15 Interesting JavaScript and CSS Libraries for December 2016
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.

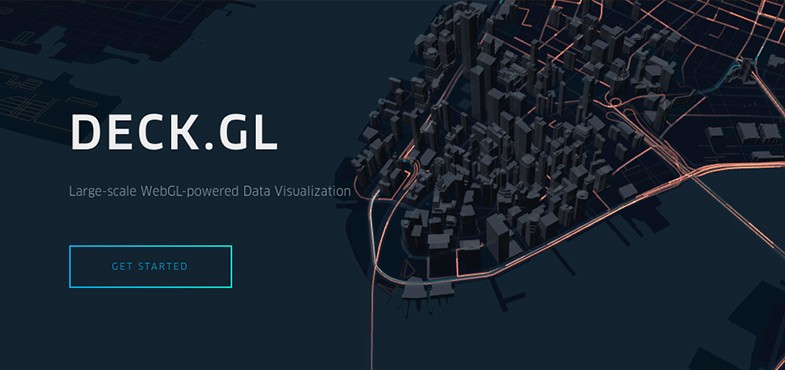
Deck.gl
Data visualization library that can handle large-scale 2D and 3D visualizations with ease. Deck.gl is made by Uber and powered by WebGL and React, which results in a project with great performance, as can be seen in the beautiful examples, rendering datasets with close to a million entries.
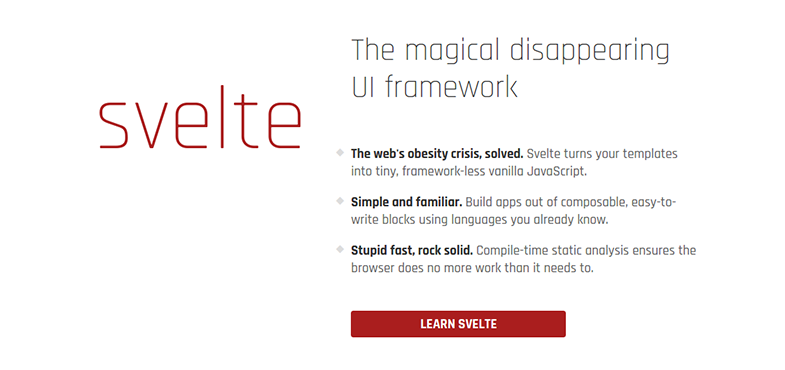
Svelte
Svelte is a brand new project that provides a fresh, more-lightweight approach to the existing solutions offered by large frameworks like React and Angular. Instead of shipping huge piles of code, Svelte compiles your app to optimized vanilla JavaScript which can be executed much faster by the browser.

Turbo.js
Turbo.js allows you to access the GPU and improve the performance of your apps. By executing processes directly in the graphics processor, it is possible to run multiple complex calculations in parallel, drastically cutting down JavaScript waiting times. In works in all popular web browsers and is supported by most desktop and mobile chipsets.
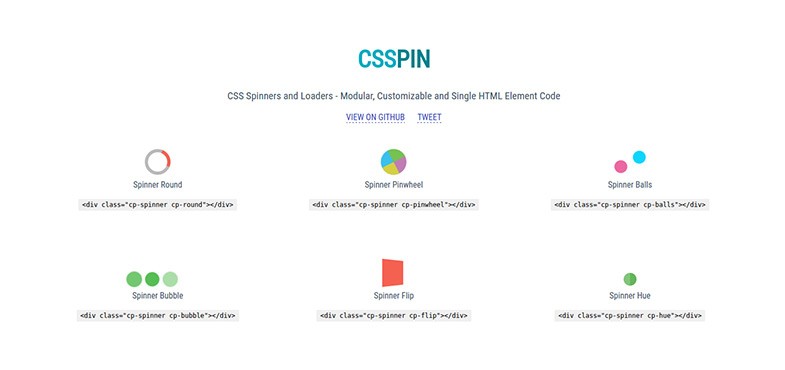
CSSPIN
CSSPIN is a collection of colorful indicators and spinners, all featuring smooth pure-CSS animations and consisting of just a single div: <div class="cp-spinner cp-bubble"></div>. Each spinner in the library has it's own CSS file, allowing you to quickly take only what you need and minimize bloat.

Blueprint
Blueprint is a React toolkit optimized for building complex user interfaces such as web-based desktop applications and admin panels. It offers a rich component library, lots of customization options with Sass or Less, and a detailed, easy to follow documentation.

Card
Card is a tiny vanilla JS project (with a jQuery version) that will make your credit card forms much more fun and interactive. After a quick installation, the library will take your form and transform it into an animated CSS-only credit card that gets filled as users input their data.

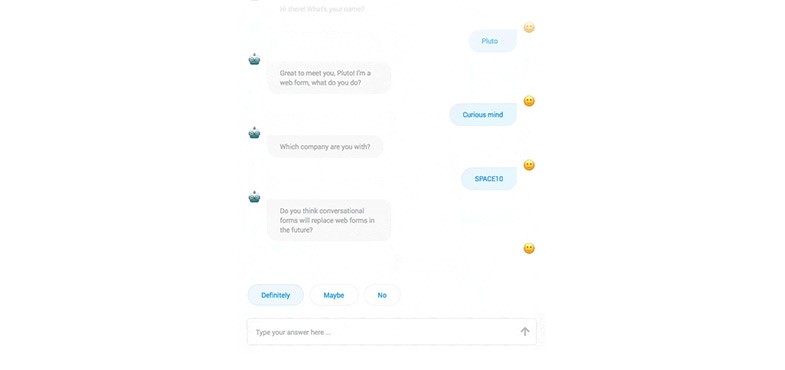
Conversational Form
Similar to Card, this library removes traditional web forms and replaces them with a more engaging alternative. Conversational Form takes all of the input fields and uses them to start a pseudo-chatbot conversation where the bot asks questions and step by step receives the needed information from the user .

TypeIs
Since JavaScript doesn't have static typing, at times there can be some confusion on the specific type of variables, especially Arrays which are considered Objects in JS. This super simple library can be used to solve this problem and easily find the real type of a variable.

Milligram
A CSS framework that strives to stay as slim as possible and provide the most minimal setup while still making your project pretty. Unlike other UI frameworks such as Bootstrap, Milligram doesn't offer any components, only basic HTML styles, typography, and a layout grid. Just 2kb in size when gzipped.

Medium-draft
A React library built on top of Facebook's text editor framework draft-js. It allows you to create rich markup editors in the style of Medium with lots of helpful key shortcuts and a friendly user interface for writing and editing content.

Eg.js
A collection of handy JavaScript and jQuery components for UI interactions, effects, and various other utilities. The package includes an infinite grid builder, animations, landscape/portrait detection, device and browser info, and other great mini-libraries.

Superdom
Superdom is a lightweight alternative to jQuery that allows you to manipulate the HTML DOM. It provides a global dom object with a simple chaining interface, which can be used to select and modify all the existing elements on the page and their attributes.

Chaos Socket
This Node.js package is capable of mocking WebSockets, making it easier to automate the testing of socket connections in your apps. The library has a simple API that allows you to register different kind of events and send them once or at a certain interval. Chaos Socket also comes with Faker.js built-in for quickly generating dummy data.

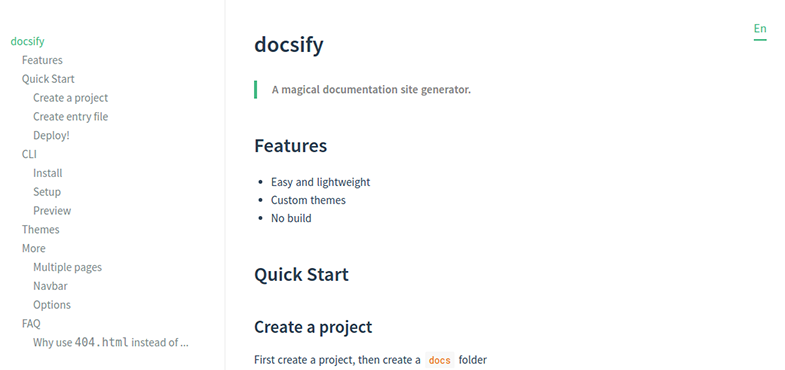
Docsify
JavaScript library and Node.js CLI that generate modern markdown-based documentation hubs for your projects. There are two themes available as well as some customization options such as displaying a GitHub Corner widget.

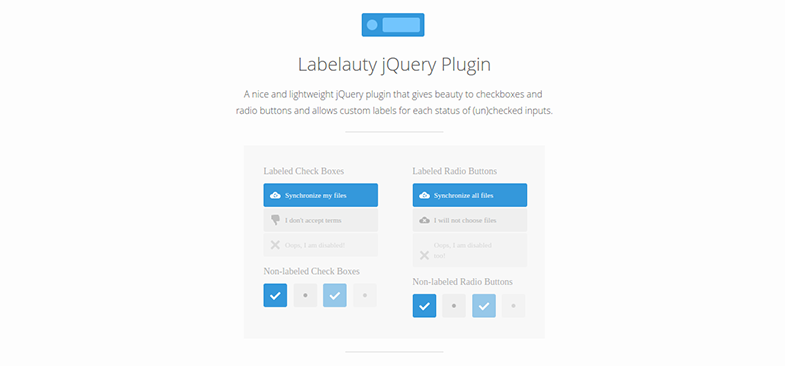
Labelauty
A tiny jQuery plugin that automatically improves the appearance of checkboxes and radio buttons, while also adding the option to change their label text depending on whether they are truthful or not. It works in all modern browsers and is really easy to use.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more

Great lists of libraries.
Users expect speed with accuracy. The creators of Java Script and CSS frameworks have put a lot of efforts in making their frameworks fast. Deck.gl is a good framework for visual exploratory data analysis. The best thing about it is that it provides a layered approch to data visualization for large data sets. Marcus Miller// Manager, www.enterprisemonkey.com.au