15 Interesting JavaScript and CSS Libraries for October 2016
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Below is October's list, packed with awesome free libraries including vanilla JS plug-ins, React components, an icon font, and much more! Enjoy :)

Leaflet
Leaflet is one of the most popular open-source solutions for creating interactive maps. It offers everything you'd expect out of a map library - markers, layers, zooming, and many more basic and advanced features. The project recently got it's official 1.0 release with many improvements to the API, accessibility and performance.

Reflexbox
Flexbox grid system for React that allows developers to quickly build page layouts using a simple API of 3 React components - Grid, Flex, and Box. Since it utilizes the flexbox model, all grids with Reflexbox are responsive and can be easily adjusted via the various flexbox properties.

Lory
Lightweight no-dependencies JavaScript carousel with excellent gesture controls for touch-screen devices. The library provides lots of customization options for controlling the transition speed, frequency, animations, and other details. Excellent browser-support, a clean API, and lots of examples.

Granim
Tiny, very simple to use JavaScript library for creating beautiful gradient animations. Go to the examples page to see all the features Granim provides, including linear and radial animations, image masks, and interactive change of gradient colors.

React Native Elements
A UI toolkit for React Native that combines a number of useful components into one package. It includes elements such as menus, various buttons, and form inputs, with new components coming in the future. Very well documented and easy to implement.

Reframe
JavaScript plugin that makes unresposnive elements responsive. Reframe is especially useful for <iframe> and <video> element as it preserves their original aspect ratio. Like most modern libraries, this one doesn't rely on jQuery but can work with $('selectors') if it is included in the page.

Progress Bar
Awesome library for creating responsive animated progress bars. ProgressBar.js provides a number of built in shapes, and also allows developers to create their own paths using SVG. The progress bars can be further customized through a rich JS options object.

Headroom.js
Headroom is a vanilla JavaScript library that allows you to easily set up event listeners for user scroll. You can bind different functions for when the scroll moves up or down, the bottom/top of the page is reached, and other events. One of the best available solutions for creating self-toggling headers.

SpinThatSh*t
Sass mixins for loading indicators with fluid CSS-only animations. The spinners are extremely easy to implement as they require just one HTML element per spinner. To customize the mixins themselves you can simply change the provided SCSS variables.

Navigo
Vanilla JavaScript library that utilizes the History API to make a robust routing system with proper history on single page apps. In browsers where the History API isn't available, Navigo automatically falls back to a hash (#) based routing.

Wysiwyg.css
Pretty theme for documents that have been generated from HTML or Markdown. It styles all elements on the page, providing them with proper typography, colors and paddings, greatly improving readability. Implementing the theme is as easy as adding a single class to the root element. Customization is done through Sass.

Choreographer
This is a library for easier handling of complex CSS animations. Choreographer makes more manageable the transition of multiple properties at once, animations that start off after different delays, and syncing with user gestures such as scrolling.

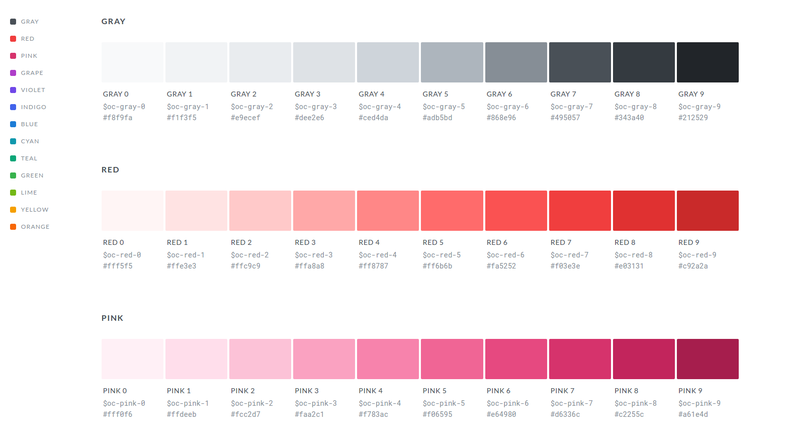
Open color
Color pallette created especially for designing user interfaces. It contains 12 colors, each having 10 variations with different intensity. Open color is available in CSS, Sass, Less, and as a plug-in for Photoshop, Illustrator, and Sketch.

Fuse.js
No dependencies JavaScript library that enables you to integrate fuzzy-search (approximate string matching) to your web app. Fuse is very powerful and has lots of options for you to tinker and play with to get the exact search functionality you need.

Ionicons
Ionicons is the icon font from the Ionic framework, but it can be freely used as a standalone library. The collection consists of over 500 premium-quality symbols and logos, all drawn in a modern and very appealing style. One of our favorite icon fonts at the moment.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Thanks a lot. What a wonderful libraries
Awesome! Glad I found this site. Thanks for sharing!
Thanks a lot for giving the latest goodies for web development. Appreciate it!
Simply awesome!! ♥.♥!!!
Hi!
Try viewScroller.js plugin for creating fullpage scrolling websites.
(http://www.viewdesic.com/viewscroller)
These libraries will add sauce to my Web development skill. Thanks for the information
Wonderful, thanks for the time you spend on this.