Real-time Visitor Globe with Node.js and WebGL
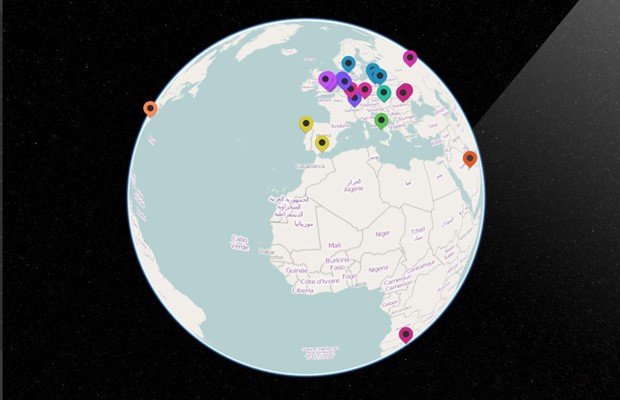
In this post we would like to share with you a cool project we created by using Node.js and WebGL. It's a mapped globe of the Earth that you can use to keep track of the people who use your web apps in real-time. After a quick setup, you'll be able to see the location of everyone who is at your website, pinpointed on the globe and grouped by country. The demo is also fully responsive and works on mobile devices (as long as they support webgl).
Update: Shortly after we published the tutorial, the service that turns ip addresses to location went down. We replaced it with geoplugin.com and everything has been working smoothly so far.
How we did it
- For the server side of the app we've used a few Node.js modules:
- The globe:
- The globe itself was made possible thanks to WebGL Earth.
- OpenStreetMap for the map tiles.
- The design:
- The side menu is animated entirely with CSS.
- Some jQuery for the front-end.
- Finding the coordinates of IP addresses was done with the help of
freegeoip.netgeoplugin.com.

How to run it
If you want to run this app locally, the first thing to do is to make sure you have node.js installed on your machine. After that, download and unzip the archive with the code (you can download it from a button above) to a folder named nodejs-visior-globe. When that's done, open up a terminal and navigate to the newly created folder. Once there, run the command below to install the needed npm packages:
npm install
When this process is complete run the following code and go to http://localhost:8888 in your browser.
node app.js
There you will see the globe. However, you might notice that there isn't anyone on the map. That's because the whole thing is working offline and since we need an active server this won't be enough.
Integrating it with your site
There are two things you need to do before you see your website visitors on the globe:
- Upload the app to a hosting service like heroku. We've covered how to deploy your code to heroku previously. The instructions are exactly the same. The only difference is that you will end up with the URL of your new globe rather than the private chat app.
- Include a special tracking image on your site. You can do this by adding this html to the footer of every page of your site
<img src="http://yourglobe/ping" width="1" height="1" style="display:none" />. Replaceyourglobewith the heroku url of your app. If you load the src url of the image in a browser, you should see the text "Done".
A tracking image is an invisible image that is embedded on every page of your website, and which points to http://yourglobeurl.com/ping. When people load your site, their browser loads all images automatically, which causes the tracking URL to also be loaded. Our app listens for that specific URL, and gets the ip address of the visitor, finds their location and saves it. Users are considered to be online up to 5 minutes after visiting your site (this can be configured in app.js).
All done! You can now enjoy your real time visitor globe!
The design
The PSD for the design is available for free to all of our newsletter subscribers! Join or login from here to download it.
And this sums up our visitor globe. We hope you like it! If you have any suggestions or questions feel free to leave a comment below.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Is the demo up? Nothing is rendering for me. Either way I look forward to digging through the code. Thanks!
Freegeoip went down shortly after we published the tutorial. We replaced it with geoplugin.com and updated the download zip. Sorry for the trouble!
The WebGL Earth site appears to currently be over its quota, it's returning a 503 error.
We used to include the WebGL Earth api from their website, but since it proved to be unstable, we now include it locally and the demo should work as expected. We've also updated the project's archive so make sure to redownload it so it doesn't cause trouble.
I'm not easily impressed these days, but wow!
Shame my current client is solely interested in one country, but I may well have a play :)
Excellent work... I have been thinking of a similar application recently you beat me to the punch.
Wonderful! Thank you for publishing this.