15 Interesting JavaScript and CSS Libraries for July 2016
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That's why every month we release a handpicked collection of some of the best resources that we've stumbled upon and deemed worthy of your attention.
The list for July 2016 is packed with some of the hottest open-source libraries from GitHub. It includes a touch gestures library, a powerful address picker, and loads of other useful tools!

Offline.js
Offline.js is a standalone JavaScrtip library for handling connectivity problems. It not only alerts users when they lose connection to you website, but also saves all their outgoing AJAX requests and remakes them when it is up again. The library has a slick, minimal UI with multiple themes to choose from.

Algolia Places
Algolia Places can instantly turn any input element into an address search with autocomplete. It has a built-in ranking system that suggests the most obvious choices first, and other powerful features like the ability to ignore small typos and understand what the user actually meant. It's very easy to use and will save you a great deal of time.

Please.js
Random color generator with some cool advanced features. By default the library selects from a list of predefined colors, making sure that the outcome is always beautiful and usable. You can also make colors based on other ones, generate entire color palettes, or mess around with the saturation, hue and other options.

Holmes
JavaScript library that makes it elementary to search for and filter elements in a page. Holmes works by taking a query string from an input field and going through a list of elements looking for any matches. Elements that do not contain the query in their inner HTML are hidden, those that do are kept visible.

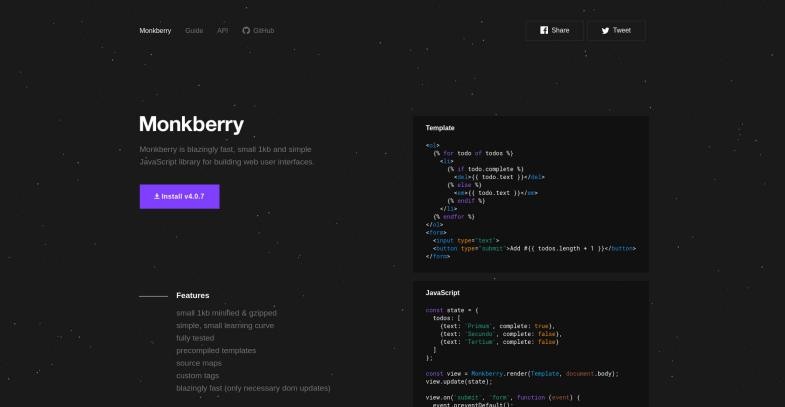
Monkberry
Lightweight, lightning-fast JavaScript library with its own templating engine. Monkberry templates are written in typical markup fashion in .monk files which are then compiled via JS. What makes Monkberry so swift is that when any of the input data is changed, only that part of the template is rendered instead of the entire DOM getting an update.

Zingtouch
Excellent gesture detection library that recognizes 6 different touch gestures: tap, swipe, pinch, expand, rotate, and pan. Zingtouch allows you to modify any of the predefined gestures, or make your own ones from scratch to match your exact needs.

Blaze CSS
Very flexible and pretty CSS framework for building responsive web apps. Blaze is completely modular, meaning that it allows you to pick and choose which of its many components you actually need and which ones can be left behind. It offers an advanced Bootstrap-like grid, smooth CSS transition animations, and much more.

Anime.js
Anime.js is a JavaScript animation library that's very tiny in size yet still manages to offers a huge array of features and all the customization options you can think of. The library supports multiple technologies for doing the actual animations (CSS transforms or properties, SVG, etc.), so that developers can choose what suits their needs best.

Minigrid
Minigrid's sole purpose is to provide an easy way for making cascading Pinterest-style grids. Users just have to write a simple HTML markup and call a short JavaScript function, the library will then create a responsive grid that will always keep itself symmetrical on any screen size by reordering its cards.

Chocolat.js
A jQuery plugin for creating beautiful lightbox image galleries. Chocolat is lightweight (only 10 kb minified), has great browser support, and a ton of features including different viewing modes and out-the-box keyboard navigation. The library also has one of the weirdest (in a cool way) and most surrealistic websites we've ever seen.

Stretchy
Stretchy is a no-dependency JavaScript library that allows form elements to auto-resize on user input. All text-based input fields can be made to enlarge or shorten themselves depending on the length of the string they hold. It has an easy to use API and excellent browser compatibility.

Shine.js
Shine.js creates fancy dynamic shadows that react to the position of the user's cursor. The shadows can be applied to any HTML element including text and the effect looks stunningly realistic, as the animations are well calibrated and buttery-smooth.

BackgroundCheck
With BackgroundCheck developers can make elements on the page turn lighter or darker, adapting to the colors or images positioned in the background behind them. Any element can be targeted and will automatically change its color, showing its dark or light side and maintaining maximum visibility.

Logerr
Improve the JavaScript debugging experience with Logerr. After a very simple installation, this library will replace the default console errors with more readable and detailed messages. Another cool Logerr feature is the remote logging tool which sends POST requests containing error logs to a url of your choice.

Bigfoot
This jQuery plugin turns classic bottom-of-the-page footnotes into modern pop-up tooltips. Bigfoot offers a lot of customization options both in the styling and functionality of the footnotes. The default theme is fully responsive, changing the position and size of the tooltips to keep them visible on all screen sizes.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
DM:
Great compilation, as usual. Great curation, thank you. Again.
Thank you for the nice post. Please, continue with the great work.
Thanks for sharing these resources with us. I will try these new web development trends.
I find this site as an essential tool that all web developers should have in their toolbox to make certain that they are taking full advantage of the latest resources they might find useful in their particular specialty that would save them time, costs, and ensure their applications are using the best available technologies.
But I have to say something about the Bootstrap Studio promotion at the bottom of this page. Although it is not a free product as most developers have become accustomed to in the open source web, based on its features I believe it worth every cent of the paltry asking $25 annual subscription. I don't even think Dreamweaver (the industry standard) which can be priced at a couple of hundred dollars can do everything as easily or efficiently as Bootstrap Studio claims to do. I have not tried it as I have been a diehard Adobe disciple since I first struggled with unobtrusive CSS and Javascript in HTML during the dark ages of the web. But it does leave me reevaluating my religious relationship with the Adobe.