15 Interesting JavaScript and CSS Libraries for January 2016
Now is a fantastic time to be a web developer. The community creates lots of new and exciting JavaScript and CSS libraries, so there is always something new to learn and see. Here are some of our favorites, which we think that you should check out in January 2016.

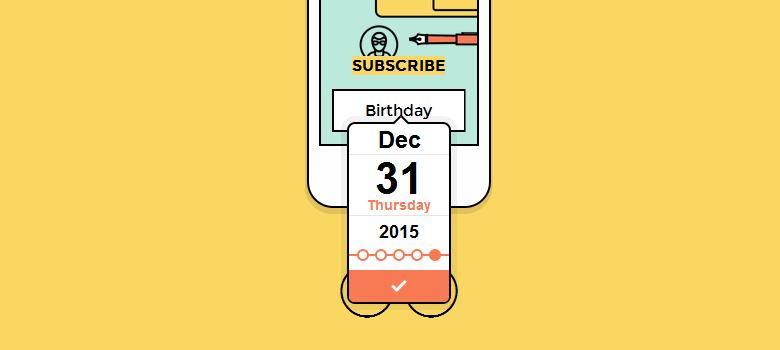
Datedropper
Datedropper is a jQuery plugin which helps you create an interesting way for presenting date fields. It supports 16 languages and all date formats. It has a lot of useful options and eye-catching animation. It is very easy to use – just embed the JavaScript file in your page and initialize the date field with the dateDropper() method.

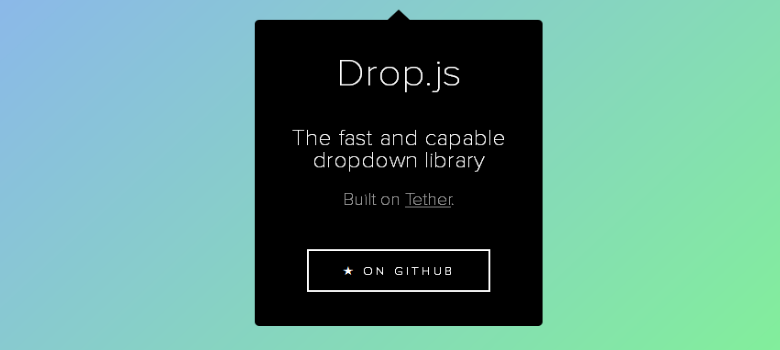
Drop.js
Drop.js is a useful JavaScript and CSS library for creating dropdowns and floating displays. It’s animated smoothly with CSS and you can embed whatever HTML code you wish in the dropdown.

Vorlon.js
Vorlon.js is a cross platform tool, developed by Microsoft, that helps you remotely debug and test your JavaScript. It gives you the ability to remotely connect up to 50 devices and easily test your code on all of them simultaneously. There is also a desktop application, built using Electron, which helps you run your tests from an easy to use graphical app.

Hammer
Hammer is an open-source library that recognizes gestures made by touch, mouse and pointer events. It supports complex multi-touch gestures like rotate, pinch and swipe, which makes it possible to develop web apps that can rival the experience that native applications provide.

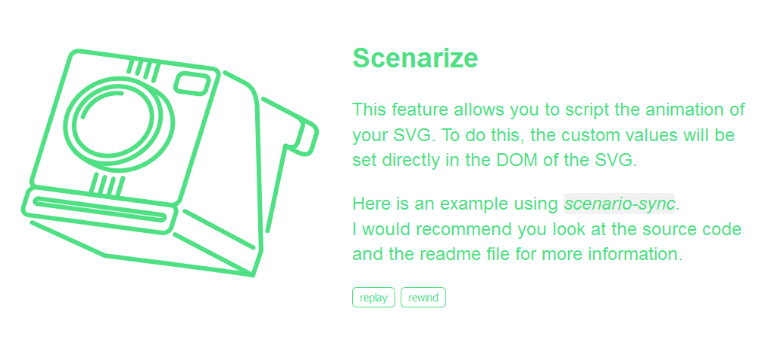
Vivus
Vivus is a JavaScript class that helps you bring your SVGs to life, giving them the appearance of being drawn. It is standalone and has no dependencies. It supports a lot of animation types and timing options, as well as option to script your own animations with JavaScript.

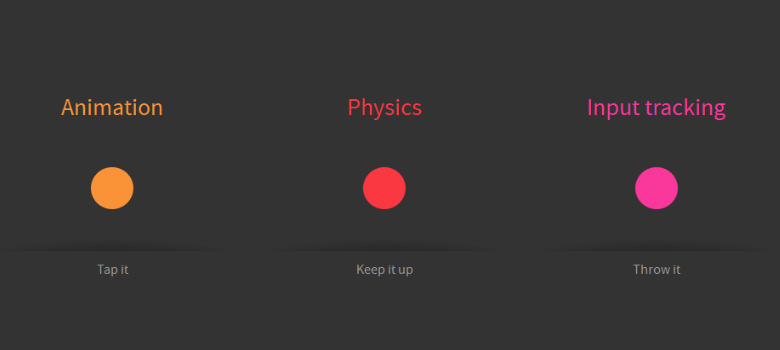
Popmotion
Popmotion is JavaScript motion engine, with physics and input tracking. It gives you a great deal of control over every aspect of your animations. You can define custom easing transitions, pause, reverse and seek animations and more. It supports CSS and SVG animations which work smoothly on any browser.

Animateplus
Animateplus is a CSS and SVG animation library. It works very well on mobile devices, and is perfect for smooth landing pages. You can configure the duration, easing and delay before the animation starts.

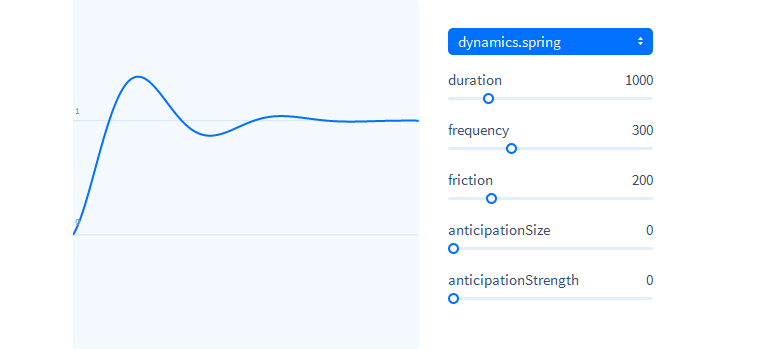
Dinamics.js
Dinamics.js is JavaScript library that helps you create physics-based animations. It has a lot of useful options like friction, bounciness and elasticity. You can animate all your menus, load elements and buttons. Their website has lots of pretty examples which you can start with.

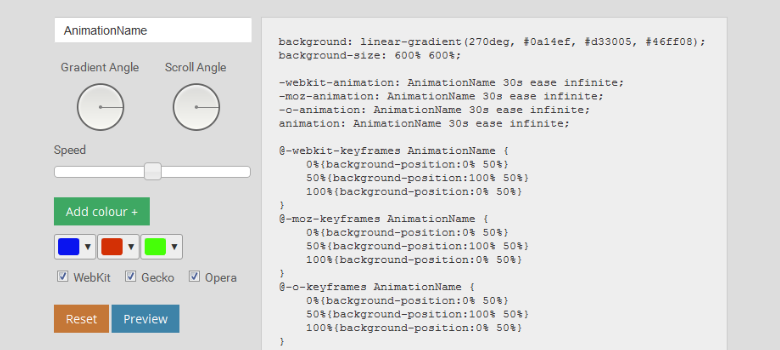
Gradient Animator
Gradient animator is an online tool that helps you generate animated CSS gradients. After you choose options like colors speed and angles, just copy the code that the website gives you and paste it into your stylesheet.

Notie.js
Notie Is clean and simple notification library for JavaScript. It supports many types of notifications including alternatives for the confirm and prompt browser dialogs. The library gives you an easy way to override the way noties look and feel, so you can customize everything to match your design.

OhSnap!.js
OhSnap! Is a simple notification library for jQuery/Zepto. It is designed to work well in both desktop and mobile browsers. It is very easy to integrate into an existing website. To customize it you only need to edit a single .css file.

PurifyCSS
Purify is a utility which cleans up your CSS. It has the ability to detect the dynamically-loaded CSS selectors in your JavaScript. It works with single-page as well as multi-page apps.

Wheelnav.js
Wheelnav is JavaScript library, built on SVG, for tab navigation and wheel menus. It has the option to create collapsible pie menus with optional sub menus. Despite that the default appearance is a wheel you can modify your menu easily.

spaceBase
SpaceBase is a Sass-based framework that combines the best responsive practices into ready-to-use boilerplate project. It contains must-haves like a mobile-friendly grid, common ui components like buttons and lists, help classes and mixins and more.

Egg.js
Egg.js is a simple library that helps you add a web easter egg by watching the user’s key strokes. You can add a hook that will run after any egg code is triggered. You can use this to send out a tweet that someone found your easter egg.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Great compilations month after month. Very useful and fun. Many thanks, I look forward to every post.