Freebie: 5 Elegant and Responsive Sidebar Templates
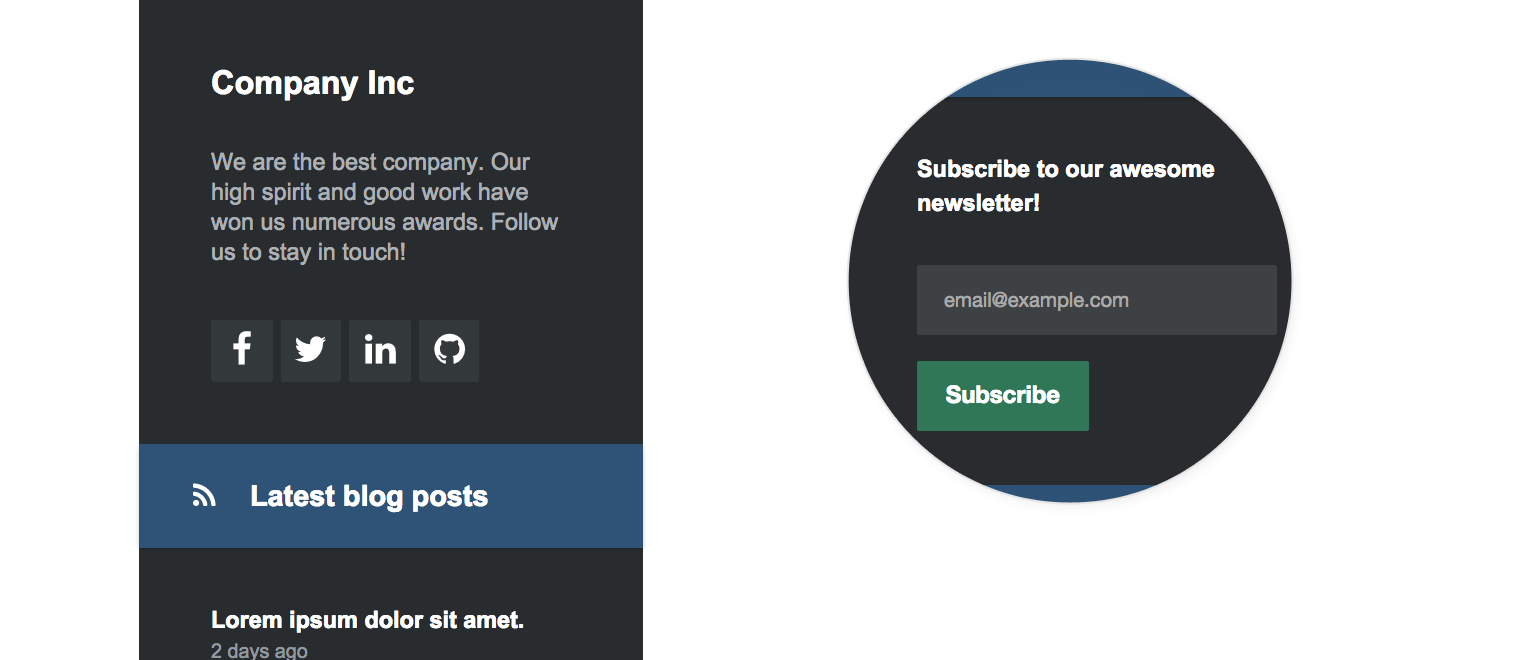
In this post we want to share with you 5 elegant responsive templates for sidebars that you can download and use straight away in your designs. This continues our collection of freebies, created by us to save you time on your projects (which you can spend coding/gaming instead).
The Design
All of the sidebars are responsive and on smaller screens turn from vertical to horizontal. Each example has it's own CSS file, making it very easy to customize and use. The CSS is self-contained and won't be breaking the styles for the rest of your page. Our sidebars don't use Bootstrap or other frontend frameworks.
Some of the templates come with short JavaScript snippets, which are jQuery dependent, so make sure to copy them together with a link to jQuery via CDN or local file. Other dependencies to watch out for are font-awesome for the social icons and the Cookie font on some of the sidebars.

Free for Commercial Use
These templates are free to use in any commercial or non-commercial projects. You can check our license for more info. We hope that you like them!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Are these made with the Bootstrap Studio?
"sidebars don’t use Bootstrap or other frontend frameworks."
Thank you for cool sidebars
Share a secret - what programs you are working with html, css, jquery? Very interesting, because your works deserve praise. I use phpStorm, and you?
Can any one tell the best IDE to start web development, i want to build a website from scratch.
In the Advanced Side Template, how can I make the Main Area Wider? :--)
Hi Andrew!
The only thing you have to change to make the main area wider is the aside element. Its selector is .sidebar-advanced and if you check it out, you'll see a width of 280px, increase that as much as you like and you're done! :)
Sweet! thank you :)
Thanks so much for these templates. They've really helped me to understand a little better how to design responsive websites for my classes. It's really hard to keep up with the reading when that's all it is rather than being able to see how it really works and how it all functions together.
Again, thanks so much!