15 Interesting JavaScript and CSS Libraries for July 2018
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Polly.js
This is a JavaScript library for recording, replaying and stubbing HTTP interactions. It has a powerful and easy to set up API that allows you to intercept, pass-through or attach events. You can also record to disk or local storage, and slow down or speed up time.
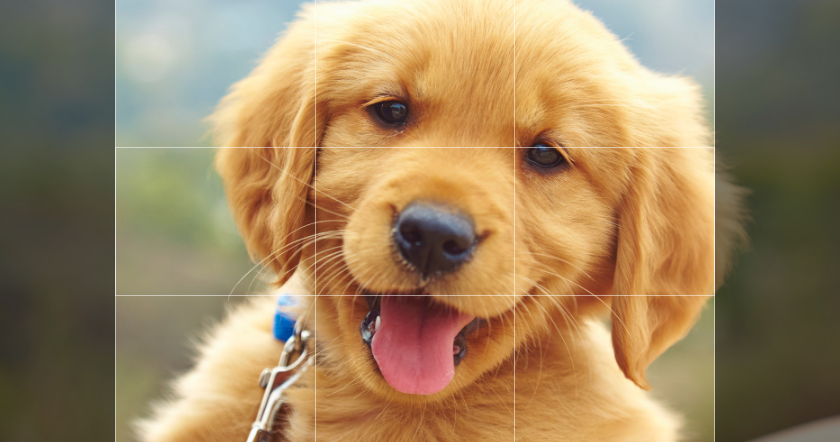
react-easy-crop
This React component can be used to crop images with easy interactions. It is really easy-to-use, and supports drag and zoom interactions. It is mobile friendly and provides crop dimensions in pixels and percentages. This component is mobile friendly and you can use any image format - jpeg, png and gif.
Cirrus
A CSS framework for creating amazing and completely responsive websites. It has all the components needed for creating beautiful and interactive designs - buttons, forms, animations, tables, headers, footers and a lot more. The framework is really lightweight - you can include only the files you need, and completely customizable - all components can be styled with CSS, and works on all modern browsers.
Repaintless
This is a CSS animation library for creating fast and smooth animations. It is really easy-to-use and has a large number of built-in animations like fade-in, fade-out, rotate, pulse, slide and many more. The animations can be easily customized via scss variables.
SpriteJS
SpriteJS is a cross-platform 2D render object model that allows you to manipulate the objects in canvas as if they are DOM elements. It can render sprites on server-side, perform fast drawing with smart cache, and supports controllable event dispatching.
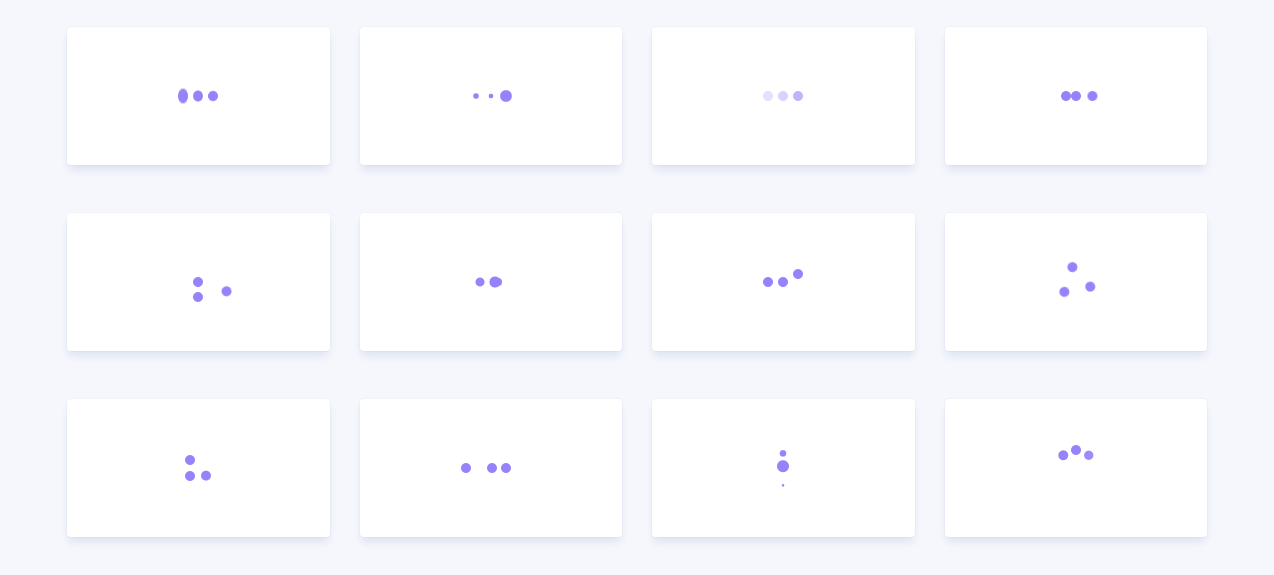
Three Dots
Three Dots is a CSS library for creating interesting loading animations created with three dots. There is a wide variety of animations that you can choose from, that can be easily customized(color, width, height, spacing, etc) via scss variables.
RModal.js
This is a simple and fast Javascript modal dialog library. It is amazingly lightweight(only 1.2KB), with no dependencies, and works great with Bootstrap and Animate.css. It supports ES modules, CommonJS and is compatible with all browsers including IE9+.
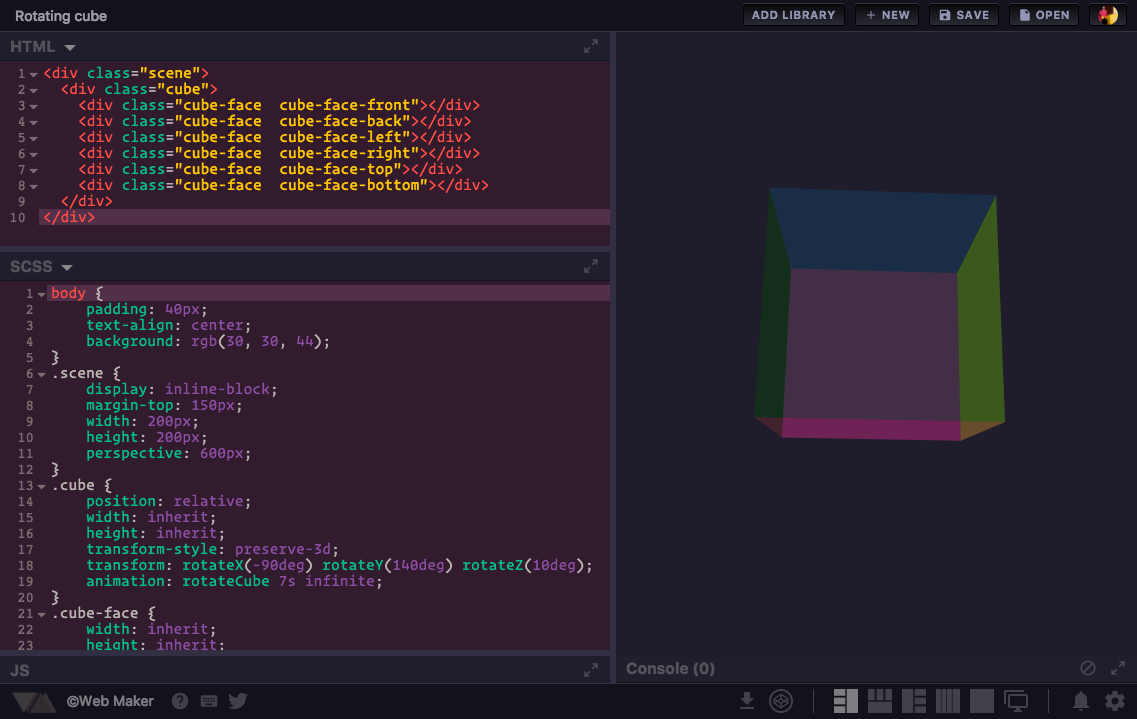
Web-Maker
Web Maker is an offline playground for front end experiments. It has a built-in console, offers an easy way to add JS and CSS libraries and supports HTML,CSS and JavaScript preprocessors. It allows you to Import and Export your projects, and you can share your project in CodePen with a single click.
Jest
This is a tool that you can use to test your JavaScript code. It is really easy to use, requires no configuraion. It uses parallel test runs to maximize performance, has built-in code coverage reports and supports TypeScript or any other compile-to-JavaScript language.
BoxIcons
A great looking open-source icon set that consists of more than 400 icons. You can style the icons(change size, add border and animation, rotate and flip) by using custom classes. There is a wide variety of icons in this set, and you will most probably find the ones you need or your website.
Odometer
Odometer is a Javascript and CSS library that creates smooth number transitioning. The library is extremely lightweight and performant as all animations are handles in CSS with transorms. It supports Firefox, Safari, Chrome and IE8+, and has automatic fallback on older browsers.
Gatsby
This is a modern and fast static site generator. It supports all the latest web technologies - React, Webpack, JavaScript, and CSS. It has rich plugin support and allows you to import data from almost any source. Gatsby focuses on speed and performance, and builds websites that are straightforward and easy to deploy to almost all services.
Anime.js
Anime.js is a tiny JavaScript animation library that works with any CSS properties and transorms, and SVG or DOM attributes. It offers a huge variety of customizations e.g chaining and synchronizing multiple animations, play, pause and restart animations and a lot more.
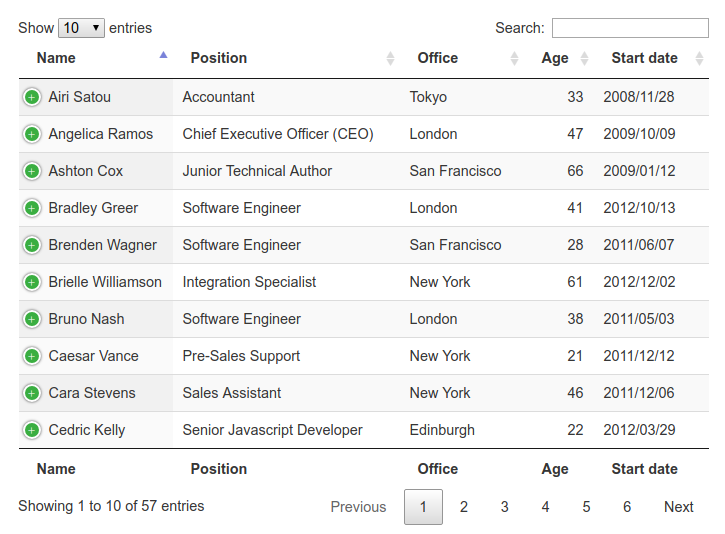
DataTables
An open-source jQuery plugin for adding advanced features to HTML tables. It offers a number of features like pagination, filtering search results, sort data in multi-columns and many more, which allows the user to get the most information out of your tables. It is mobile-friendly, has wide variety of extensions and multiple language support.
Shave
A JavaScript library that truncates multi-line text, so that it can fit inside an HTML element. It stores the original string in a hidden span, so that your text remains intact. It is very lightweight only 1.5k minified, has no dependencies and is compatible with other javascript libraries.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more












Comments 1
Hi Georgi, I really like your post and I found it extremely useful. Just wanted to let you know that your current article reached 1st place in Daily — Developer’s Secret Source’s feed.
It means that thousands of developers around the world are exposed to your article as their #1 topic every time they open a New Tab on Chrome and Firefox. Congrats :)
You can check it out here: https://www.dailynow.co/
(It will probably be true only for the coming few hours as the content in Daily is being updated very fast)