15 Interesting JavaScript and CSS Libraries for February 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
LocalForage
Wrapper for indexedDB and WebSQL that improves the ability of web apps to store data locally for offline use. Writing and reading is done in a similar fashion to localStorage but many types of data can be saved instead of only strings. The library also provides a dual API, giving developers the choice to use either callbacks or promises.
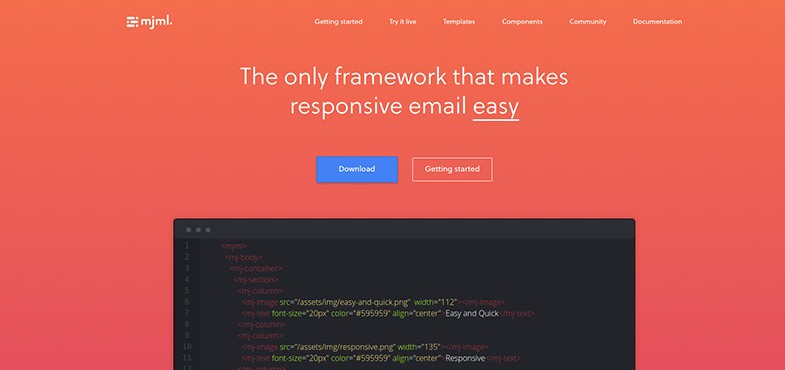
MJML
Building responsive emails is still considered the most annoying of web tasks. The MJML framework is aiming to change that by providing simple markup syntax with various stylized components that can be compiled to email-friendly HTML. This way developers don't have to deal with table layouts, legacy CSS, and in-line styling.
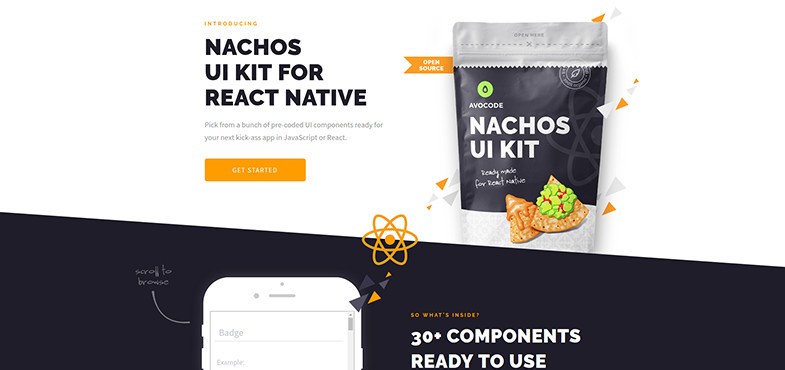
Nachos UI
Components kit for React Native containing over 30 customizable UI elements. You can find form inputs, loading indicators, a gravatar interface, and much more. The project's documentation makes it really easy to understand how to implement each component and all the options that come with it.
FitVids
A jQuery solution for responsive embedded videos that stick to their original aspect ratio. The plugin is mainly targeted at Vimeo and YouTube videos but allows any custom player to be adapted as well. Really useful and easy to work with.
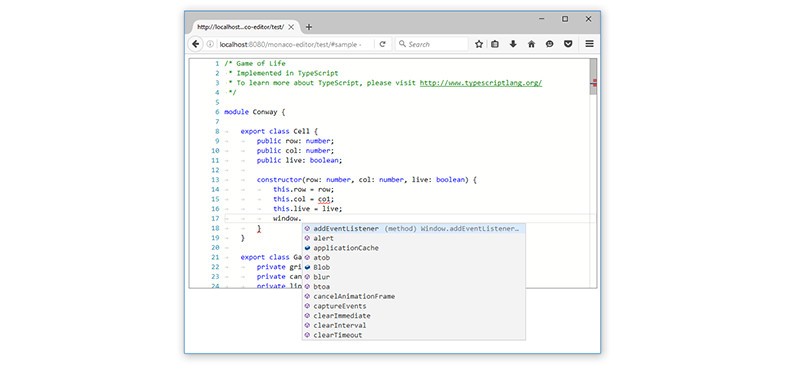
Monaco Editor
The editor engine behind Microsoft's Electron based Visual Studio Code. It has everything you'd expect out of a modern code editor - syntax highlighting for many languages, multiple cursors, keyboard shortcuts, code completion, etc. Just like VSCode, Monaco is open-sourced so it can be used to power any editor project you have in mind.
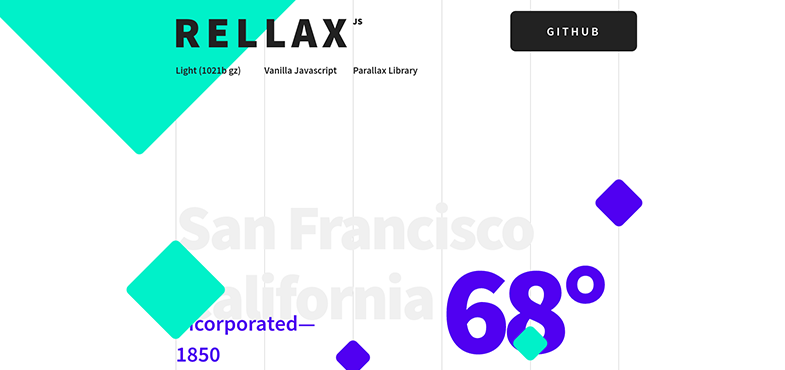
Rellax
Rellax is a mobile-friendly, zero-dependencies parallax library. It is only 1kb in size (gzipped), and in those 1000 bytes contains all that is needed to set up a parallax background effect. The API is based on HTML attributes, so all you have to do is define different speeds for the various elements on the page.
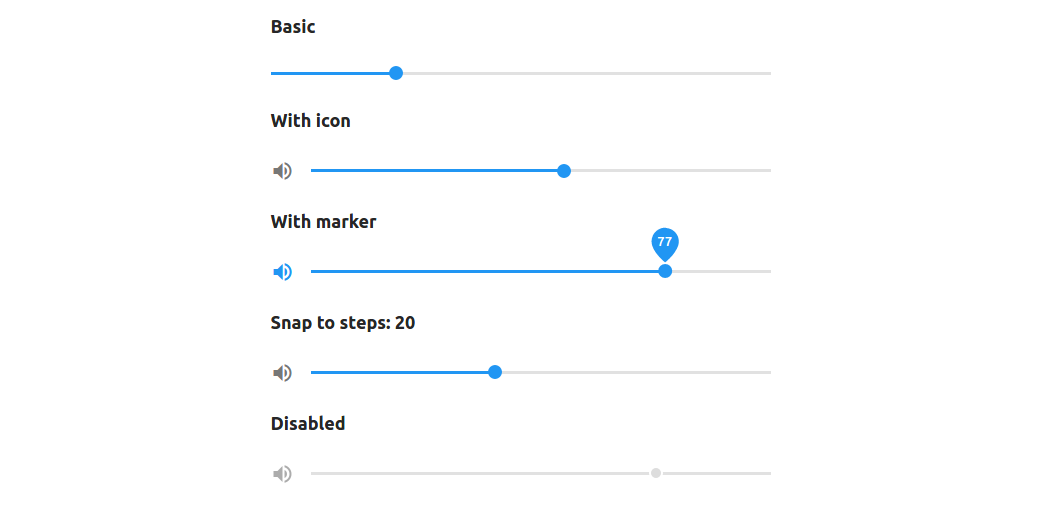
Keen UI
A collection of Material Design inspired Vue.js components. Keen UI is lightweight, Vue 2.1.4 compatible, and has lots of customization options. There are plenty of components and all of them look great.
In last month's list we shared a similar framework called Vuetify. If you like developing with Vue.js, make sure to check that one out as well.
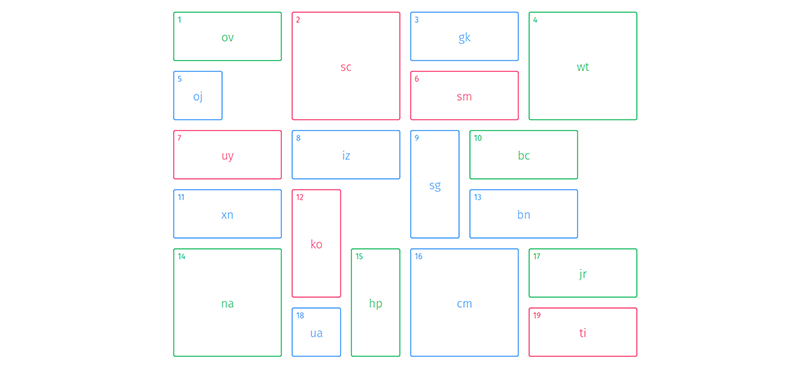
Muuri
Muuri is a JavaScript library for creating awesome interactive grid layouts. It works by grabbing any number of rectangular tiles and placing them on a responsive grid, ordering them in the most space-economic way. These tiles can then be dragged around, sorted, and filtered, every action causing beautiful animated auto-reordering.
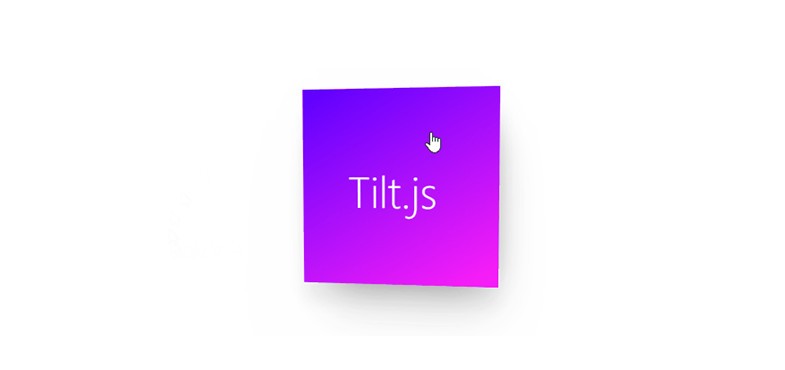
Tilt.js
Tilt.js can take any DOM element and make it "float" in 3D space, allowing it to tilt in all directions when hovered. Options like amount of glare and additional effects can be set via HTML data-attributes or using the provided JavaScript methods. There are separate jQuery and vanilla JS versions.
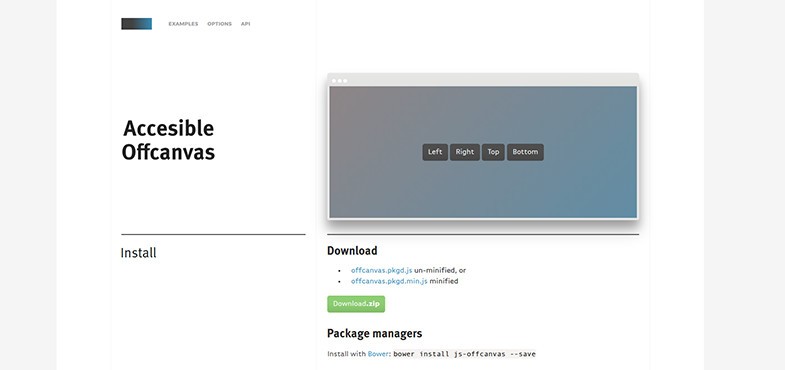
Offcanvas
Really easy to use jQuery plugin for creating off-canvas interfaces such as hamburger navigation menus. It has everything you expect out of a drawer: can be placed on any side of the screen, has smooth built-in CSS animation effects, and can be closed by pressing the Esc key or clicking on the page.
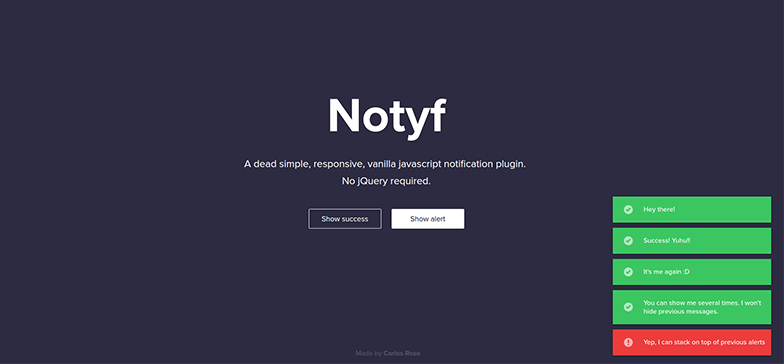
Notyf
Super lightweight vanilla JavaScript library for displaying in-page notifications. Although there are many similar libraries, we wanted to share this one with you because of it's super-clean API, stylish design, and subtle animations.
React Navigation
React Native components library containing different navigators suitable for iOS and Android apps. Right now it includes tabs, drawers, and stack (new screen opens on top of old one), and all three interfaces have different designs depending on which OS is used.
Ungrid
The worlds simplest responsive grid system, Ungrid is only 97 bytes and is composed of just 4 cleverly arranged CSS rules. Although it seems like an experimental project, Ungrid is actually quite flexible and can be used in live projects.
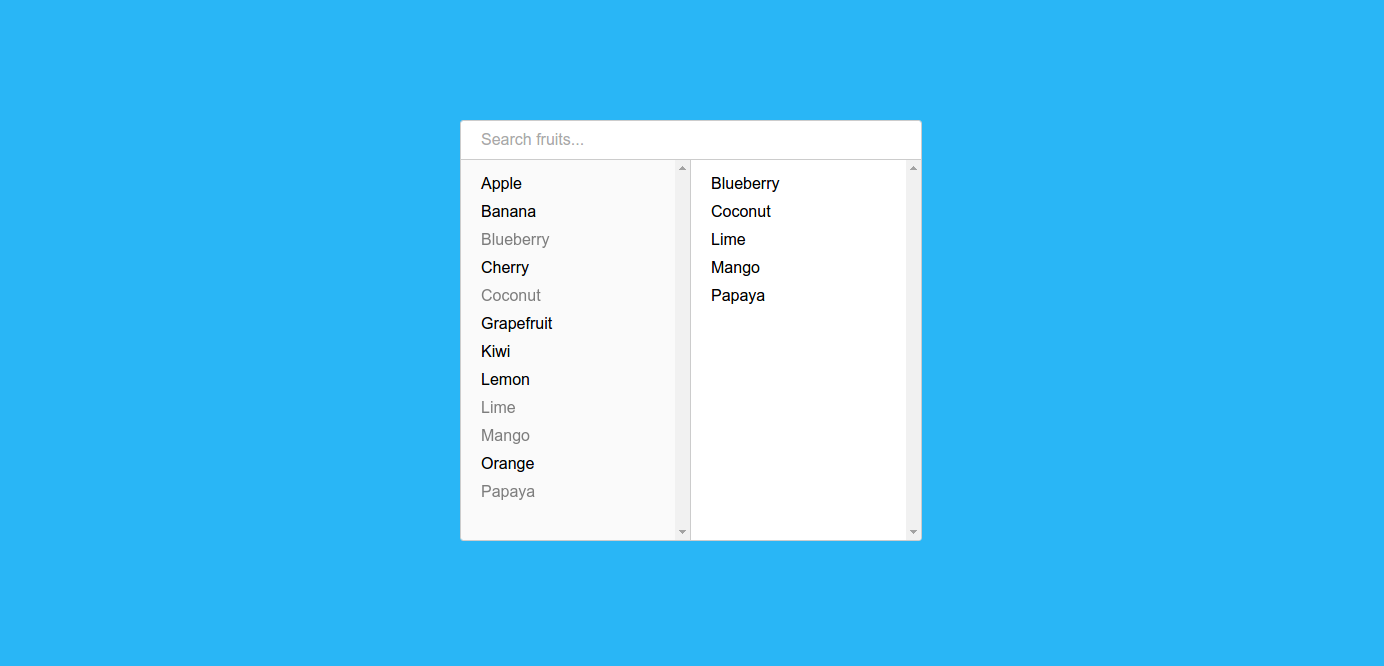
Multi.js
Multi.js offers a user-friendly alternative to the default browser-specific select inputs. The widget takes a select element with the multiple attribute and transforms it into a Bootstrap-inspired interface containing a search bar and scrollable picker. The library can be used with native JavaScript selectors or with jQuery.
Sugar
Modular library for working with native JavaScript objects, extending their prototypes, and allowing developers to apply various utility functions directly onto JS variables. Sugar's methods serve all kinds of purposes, ranging from basic maths to date formatting and type checking.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more