Think You Know ES6? Prove it!
Your favorite web scripting language just got even better! The 2015 edition of ECMAScript comes with a ton of cool new techniques and programming concepts, much anticipated by the JavaScript community. Most of the new features are already available out of the box with modern browsers and Node.js, and are expected to receive wide support soon.
We've prepared a fun quiz which you can take to see how much you know about ES6 (aka ES2015), and maybe learn a few new things as well!
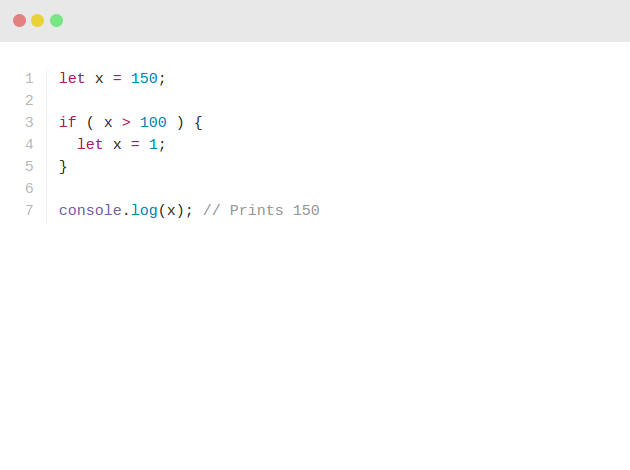
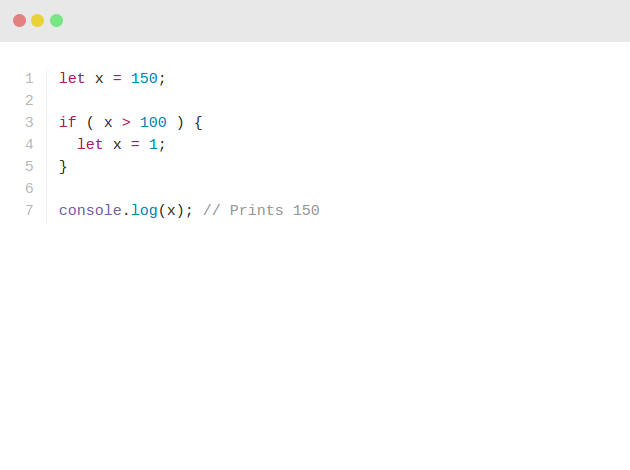
The let Statement
ES6 gives us a "let" statement - a new way to declare variables. Can you guess what it does?


The const Statement
ES6 introduces a special "const" declaration. Do you know what it does?


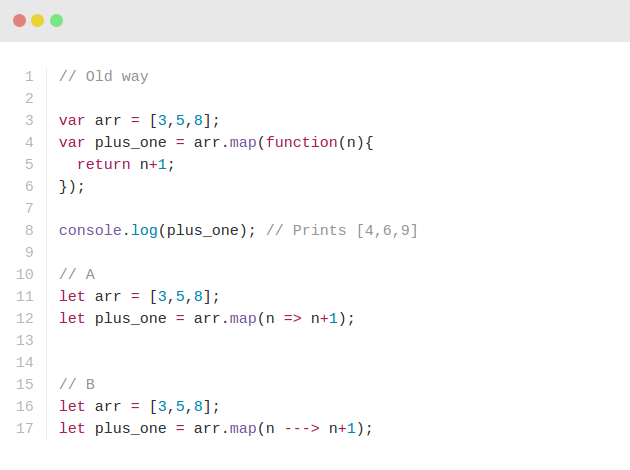
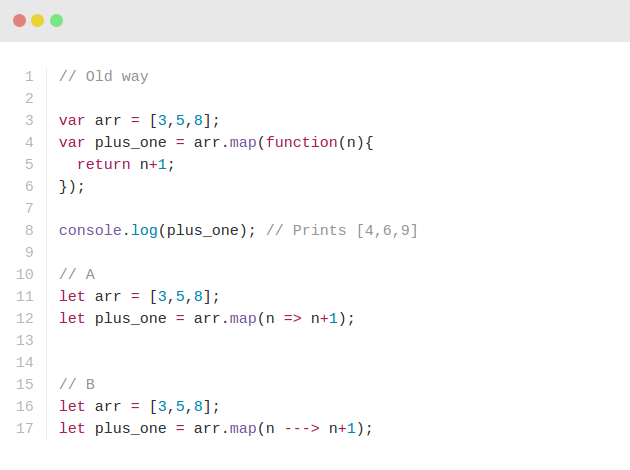
Arrow Functions
Arrow functions work similarly to regular function, but are shorter to write. Can you guess what is the correct usage?


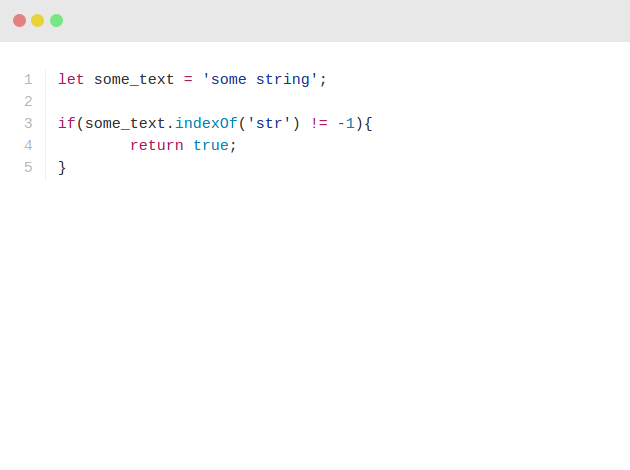
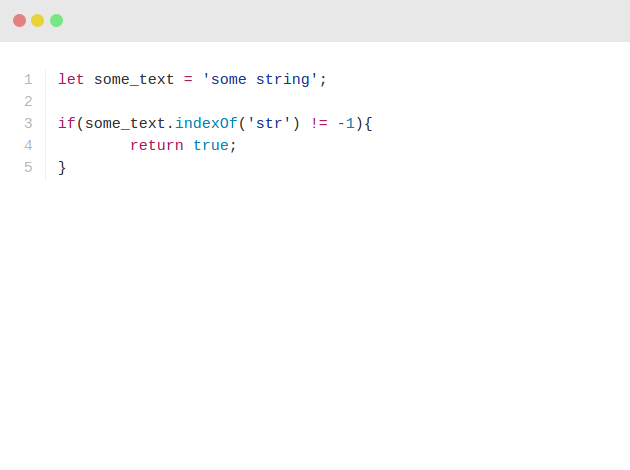
New String Methods
ES6 gives us a number of new methods for operating with strings. Which one replaces this annoying piece of code?


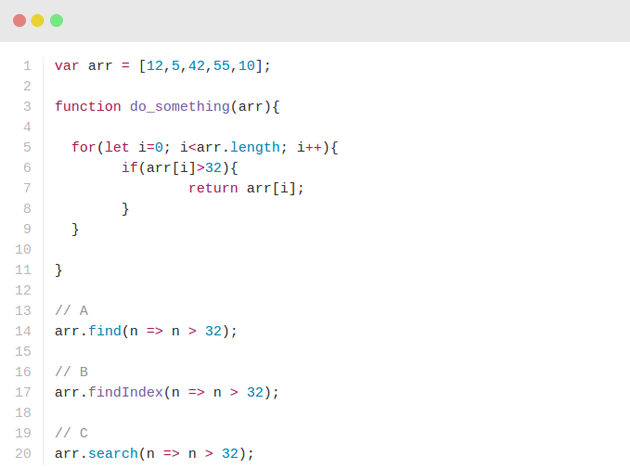
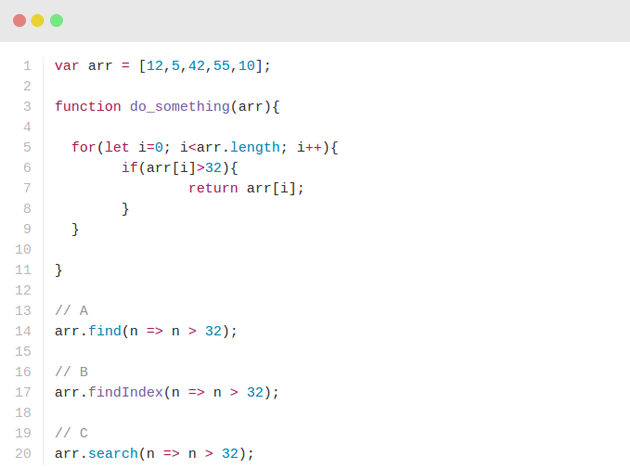
New Array Methods
Did you know we have new array methods as well? Guess which one of them can help shorten this code?


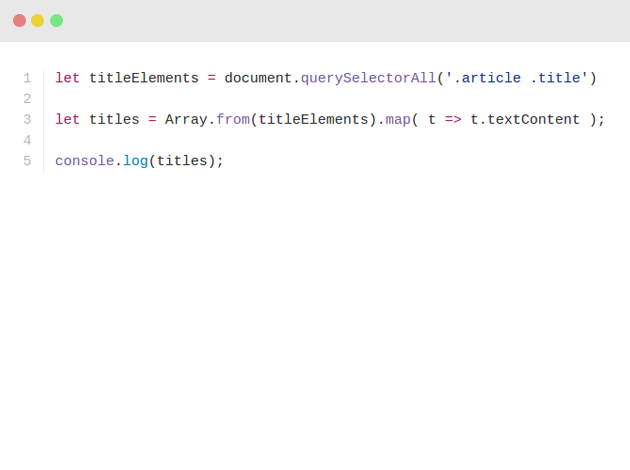
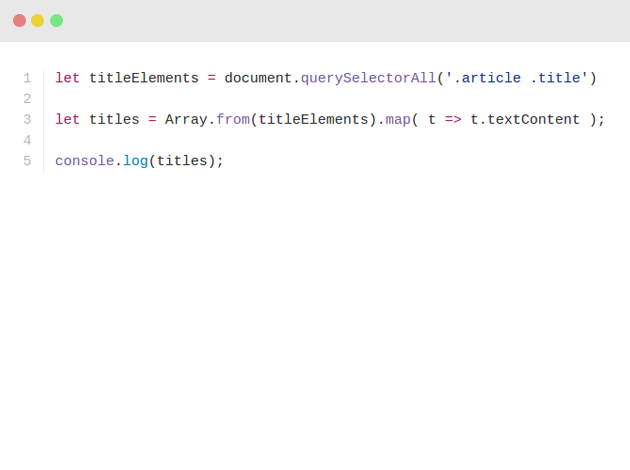
New Array Methods II
Array.from() is a powerful method which converts array-like objects into real arrays. Why do we use it in the code below?


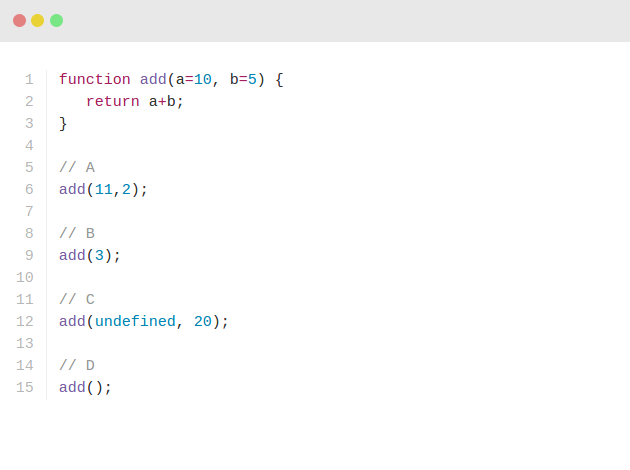
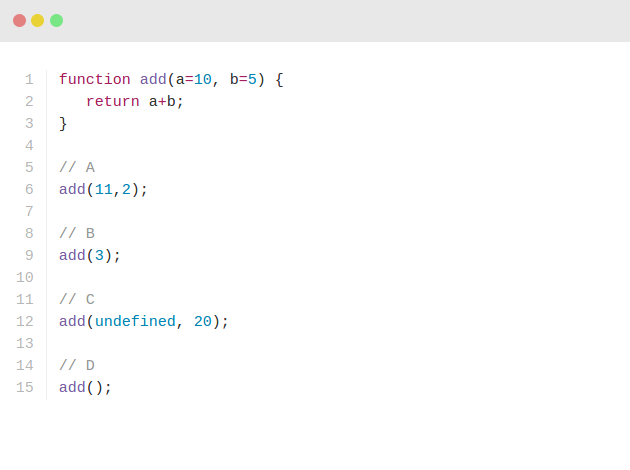
Default Parameters
What results will these function calls return?


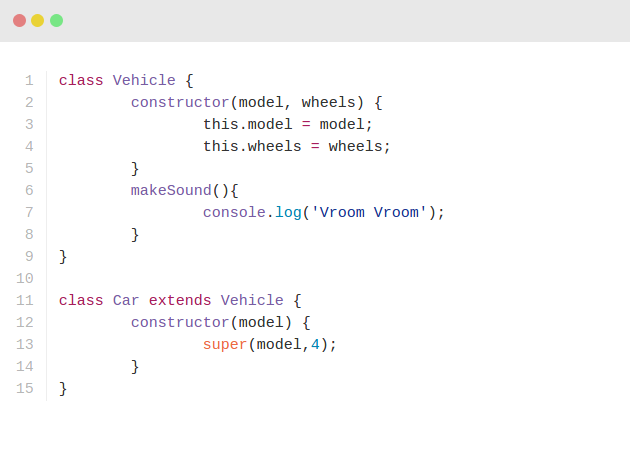
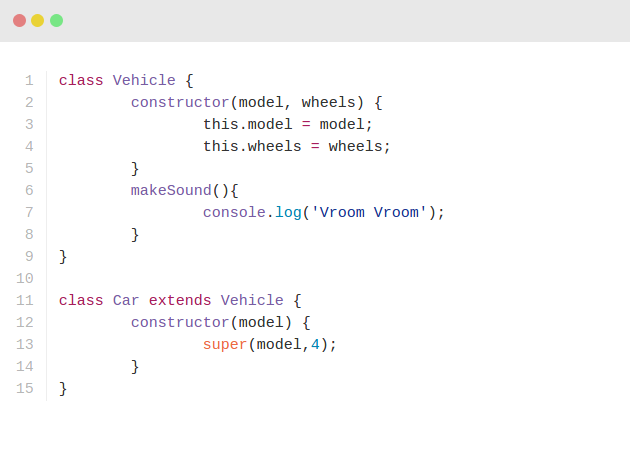
Classes
Which language is this?


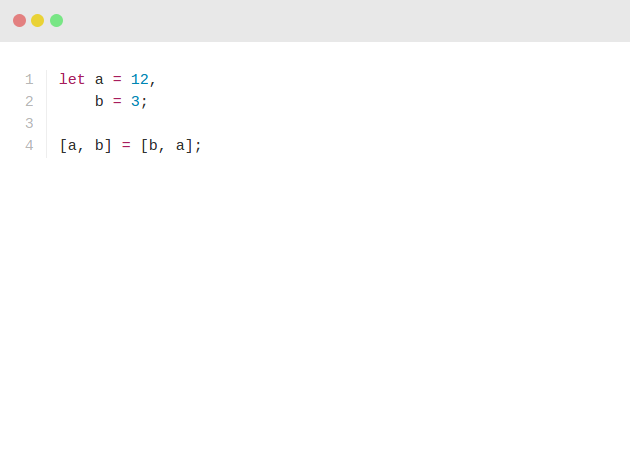
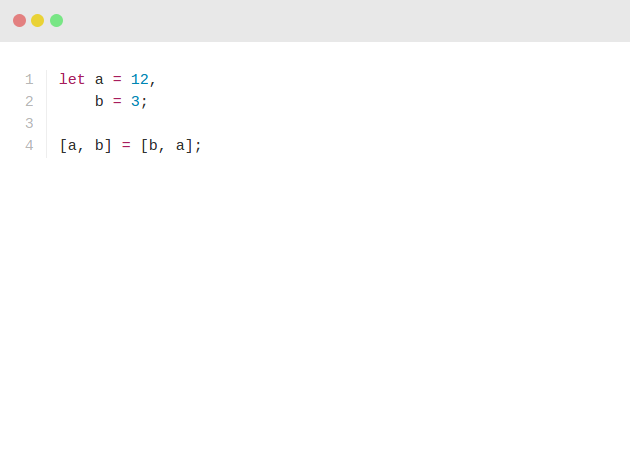
Destructuring
ES6 gives us an alternative way to assign variables. Can you guess what the below code does?


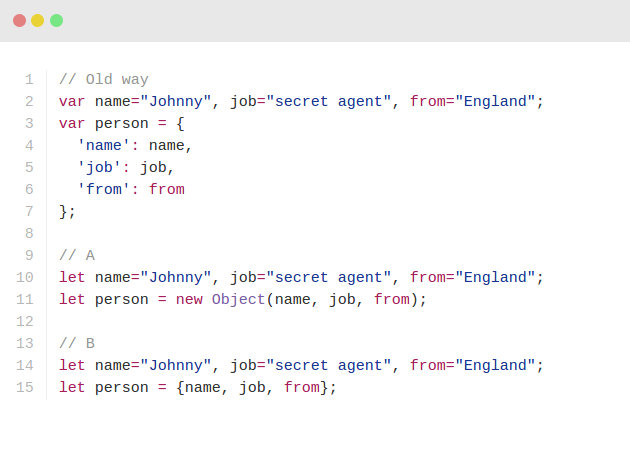
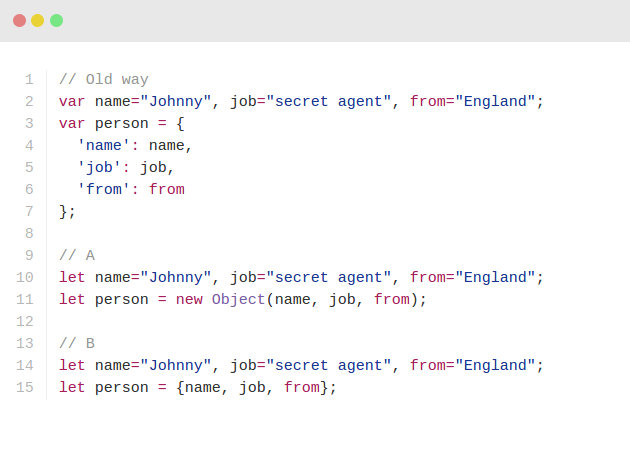
Object Declaration
What's the ES6 way for quick initialization of objects from variables?


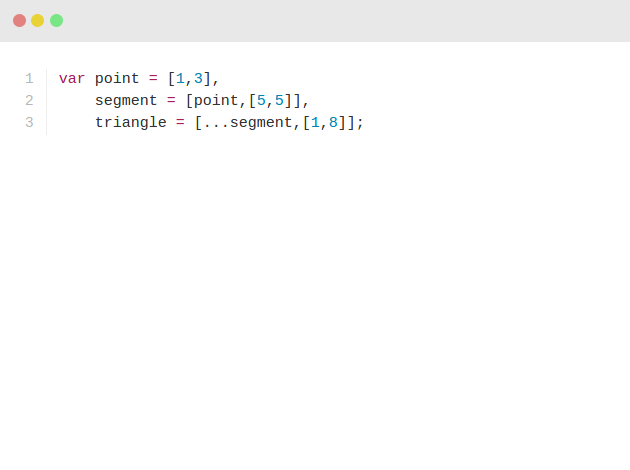
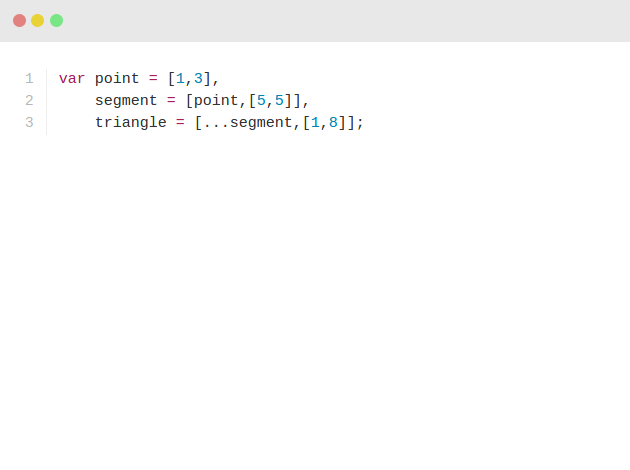
The Spread Operator
What is stored into the triangle array?


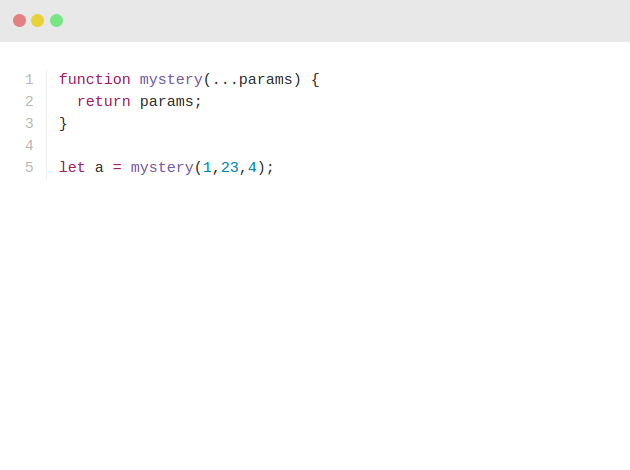
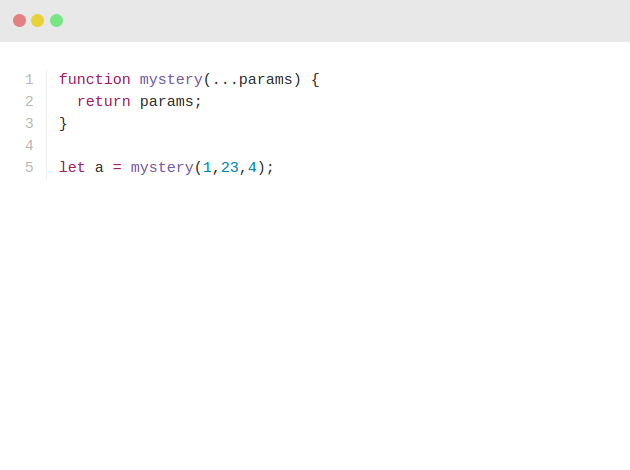
Rest parameters
Rest is a new way for functions to handle an arbitrary number of parameters. Can you guess what the mysterious "a" variable holds?


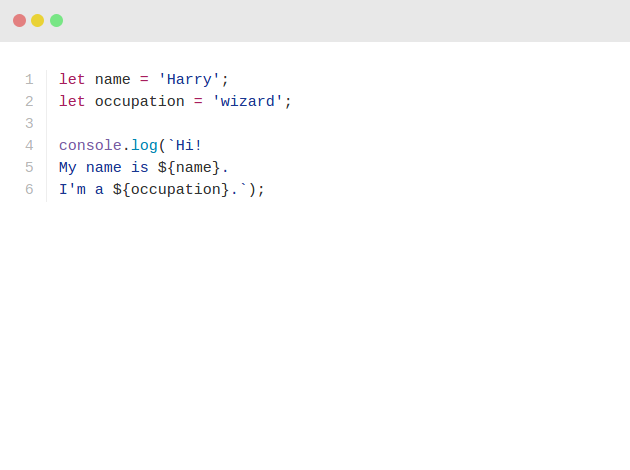
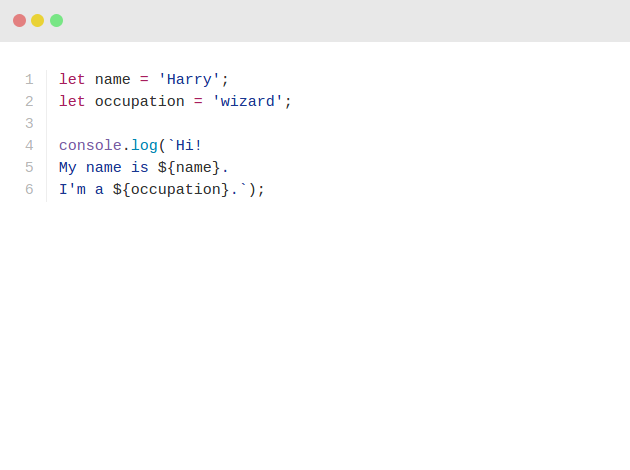
Template literal
String interpolation is a much-needed new feature that is finally available in JS. See an example below. Is there anything wrong with it?


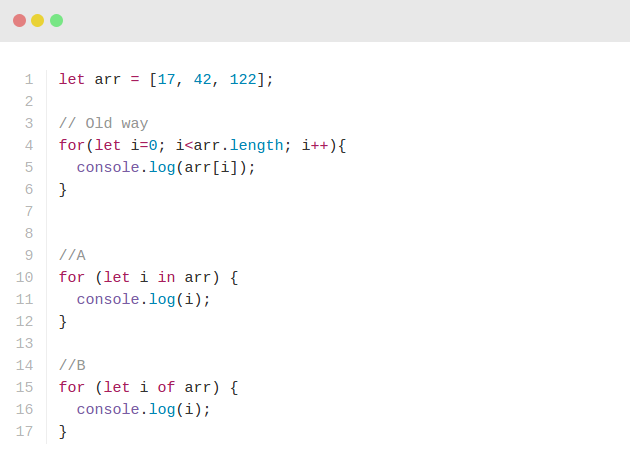
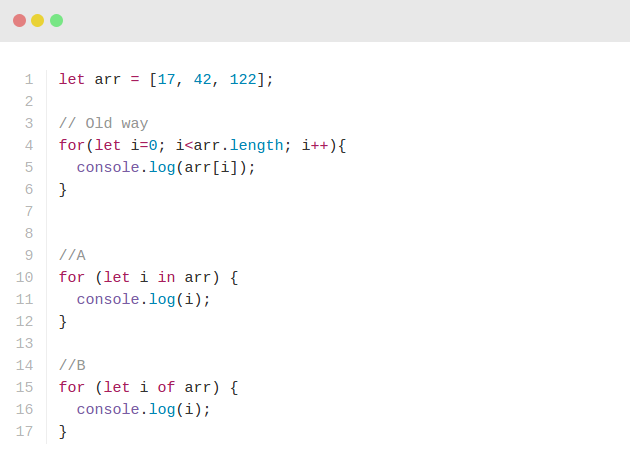
New For Loops
ES6 comes with new, build in "for loops". Which one of them do we have to use to mimic the functionality of this traditional "for"?


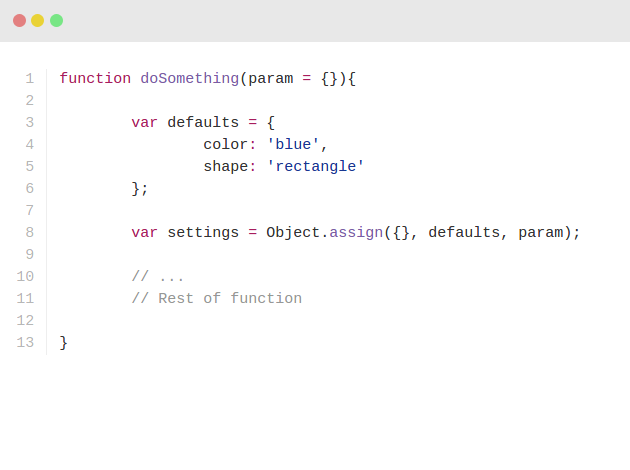
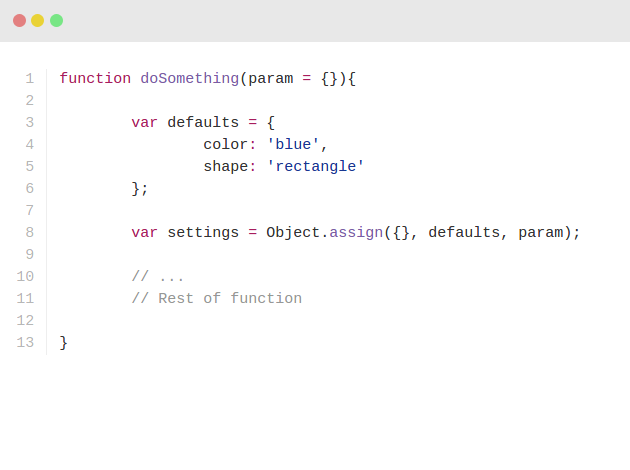
Object.assign
In the function below, what do we use Object.assign for?


Promises
What's a Promise()?
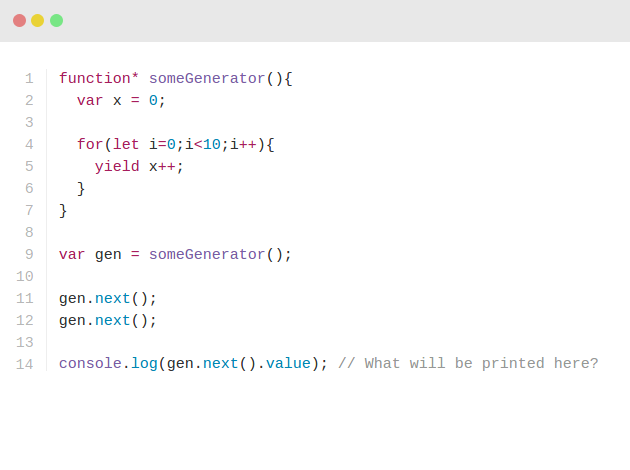
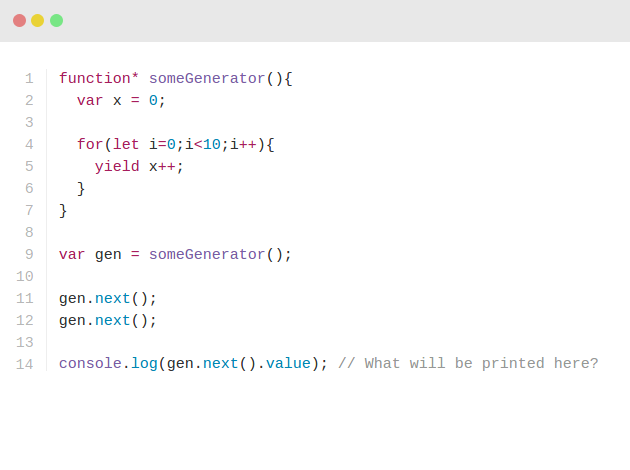
Generators and yield
Generators allow us to pause and resume the execution of a function*. What will be printed after running this code?


Great job!
.
Now make your friends jealous:
Answer
12 of 22
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Comments 5
Got 17/17 :) Hurray...
16/17 but I still don't know ES6
I flunked the first question, but then it became serious.
Result: "16/17"
Thanks ))))
Nice quiz! Would love to see a more difficult one though
17/17 ... easy
I'm using ES6 and TypeScript daily :)