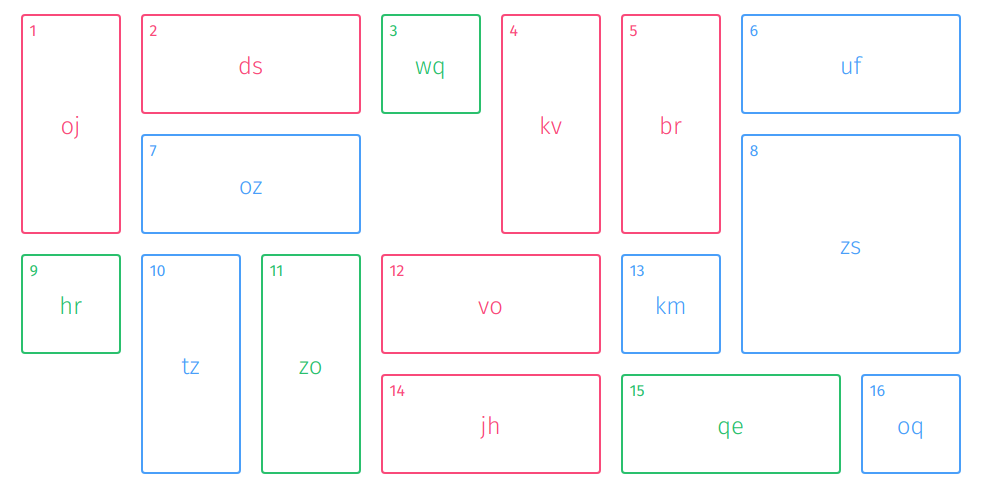
Muuri
Muuri is a JavaScript library for creating awesome interactive grid layouts. It works by grabbing any number of rectangular tiles and placing them on a responsive grid, ordering them in the most space-economic way. These tiles can then be dragged around, sorted, and filtered, every action causing beautiful animated auto-reordering.
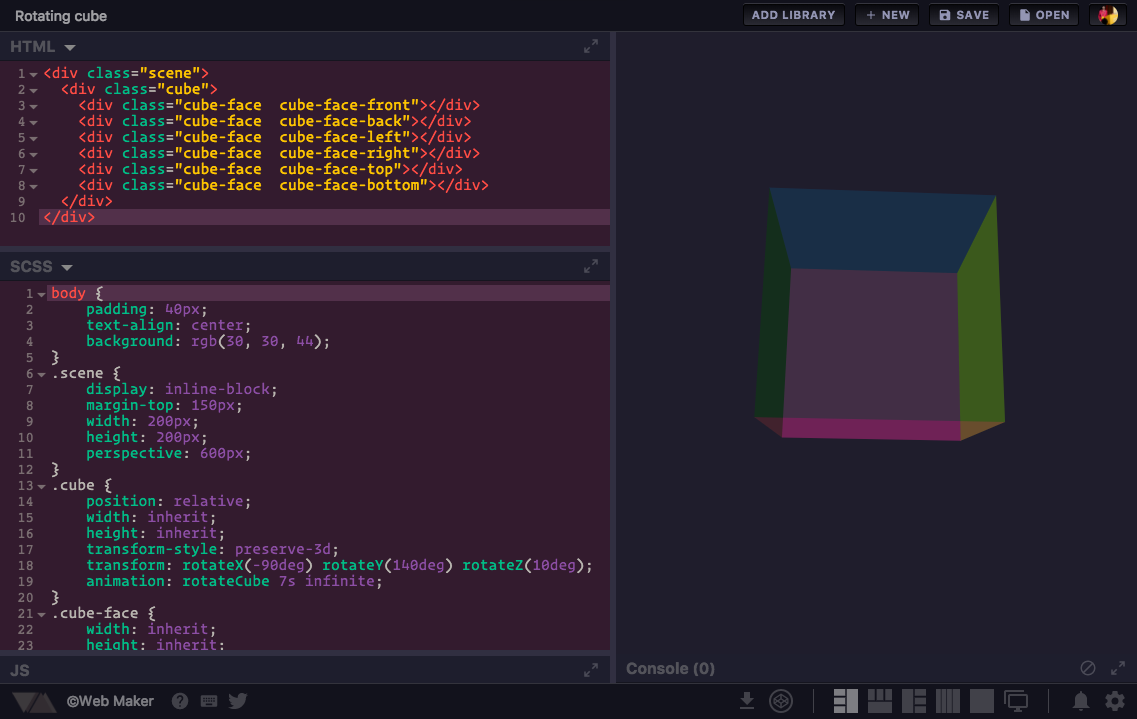
Web-Maker
Web Maker is an offline playground for front end experiments. It has a built-in console, offers an easy way to add JS and CSS libraries and supports HTML, CSS and JavaScript preprocessors. It allows you to Import and Export your projects, and you can share your project in CodePen with a single click.
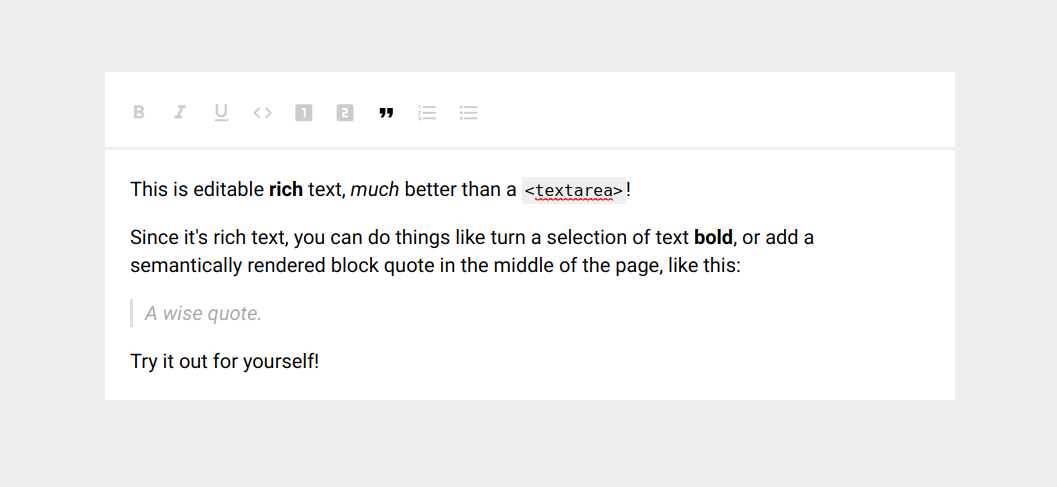
Slate
Slate is a powerful framework for building rich text editors that are fully customized to match your needs. This is possible thanks to Slate's plugin based architecture which allows you to freely add or remove features. The project is based on React and Immutable.js, making it easier for everyone to develop their own plugins.
The Serverless Framework
This is a command line toolkit for building and deploying serverless architectures using AWS Lambda, Azure Functions, Google CloudFunctions & more. It allows you to safely deploy, maintain, and automate your services and functions with support for most mainstream languages. The framework is completely extensible and there are hundreds of community-made plugins.
Wiki.js
Every project needs good documentation and with Wiki.js it's super easy to build a nice docs app. Wiki is powered by Node.js, Git and Markdown, and comes with a built-in editor which allows you to write your docs in Markdown and automatically sync them with your Git repo.
ContentTools
ContentTools is a powerful JavaScript library that can transform any HTML page into a WYSIWYG editor. There is a full API documentation with detailed examples and step-by-step tutorials that will help you set it up. THe project is completely open-source and offers support for IE 9+, Chrome and Firefox.
VuePress
VuePress is a simple Vue-powered static site generator. It builds pre-rendered static HTML for each page and then runs the whole website as a single page app, VuePress comes with a default theme that includes responsive layouts, customizable navbar and sidebar, optional homepage and more.
Eva Icons
Eva icons is an amazing open source project that houses over 400 icons, covering every symbol your app could ever need. The designs of the icons are great and most have an outline-only and filled versions, as well as built-in animations. The collection comes in a number of formats: SVG, PNG, Sketch, and web font.k
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more