Quick Tip: Have You Heard About CSS Filters Yet?
Over the years CSS has been providing us with more and more ways to accomplish things without an image editor, whether it be 3D transforms or border radius. One of the missing pieces to this puzzle, though, is the ability to saturate, blur, or otherwise filter a photograph with just CSS.
To solve this problem, the W3C has come up with CSS Filters. Using filters we can accomplish many effects which are applicable not only to images, but text and HTML too!
Filter Support
The CSS filter property works just like any other CSS property. However, as usual browser support is pretty thin on the ground. The only browsers that support filters are webkit based (Safari and Chrome). For this reason we need to use browser prefixes. Although webkit is the only engine to support filters, we will use all browser prefixes as it is best practice.
Using Filters
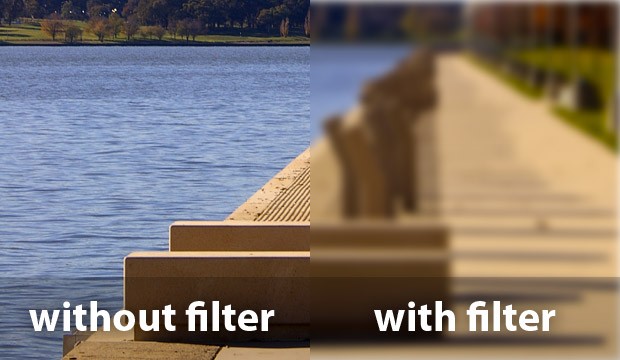
There are a variety of values you can use. When using filters remember that not all your visitors will be able to see them, so it’s best not to use them in a way that is necessary to the user experience. Here’s an example, in which we set an image to have a 5px Gaussian blur:
img {
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-ms-filter: blur(5px);
-o-filter: blur(5px);
filter: blur(5px);
}

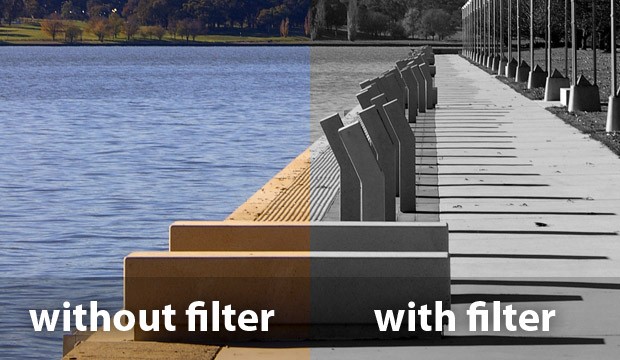
Filters have much wider usages though, another example is using filters to grayscale an image:
img {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}

Pretty simple, huh? Grayscale and blur are only two of a huge range of filters. If you want to learn more you can check out a more comprehensive list of filters here. Why not experiment a little?
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
This is greaaaaaat. Thanks
I've been looking for a way to add grey scale, thanks for sharing! You are the filter effect is rarely spoken!
I knew about this but didn't try it yet. I think I'll have to learn all of these filers, they're awesome
Nice post,wish will save a lots of time for my next projects....specially the grayscale filter....
Hey, This is awesome previously I tried with HTML5 Canvas the same thing but CSS3 makes it so simple! Thanks a lot for sharing this valuable article!
This is a pretty cool CSS option, will try my hands on this property. Thanks for sharing this tip.
This is kind of funny. Maybe I shouldn't give them the credit, but IE actually had visual filters just like this in version 4! Completely non standard of course and you added them to HTML tags. It's amazing how they were kinda way ahead of the curve on this one, but so far behind on everything else.
@Gerry I know, IE got that ONE THING right and still manages to fail at almost every other thing a browser needs
Yes, I am aware about it. Actually, I have a basic concept about CSS filter which is a technique to manage a perfect web design with the help of CSS markup depending on browser capabilities. With the above given quick tips, it's easy to include various effective images through the CSS filter.