Freebie: 7 Pretty and Responsive Header Templates
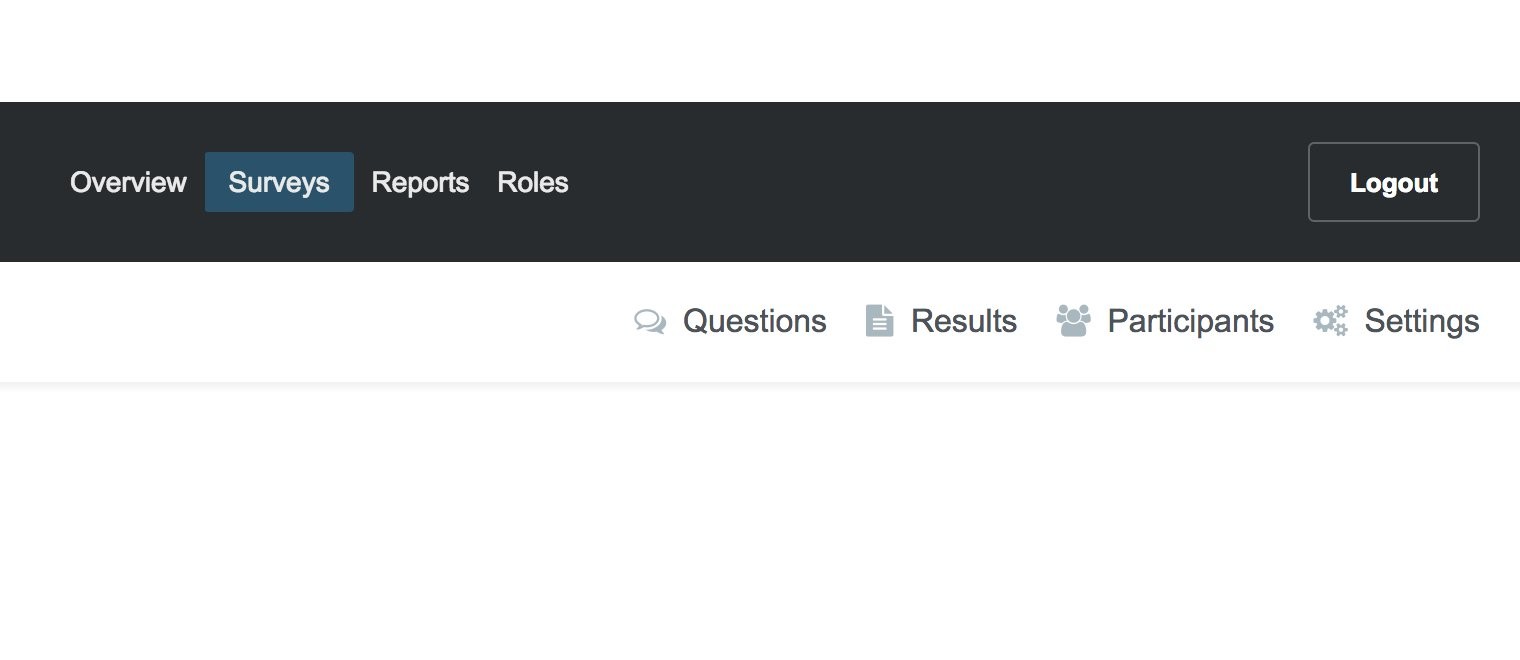
Last time we shared with you a nice collection of free and responsive footer templates. To make the package complete, today we've got for you 7 responsive headers that you can download, copy and paste in your web designs straight away. The headers feature a company logo, navigation links and other goodies like search boxes and login buttons.
The Design
All of the headers are responsive and retina ready and should look nice on any device and resolution. Each header design has it's own CSS file, which makes it very easy to use and customize. The CSS is self-contained so there isn't any risk of it breaking the styles for the rest of your page. Some of the templates come with short JavaScript snippets, which are jQuery dependent, so make sure to copy them together with a link to jQuery via CDN or local file.

Free for Commercial Use
These templates are free to use and you can make them part of your commercial or non-commercial designs. You can check our license for more info. We hope that you like them!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Great work, they are all re-useable elements
nice, but there seems a few items that simply disappear when moving to mobile view. eg Login / logout - kind of important IMO.
You are right, these links should be visible. There isn't much room for the buttons on small screens. Maybe the best solution would be to use a side-menu plugin like this one on small screens, if you wish to keep all the options visible.
One of the main things i would love to see is collection of ways to handle dropdown menus for mobile. Plugins or lib or plain css/js would be awesome. Those here seems pretty basic but still nice :)
Just what I need. Thanks a lot for sharing your work.
I guess this is something which is already provided by bootstrap. Do you call this freebie??
These examples don't use bootstrap. Some folks don't like to include the entire bootstrap for a simple page. This is for them.
Would be nice if it would create a dropdown menu for smaller screens.
Very nice, exactly what i needed!
regards