Experiment: Material Design Stopwatch, Alarm and Timer
We have something special for all of our readers today. We made a small JavaScript application that conforms to Google's Material Design Guidelines. It consists of three parts - an alarm clock, a stopwatch and a timer. The application is responsive and has a bunch of subtle animations that react to user input.

What it does
You can switch (and swipe on touch devices) between three modes of operation:
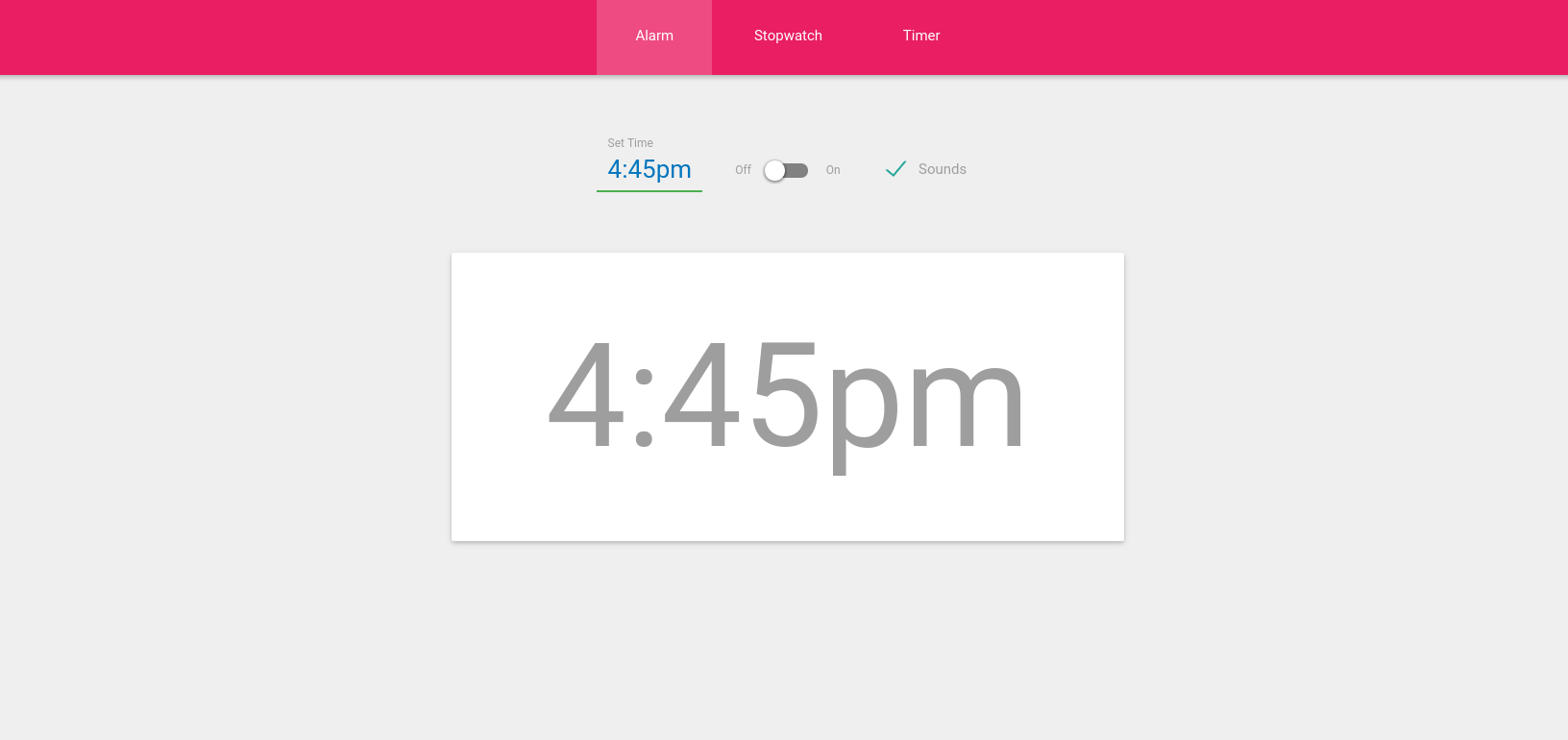
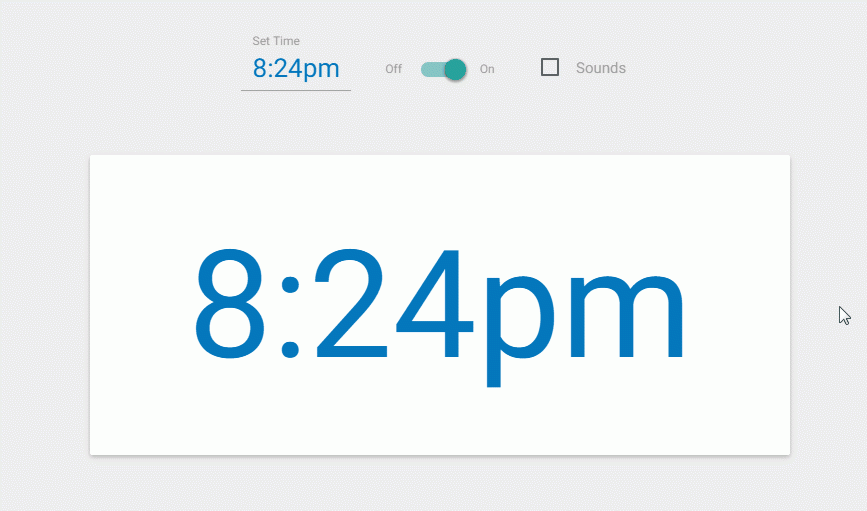
- Alarm clock - Set an alarm to go off at a specific time. This mode has an option to play alarm sounds with HTML5 audio.
- Stopwatch - Shows elapsed time from the moment you've hit start. You can start, pause and reset the stopwatch.
- Timer - Set a duration in minutes, and this mode will let you know with an alarm when the time is up.
Everything is persisted to local storage, so even if you reload the page by mistake, the app will continue working.
Note: The alarm sounds won't work on mobile devices. That's because, in the mobile versions of Chrome and Safari, audio can be played only in response to user action (e.g. when you tap on a button). Because we play audio after a delay, mobile browsers ignore the audio playback.
Code and Design
We use the modern Materialize framework, together with jQuery, jQuery Timepicker and Hammer.js for touch events. Materialize turns the plain looking standard HTML input fields into these awesome Android-like switches and check boxes. It also adds the the on-click wave ink effect as it has Waves.js included in it's package.

As for the code, we have 4 main files, which you can see in assets/js:
- alarm.js, stopwatch.js and timer.js handle the functionality of the three clock modes. They are not dependent on each other, meaning that if you need only one of them you can use just that one without any problems.
- script.js is for general front-end. It controls changing between the clock modes and some other minor stuff.
Hope you like it!
Go ahead and grab the zip file with the demo from the download button near the top of the article. Feel free to modify and build upon our code, and we would love it if you share the results in the comment section!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Nice tutorial Danny, as expected from you. I liked that you showed us how to use a plugin that you listed before (in those Favorite jQuery Plugins). You could have added that Material Design Preloader too. I'm really missing those days when Tutorialzine used to have bigger tutorials with everything right here, instead of asking us to download the zip which contains commented code.
Hello, may i know how to disable the time picker for some range(for exp: after 8pm-8am), disable to select
We've created the time picker using this jQuery plugin - jquery.timepicker.
As you can see in their documentation, there is a 'disableTimeRanges' option, which you can set on initializiing.
It looks awesome, but i tried resizing the browser and ... well its not that cool about that ;/ What i would be extremly happy to see is dealing with the issues about that.
Hey! Thanks for sharing this tutorial it works relay well in designing apps.
Those animations when hitting start, stop etc. are Android Lollipop inspired.
if i have to play alarm sound in loop till person dismiss it manually how to do it ....
nice gear, clean and crisp, love it
I love it and use it on my website
Hey Danny!
This is great! I liked so much that I decided to make it a desktop app. Check it out on GitHub.
Awesome!