50 Awesome Tools and Resources for Web Developers
In this article, we have gathered a collection of 50 must-have tools and resources that will help you learn, do more and be more productive. We have missed something that you can't live without? Share it in our comment section. Here are our 50 picks:
Design
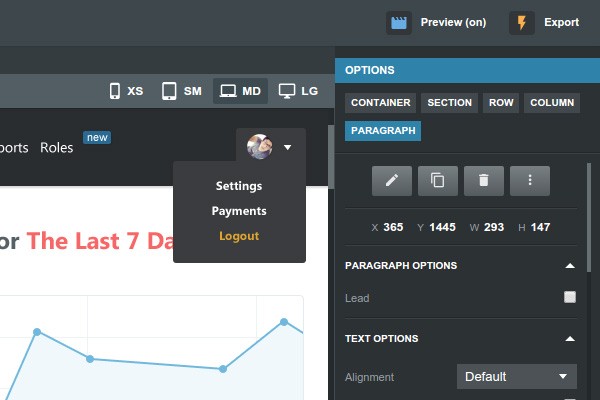
Bootstrap Studio
Bootstrap Studio is a powerful drag and drop builder for the Bootstrap framework. It has a rich library of components and tools for making responsive layouts. With it you can speed up your development and test on multiple devices at once. The app is not free, but it will pay for itself many times over. It is a great investment for every web developer.
Subtle Patterns
An amazing resource for high quality textured patterns. A lot of great artists have contributed there to create a collection of really sharp and versatile images. Oh, and browsing on their site is quite enjoyable as well.
Blokk Font
Blokk is a font specifically made for mock-ups and demos and is an excellent looking alternative to Lorem Ipsum. It could come in handy in the case of an edge of the art design that wouldn't usually mix well with latin on it.
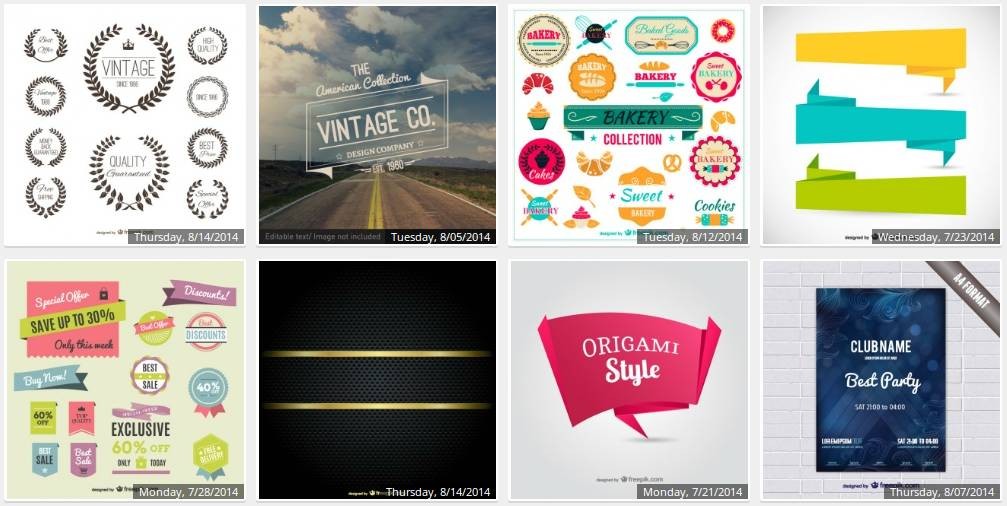
FreePik
Freepik offers a colossal collection of vector art, illustrations, SVGs, PSDs and stock photos. Everything is free and categorized neatly so you shouldn't have any problem finding what you need, although you might have a hard time choosing, since there are over 1,4 Million items to date.
Awesome Images
This one is a priceless collection of stock photo material. It features over 20 resources - all of them free and with their licences politely explained.
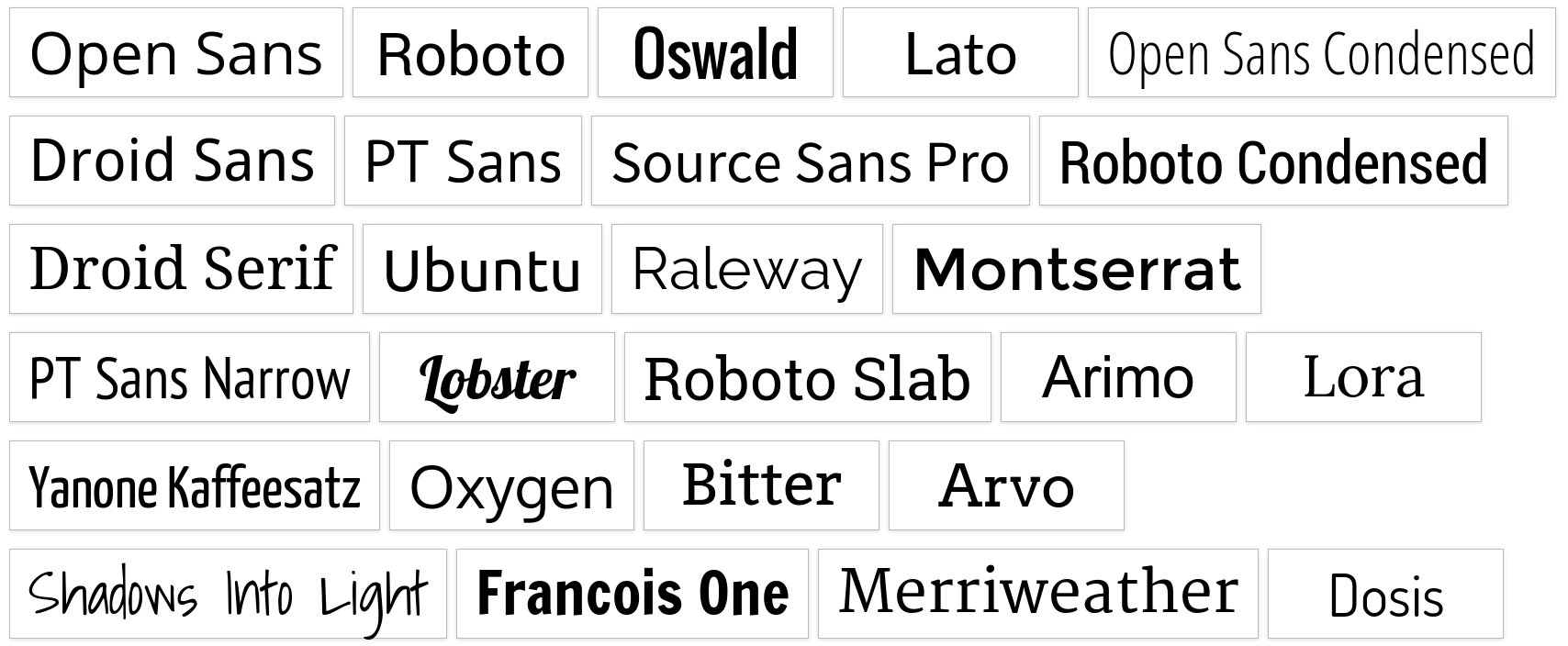
Google Fonts
You probably know about this one by now but we couldn't omit it anyway. It's Google's font library which is by far the best place to go to when in the search of web-friendly fonts.
By People
ByPeople.com is a content network of useful, constantly updated resources. By People gathers a big deal of beautiful, clean and up to date graphic freebies, Code Snippets and Useful Resources, organizing them into lists which can even be bulk downloaded from the site directly.
Snipplr
Snippler offers its users the ability to upload pieces of useful code and share it with the rest of the us. There are thousands of snippets in javascript, php, css, ruby and other languages. As an alternative, you might want to checkout CSS-tricks's snippets, or github's gists.
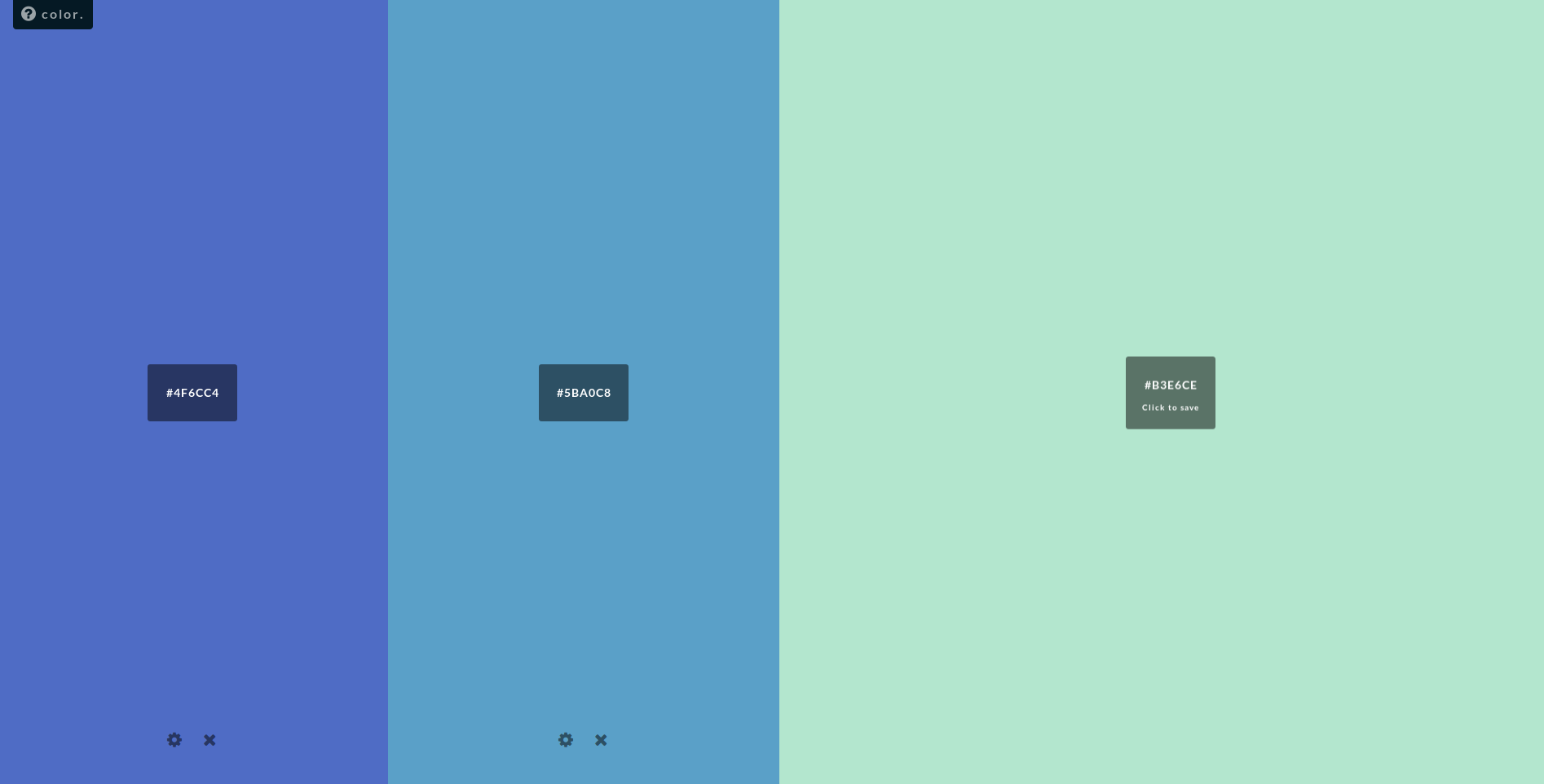
HailPixel
A fun to use color picker. It handles choosing the hue, lightness and saturation of colors in a unique and cool way.
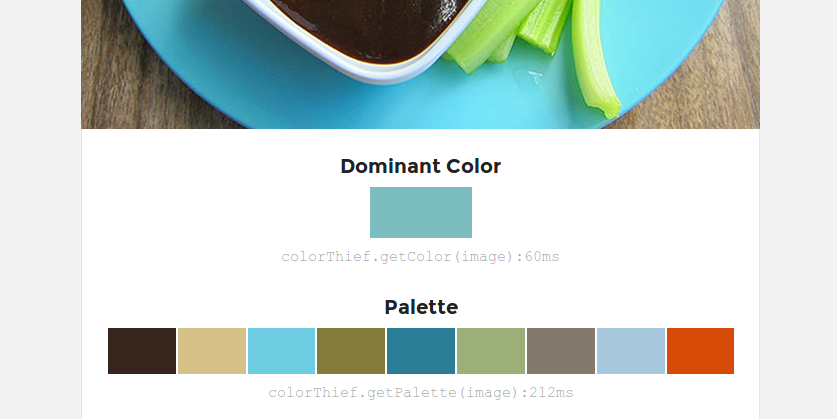
Lokes HD Hakar
An awesome online service with a brilliant idea behind it. Color Thief lets you upload an image and get the color palette for it, as well as its dominating color. Very helpful for making design decisions.
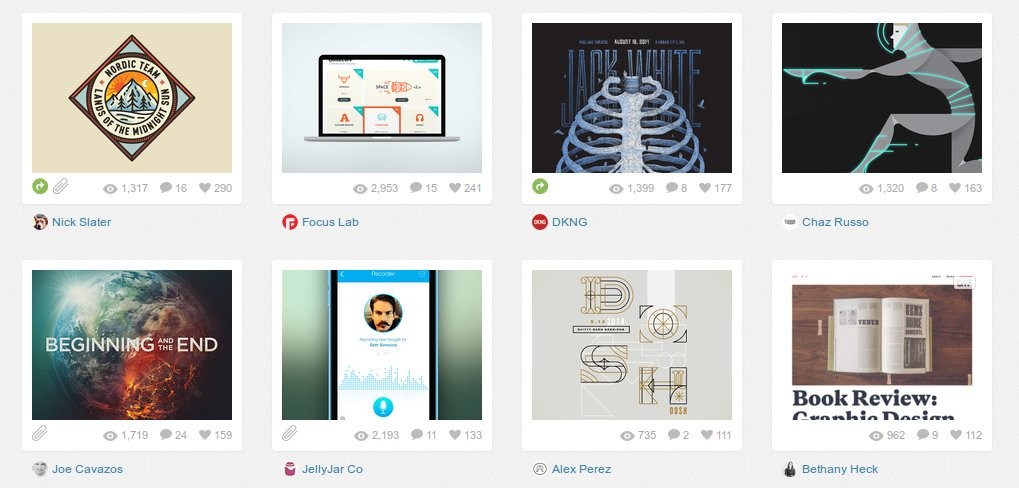
Dribbble
Dribbble is a community of web designers, graphic designers, illustrators, icon artists, typographers, logo designers, and other creative types share small screenshots (shots) that show their work, process, and current projects. A great place to explore new design ideas.
Bootstrap
A front-end framework for building responsive websites. It makes your websites responsive and look good both on small and on huge screens with a well done grid system and tons of CSS and JS features. There are lots of additional resources and plugins for bootstrap, as well as alternative frameworks like foundation.
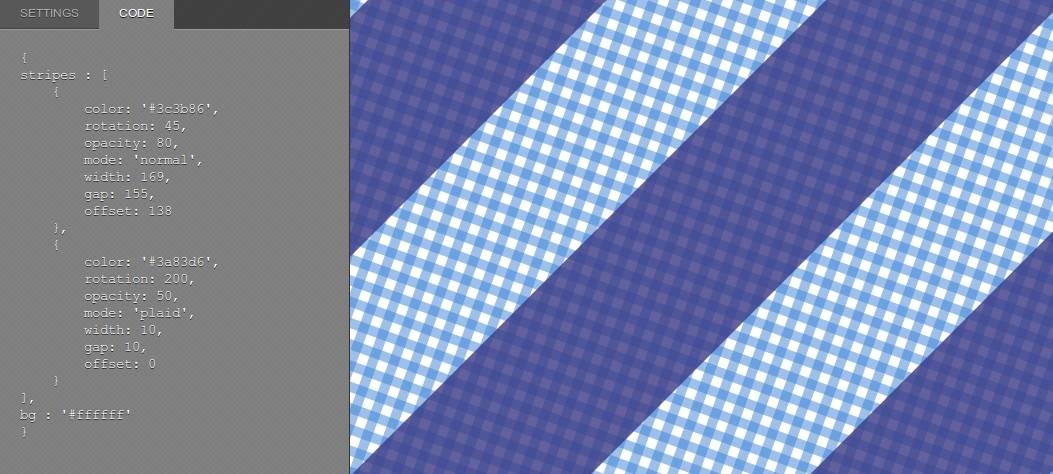
Patternizer
This app makes creating stripe patterns easy as child's play. Patterns can be saved and shared with anyone, allowing for collaboration and remixing.
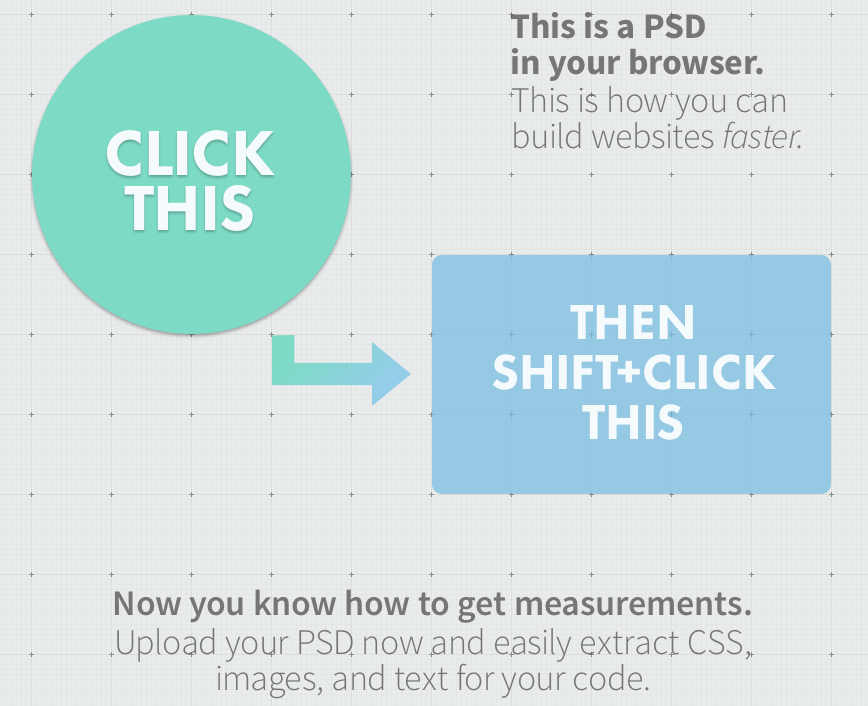
Project Parfait
Project Perfait is an Adobe product that gives us the opportunity to get important info about a PSD right in your browser. However, it doesn't support PSD editng (at least yet).
Coding
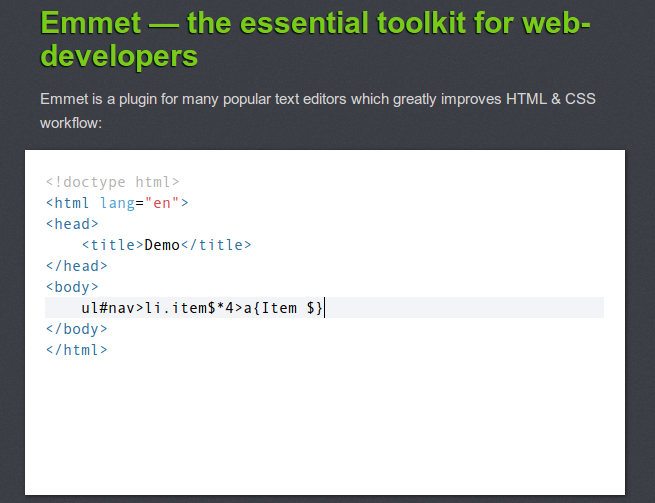
Emmet
Emmet is a plugin for many popular text editors which greatly improves the speed with which you write HTML by allowing you to transform CSS-like selectors into full-blown HTML very fast.
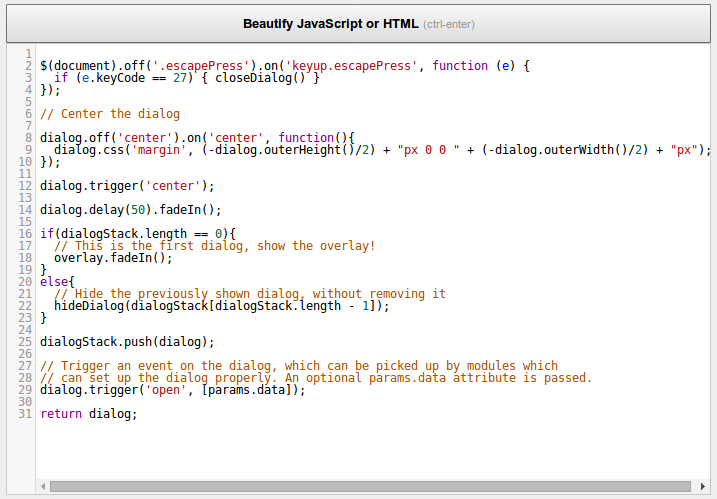
JavaScript Beautifier
On jsbeautifier.org you can find a tool that beautifies any scrambled or minified piece of JavaScript or HTML code. Another tool that you might find interesting, is this visual JSON editor.
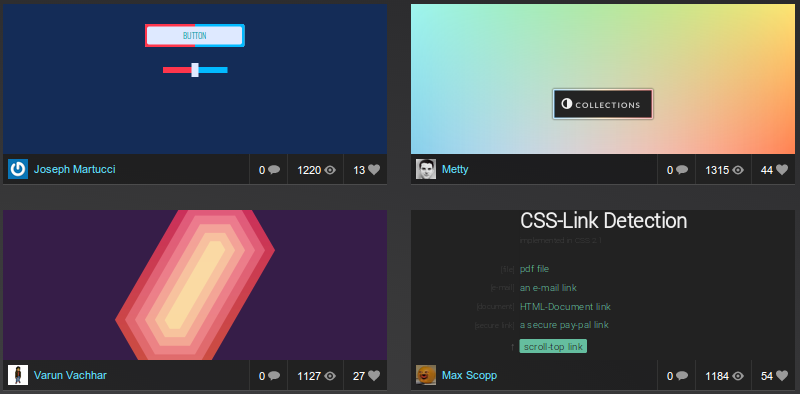
CodePen
CodePen has grown into a platform for showcasing impressive CSS3 and JS demos. Whether you are on the hunt for cool buttons or simply looking for some inspiration, do check CodePen out.
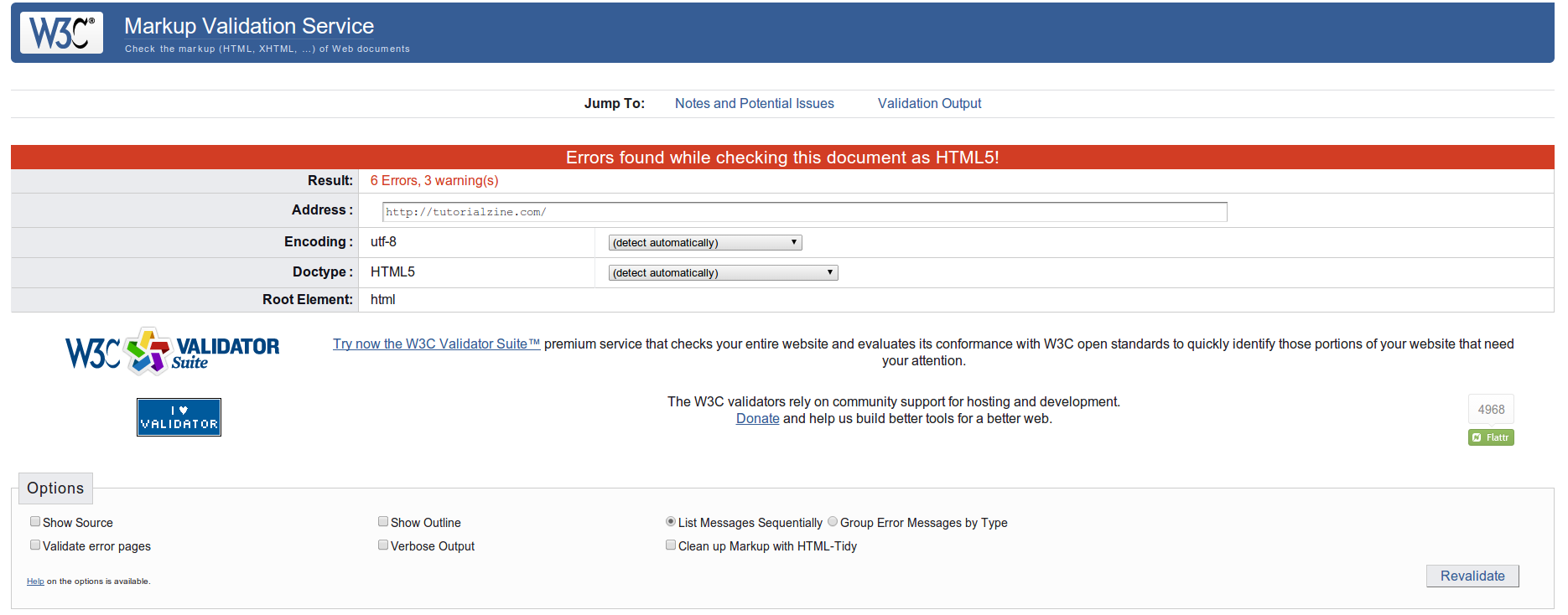
W3 Validator
The Validator is a free service by W3C that helps check the validity of Web documents. It can process documents written in most markup languages and give you insight on what might be wrong with the code. This tool should be your first step when trying to find bugs with your HTML.
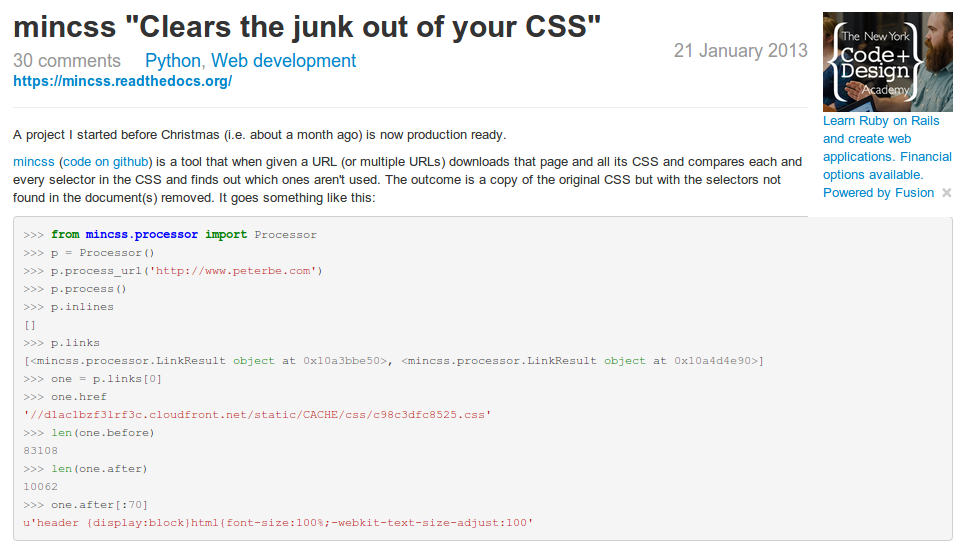
mincss
Mincss is a tool that when given a URL downloads that page and all its CSS and compares each and every selector in the CSS and finds out which ones aren't used. The outcome is a copy of the original CSS but with the selectors not found in the document(s) removed. Some related tools that you will find interesting are refresh-sf for minifying CSS/JS/HTML, Prefixr and the autoprefixer library for adding vendor prefixes to CSS3 rules, and the CSS3 gradient editor.
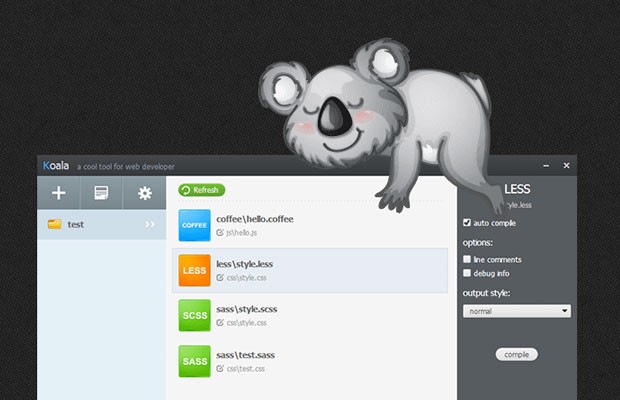
Koala App
A wonderful cross-platform app that compiles your less/sass and coffee files automatically.
jsfiddle
Jsfiddle.net is an amazing place for writing and sharing code. It features panels for writing the CSS, Html and script of your project and also lets you include libraries such as jQuery, AngularJS and others. Then you can run the code in the app itself or save it and pass it around.
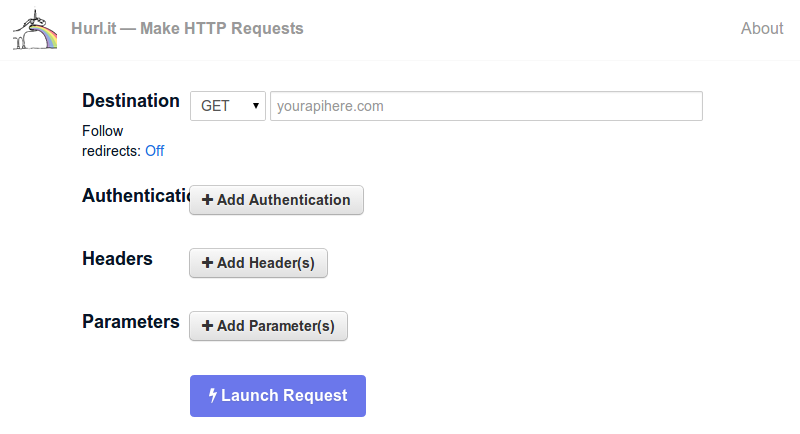
Hurl
This is a tool for testing APIs. You choose the request method, customize headers and POST parameters, add basic authorization or OAuth credentials, and even follow redirects. Then view the nicely formatted request and response.
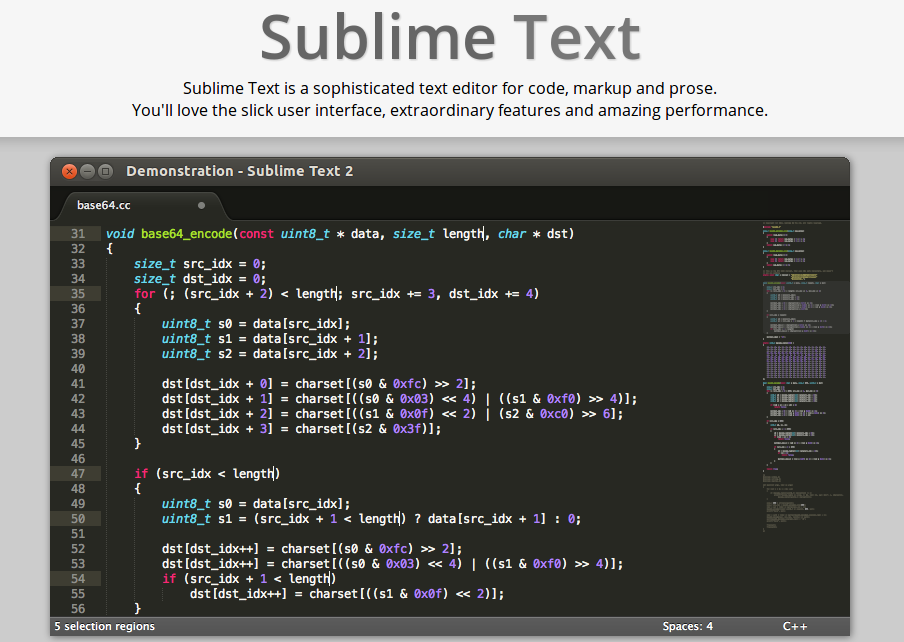
SublimeText
Sublime Text is a sophisticated text editor that lets you type in and play around with text or code in amazing ways. It rose into prominence recently, but there are lots of alternatives for the "slickest code editor" crown. Some that are worth watching are github's new Atom editor and Adobe's Brackets. Not to mention VIM and Emacs, which have been around for quite a while and have large communities of developers using them.
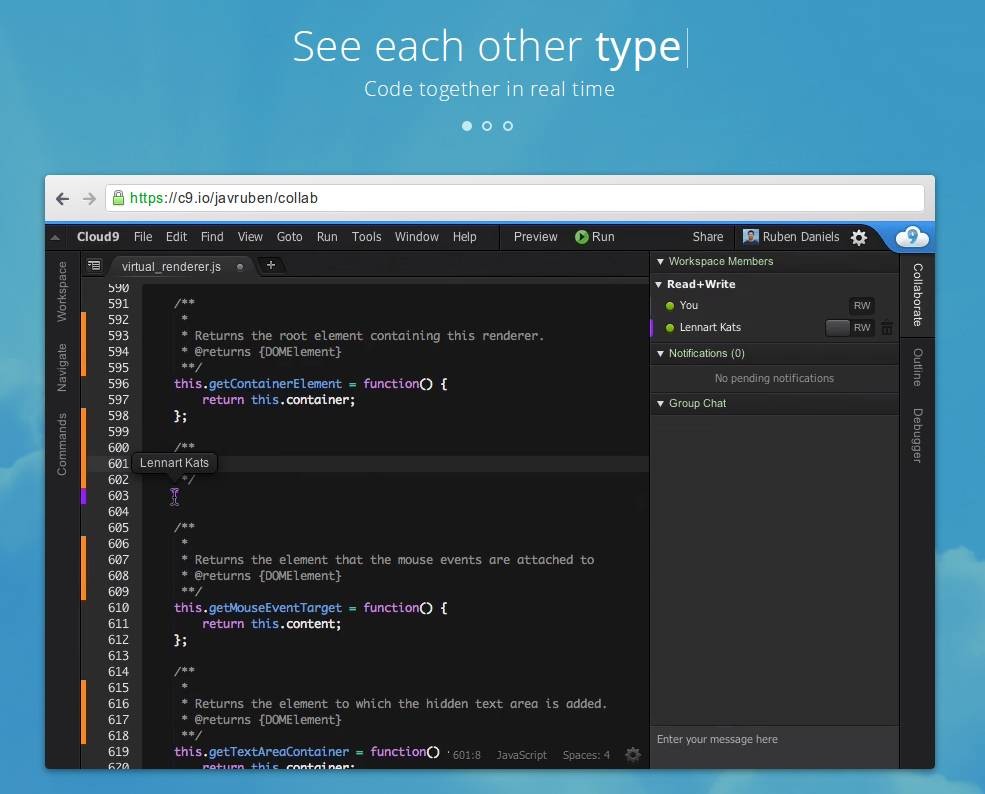
Cloud9
Cloud9 is a cloud-based development environment that gives you a terminal to your private Ubuntu VM, among other powerful features. Alternatives include Nitrous.io and Codio and Code Anywhere, among others.
Heroku
Heroku was the first major player in the platform as a service boom that hit developers by storm. Before it, we relied on cheap hosting providers with horrible reliability to host our websites (or setting up our own servers). But heroku introduced git push deployments and we were spoiled for life. If you want to be in full control of your servers, you might want to try dokku instead.
Vagrant
Vagrant is a tool for building complete development environments. With an easy-to-use workflow, Vagrant lowers development environment setup time to make the "works on my machine" excuse a relic of the past. There is another popular way for running virtual machines with other operating systems on your computer - VirtualBox.
Hosting and Browser
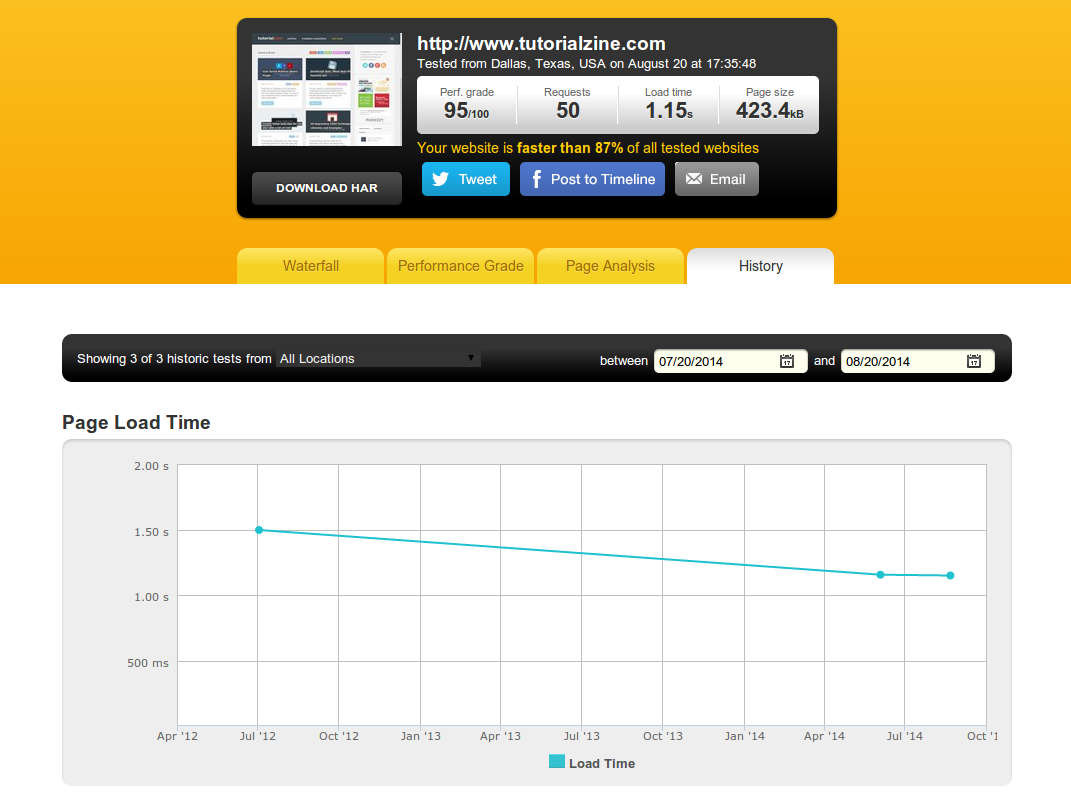
PingDom's Website Speed Test
This is an online Website Speed Test to help you analyze the load speed of your websites and learn how to make them faster. The results and analysis it gives you are very in-depth and informative. Another tool that will help you with optimizing the speed of your site is Google's Page Speed Insights, which will give you actionable advice.
Domai.nr
With domai.nr you can check the availability of a domain name and get suggestions on similar names. Works quite well, and fast too. One more tool that comes in handy is Lean Domain Search, which checks thousands of domains for availability for you.
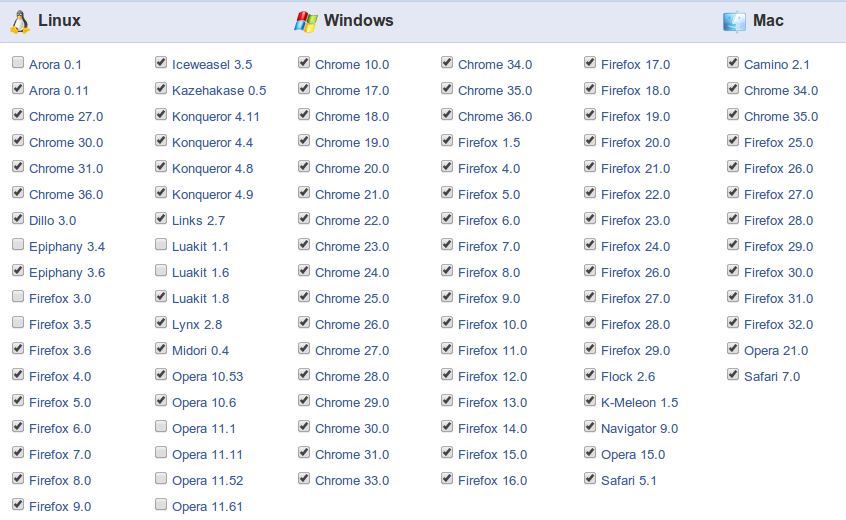
Browser Shots
Browershots is an online tool that simulates how a webpage looks on different browsers and gives you "screen" shots to inspect.
Piwik
Piwik is an app that gives you extensive information about your users and their behavior on your website. You can use this in additional to the venerable Google Analytics.
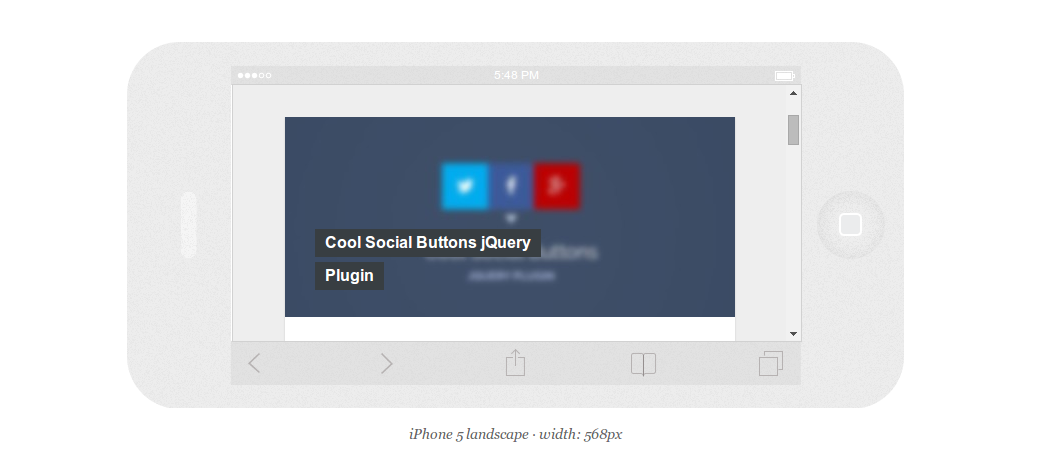
Responsinator
Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices.
Whats my browser size?
Measures the size of your browser window. Simple as that but very useful nonetheless.
Image processing
Real Favicon Generator
This one is still in beta but still is a great tool for creating favicons. Instead of giving you just one basic icon, realfavicongenerator.net lets you create specific icons for every OS.
Pixlr
Pixlr is an amazing image editor with rich functionality. It works similarly to the way offline image editing software do, with the difference that this launches straight in the browser. Although it has been around for a number of years, it is still one of the best free online image editors out there.
Place it
Placeit.net is a tool for creating awesome mock ups for your website or demo by placing them on the screens of computers and devices in stock images. It includes hundreds of cool designs to choose from and is rather easy to use.
Place hold
Placehold.it helps you create dummy images for usage as placeholders in designs. After you select the size of your pic you can simply copy the provided link and put it in the img tag. And of course there is an alternative with images of kittens.
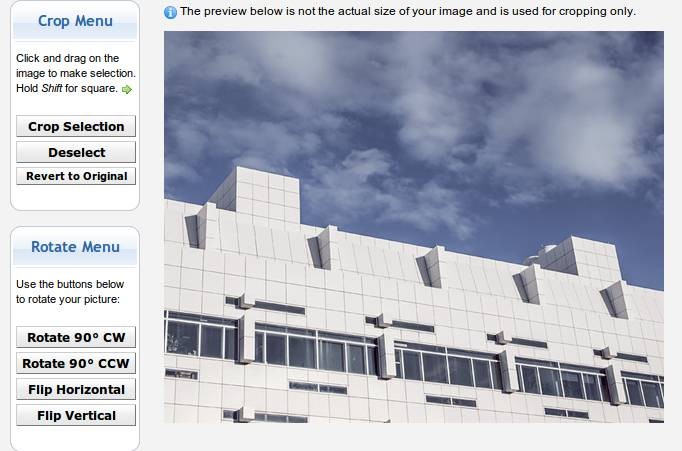
Pic Resize
This one is called picresize(.com) but what it can do goes beyond what its name suggests. This neat tool lets you apply filters, crop and convert the file format of your image.
Collaboration tools
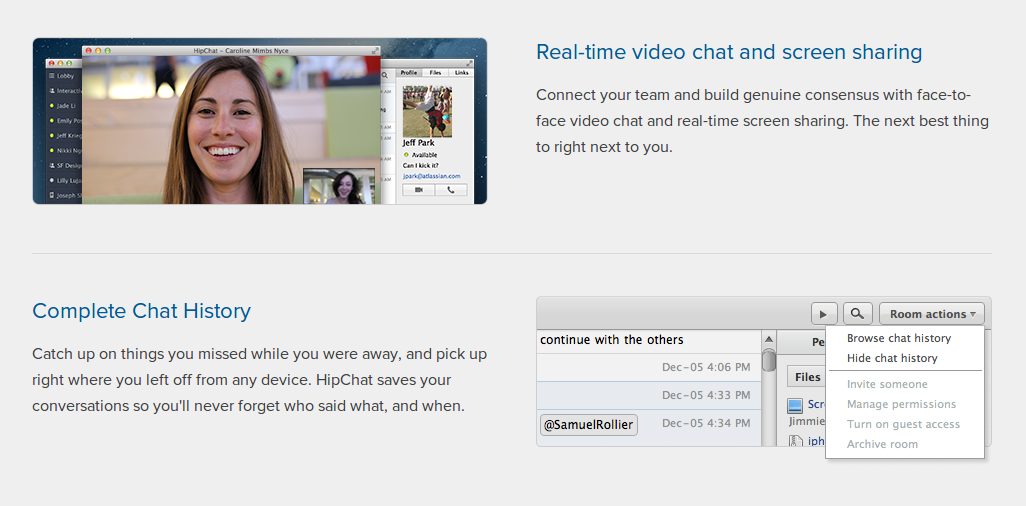
HipChat
With HipChat you can team up with your coworkers in real time. Supports file sharing, video chat and real-time screen sharing.
GitHub and Bitbucket
Git made version control accessible to the masses, and Github revolutionized the way developers collaborate. Github is the most popular repository hosting website in the world and gives you an unlimited number of public repositories for free. If you need to host your private repos for free, though, you can take a look at Bitbucket.
Chrome extensions
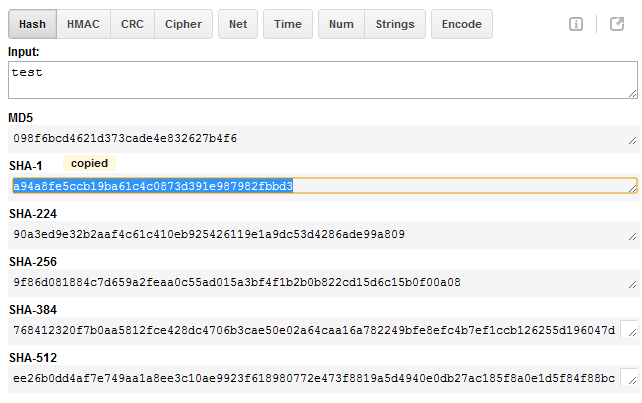
Hasher
Hasher computes cryptographic hashes such as MD5 and SHA-1. It’s entirely implemented in JavaScript and all calculations are performed on the client side.
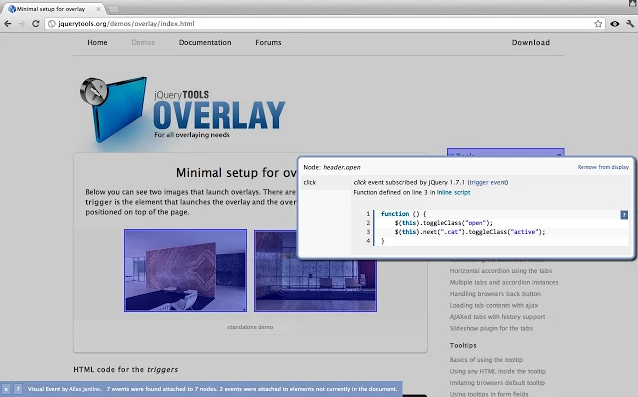
Visual Event
This extension shows all events bounded on each dom element. Could be of quite some help when dealing with complex JavaScript event handlers.
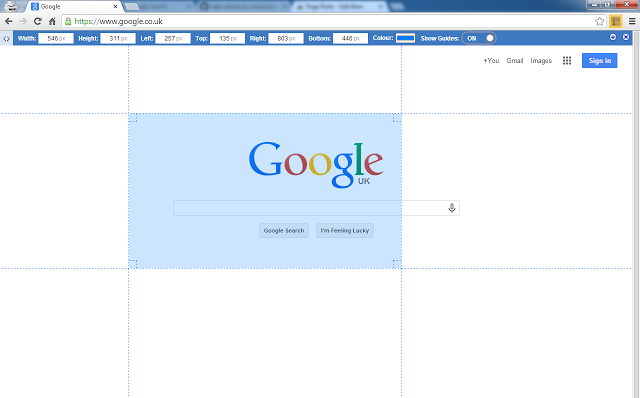
Page Ruler
A quick way to find out what the width, height and position of a screen segment is.
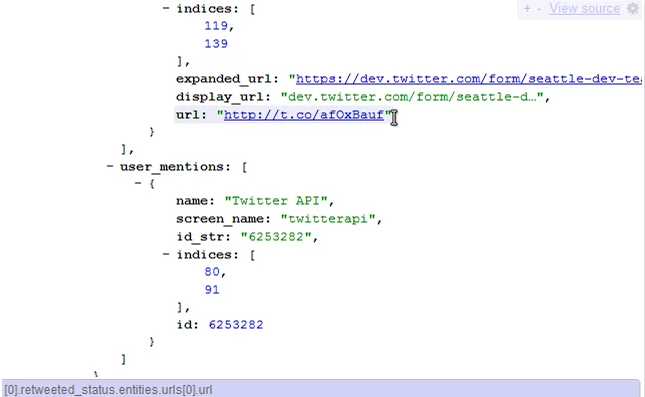
JSONView
A Chrome and Firefox add-on for reading and validating JSONs in the browser.
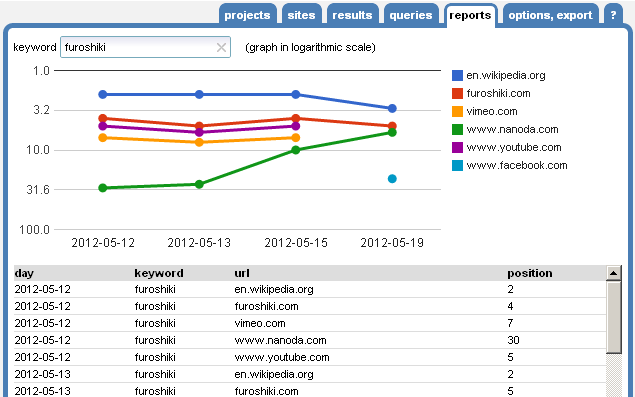
SEO Serp Workbench
A chrome app that gives you detailed information about the search position of multiple sites according to a keyword.
ColorZilla
A Firefox plug-in that was recently made available to Chrome. It offers rich functionality when it comes to handling colors in the browser.
Learning resources
Tutorialzine
Tutorialzine is the very site you are on right now. We publish awesome tutorials and articles on web development every week. Browse our large collections of tutorials and articles and be sure to subscribe for more!
Codecademy
A great place for beginners in coding or people who want to learn a new language. Features entertaining tutorials on the most popular programming languages and APIs.
CodeSchool
Video courses on Ruby, Javascript, HTML/CSS and iOS development. There are lessons and exercises here for both elementary and in-depth stuff.
Bento
Bento is a big collection of free coding tutorials. You can find information here, not only where you can study about the mainstream languages, but also about things like 'elixir' and 'backbone.js'.
Programming, Motherfucker
This website's style may not appeal to all people, but aside from the unusual sense of humor and pulp fiction references, there is an astonishing amount of free eBooks on programming languages and programming itself.
Misc
Coding soundtrack
There is nothing more soothing that writing code to the sound of rain. The two most popular sites are Rainy Mood and Raining.fm. The latter one gives you sliders to control the intensity of rain and thunder. Another site, that gives you the sounds of programmers at work as a background is Coding.fm.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more















































Great list. I would add pexels.com. There you can search for free high-quality photos from many reliable sources in one place. All photos on pexels.com are under the Creative Commons Zero license (no attribution required and free for commercial use => "do whatever you want").
Nice suggestions Bruno .. nice site for sure.
This is an awesome article full of resources. Thank you very much, Danny!
About #22, many developers on Windows are comfortable with Notepad++, which offers most fo Sublime's features - although not as eye-candy - but it's also free.
And I don't know you, but when I code I like to hear epic music a-la Two Steps From Hell ;)
Youtube is full of awesome compilations!
coding while you listen to Two Steps from Hell , and you'll build another facebook!!! LOL
Thanks!
Hello Danny and TutorialZine Team, I'm the founder and main curator of byPeople and it's amazing to see it featured in this great and useful list. I invite all designers and developers to submit their creations: freebies, code snippets, plugins etc... thanks again !
I would recommend Divshot for static development hosting. It's really reliable and includes free SSL (something you don't get nowadays).
Great article!
Fantastic Danny
I am web developer and I am always looking for new helpful tools to use and you just gave me a handful. Thank you! You offered a great mix of different resources to use. This is my first time on your site and I don't think it will be the last.
The article is really cool. But I consider it is missing one more handy tool for web developer - online css generator EnjoyCSS (http://enjoycss.com/). Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
It is good to mention MySQL development tool named dbForge Studio for MySQL http://www.devart.com/dbforge/mysql/studio/
Wow! So many useful tools. I'll add this article to my favourites. But I'd like to mention EnjoyCSS (http://enjoycss.com/). Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
This one dev resources http://develover.link/
Its very informative and helpful.I found lots of cool things there.Cheers!! :)
Add this very useful online slider maker www.comslider.com
You may want to include https://json-csv.com - it is a useful JSON to CSV converter. With CSV you can open the data up in a spreadsheet which makes parsing data a lot easier.
Nice list. Very useful is also simplySquares (http://simplysquares.com). For coding and web design
I can add pages http://www.designerslist.info/ enrich web to find new resources in terms of both graphics and code.
Very good stuffs on webdesign. Thanks for the post.
Nice list, Thank you. I found actually this gread RSS design tool. My be it will help you to create you own rss feed
https://www.boomplace.com/services/rssbanner_designer/
Danny Markov, i would suggest for the 50th one to add mynoise (dot) net as it give A LOT more and higher quality sounds for free. I always use it when listening to my mixes :) Anywais, great list, bookmarked most of it allready
You may want to add StrFunc() - http://strfunc.net for those who need to do some string manipulation online without writing code. There are lots of useful string and conversion functions available.
You have enlisted a nice collection of Web development tools, thanks for sharing. You may also add TemplateToaster to your list. Its a designing software that helps to generate fully responsive themes for all the major CMSs in a short time. It supports multiple browsers n' CMSs, bootstrap 3 support, ultra responsive, W3C validation, separate designing for different device and much more http://bit.ly/1FkyXC7.
Templatetoaster is also a great source of creating themes and templates for multiple CMSs. You may this tool to your list. Its a designing tool that helps to create fully responsive themes and templates for all the major CMSs like WordPress, Jooomla, Drupal, Magento, Prestashop and responsive templates forblogger, etc., genera tes SEO n'mobile friendly themes, generates source code by itself, etc.. You may undoubtedly add this esigning to your list.
Thanks for the article. I work as a freelancer and I use time tracking software (Time Tracking primaERP). I use it mostly for its main function, which is time tracking according to clients/projects/tasks/activities, but the billing feature has been very helpful too.
Hey,
I am also working as a web developer and I am always looking for latest new tools and I must say your post is really very beneficial for me. www.techvalens.com
Very awesome list Danny and thank you very much for this list. I would like to add one more source about json files, that is Json Online Editor at http://jsoneditoronline.org/ :)
I found the following site very useful while coding: developer-utils is basically an online collection of very simple yet useful tools for developers, such as xml-json converter, xml/json formatter and validator, epoch converter and more
Check out this site: http://webappstock.com.
Collection of online applications and tools.
Hi I just released a free and easy to consume web service that allows you to check whether a password is weak (hackable) or not. You can find it at https://www.passable.io
I would like to add two development tools that I'm working on.
Chrome dev helper tool to profile, proxy and set up rewrite rules for css, js and any other assets
https://chrome.google.com/webstore/detail/dev-helper/kbbgddcndpjnadfacanamniaomcohlcc?hl=en-US&gl=US
http://www.farjs.com/
You may also want to bookmark http://base64-encode-decode.de/ for easy base64 decoding and encoding.
Thanks for the list! On Richardstoolbox there's a bunch of webdeveloper and SEO tools combined, may be interesting to check out.
About Website Speed Test, please, you have to check out Dareboost !
I love http://www.webscopeapp.com !
Kind of an all in one tool for communication with you client
Great list! Just wanted to add a couple others that weren't mentioned:
PixelHours.com - Curated visual bookmarks collection for designers & developers.
SQLFiddle.com - Like JSFiddle but for the query junkie; complete with MySQL, Oracle, PostgreSQL, SQLite, MS SQL
It's a great list. keep updating us on latest technology. Thanks for sharing such a nice article
Great list. I'd suggest you to check out proofhub for online collaboration and work management. This tool is loaded with amazing features like proofing tool, calendar, time tracking, gantt chart and more. Hence helps a lot in efficient collaboration and increase the productivity.
Thanks for the articles. some of these tool i always use like bootstrap and subtle patterns. Another i would suggest is http://colorglower.com/ - it gets lighter and darker shade versions of a color. great for web designers.
You might also want to add/check www.seospike.com, very helpful for search engine optimization and stuff like that
Hello, I would like to suggest our HTML cleanup tool HTML Washer
This is an awesome list, and yet it reminds me of tool collections like uitest.com ... is that not also useful to point to?
Thank you for your overview! People looking for free mockups should also check (http://graphiceat.com/)