10 Awesome Web Dev Tools & Resources For August 2018
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
This month, along with our usual article we've also prepared a short video that goes over every resource on the list and shows a quick demo of its features.
Make sure to subscribe to our YouTube channel - more great stuff coming soon!
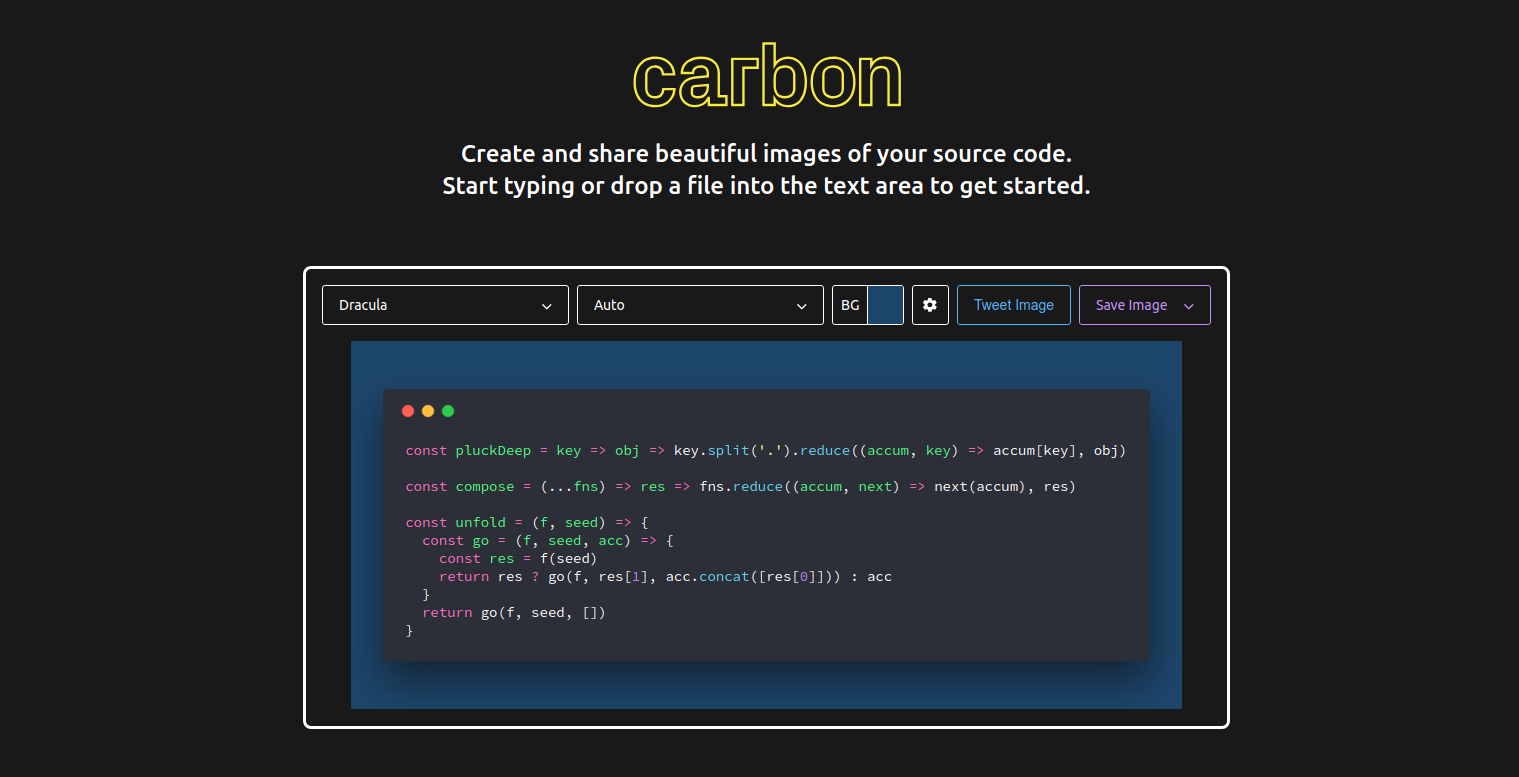
Carbon Now
Spice up your source code screenshots with Carbon. Paste your code in the text area and customize the color theme, background, and window frame. Once you're ready, you can download your photo and feel like a rock star. At least that's how us nerds imagine it.
Brow.sh
If you were suddenly teleported to the late 90s, we have something for you. "Browsh" is a modern web browser that renders in your terminal. It's backed by headless Firefox, so it supports the latest web standards. The creator's idea is that you can run this on a server and connect to it via SSH, but we just think it's cool.
Measure
Google has launched a new augmented reality app. It is called Measure and it lets you use your phone's camera to measure things in the real world. It uses their ARCore framework for Android. If your phone supports this, give it a try. It's surprisingly accurate.
Cheat.sh
For all you Mac and Linux users out there, you should definitely check out cheat.sh. It's a website that gives you examples and quick documentation for everything from git to JavaScript. You can request the docs from your terminal and everything comes with lots of examples.
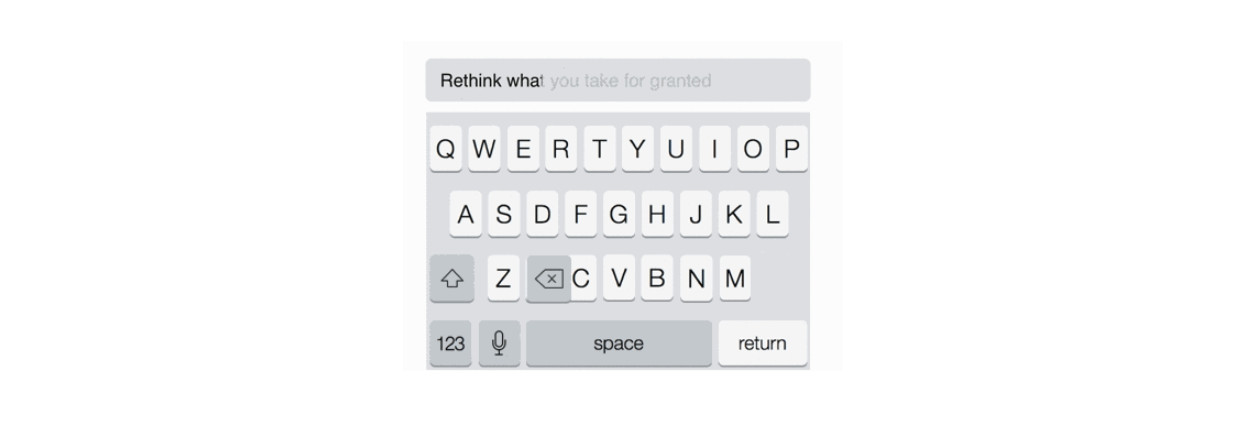
Backspace Rethought
Here is some food for thought. The backspace key on our keyboards works like that of a typewriter. But do we need it to work the same way on touch screens? Author Louis Anslow thinks there is a better way. Just hold and slide. Seems strange at first, but it kind of makes sense.
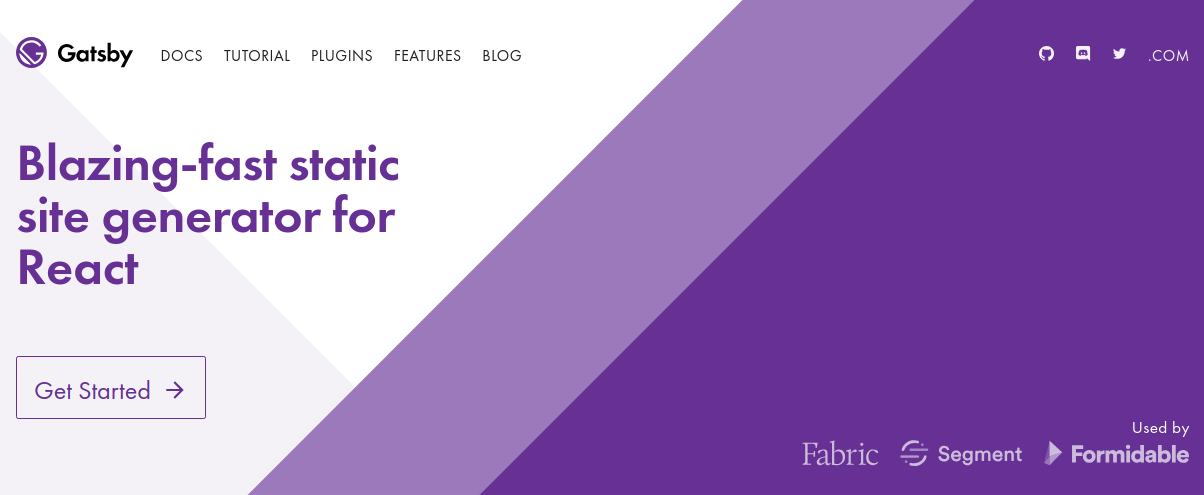
Gatsby.js
WordPress is so 2010. The cool way to make a website these days is React and Node. This is where Gatsby comes in. It's a generator that builds static websites using React, Webpack and GraphQL. It has plugins for different data sources and is lightning fast.
Mobbin
If you're the designer type or want to get better at it, you have to check out this site. It features collections of screenshots from popular iOS mobile apps, so you can learn how to design from the best pros out there.
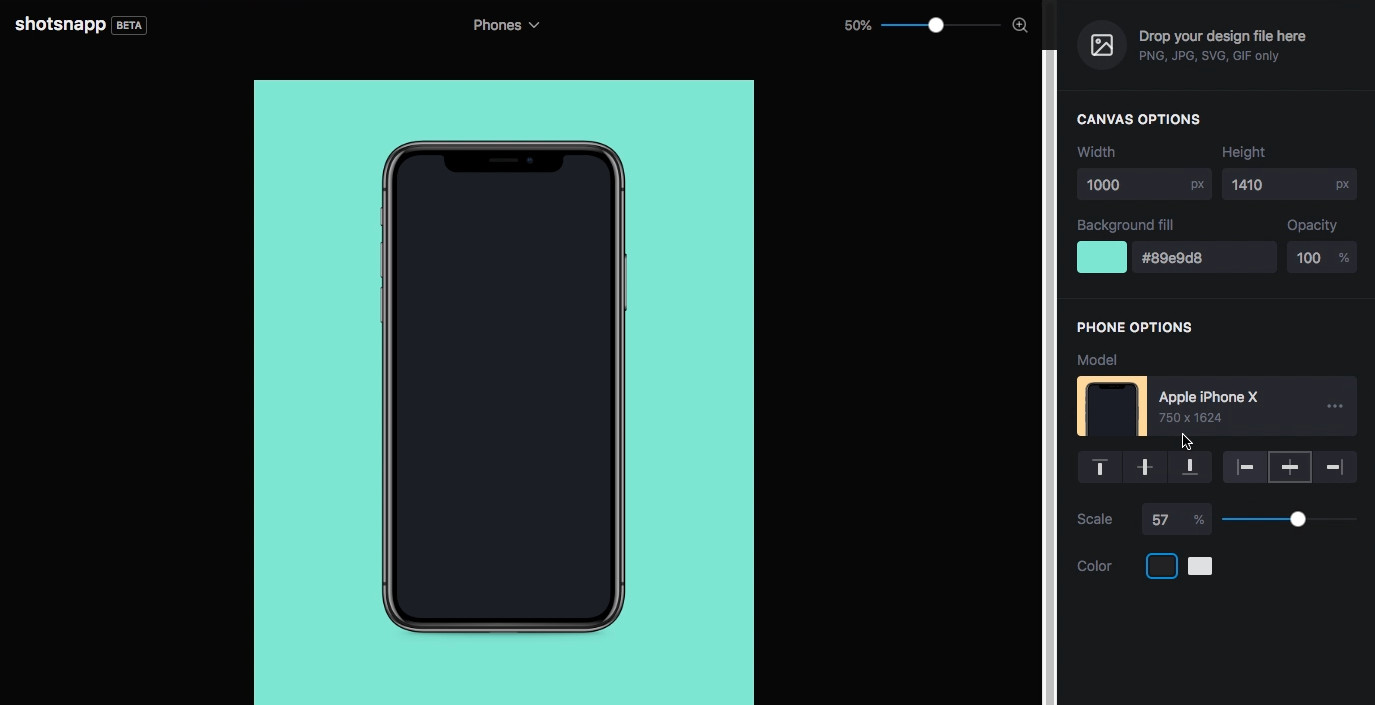
Shotsnapp
Shotsnapp is a web app that helps you make pretty phone mockups for your projects. Simply set a background color, choose from one of the phones, upload your app screenshot, and get the image. No photoshop skills required.
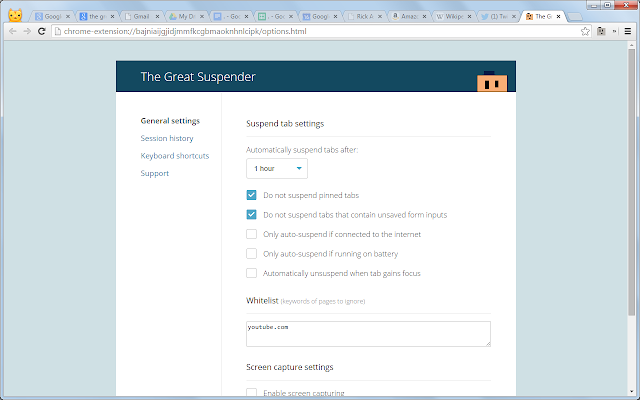
The Great Suspender
Do you have 50 tabs open at once? Then "the great suspender" is for you. It's a chrome extension that suspends inactive tabs. As Chrome doesn't actually give an api to kill a tab, the extension does the next best thing - it replaces the entire page with a stripped down one with no js or graphics, saving precious ram in the process.
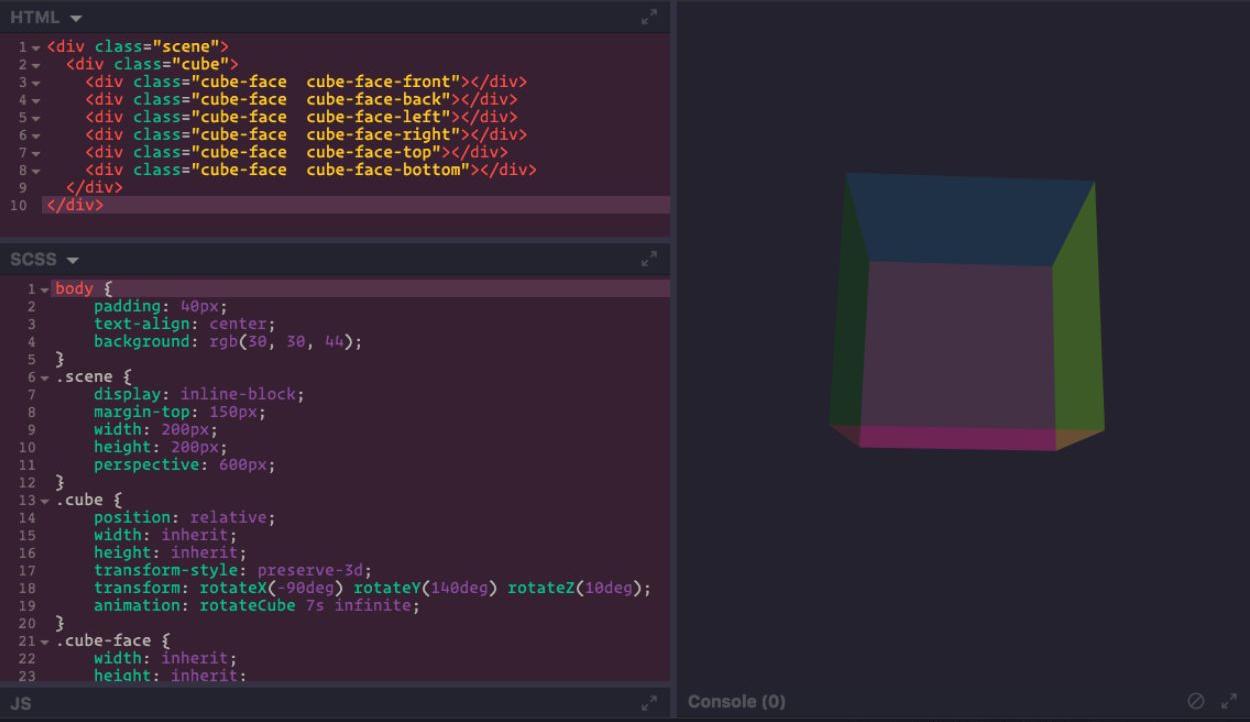
Web Maker App
Ever felt like trying out a quick idea? WebmakerApp is a web based code playground that works offline. You can write JavaScript, TypeScript, SASS, LESS and more. It has a clean UI with many themes and autocompletion. There is even a Chrome extension for integration with your browser.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more









Comments 1
big up for the video