JavaScript Quiz: What does this function do?
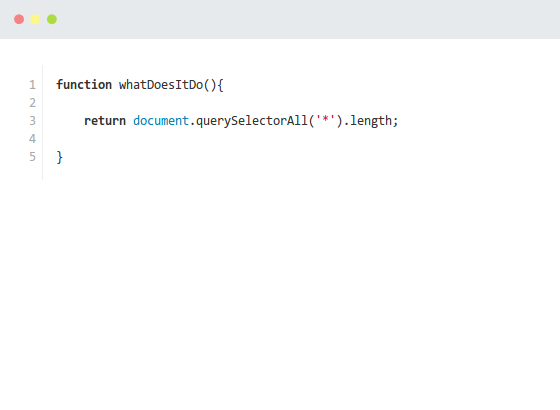
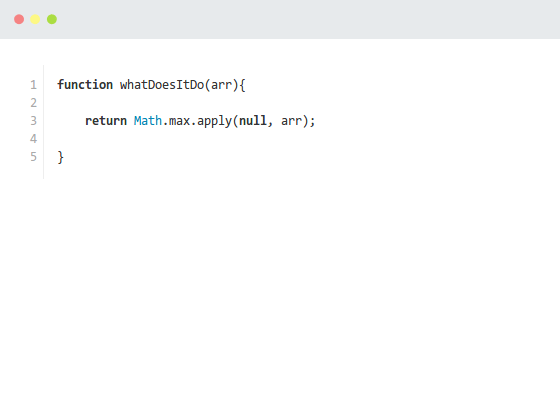
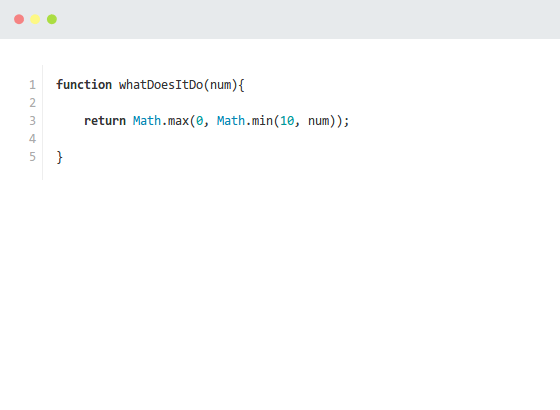
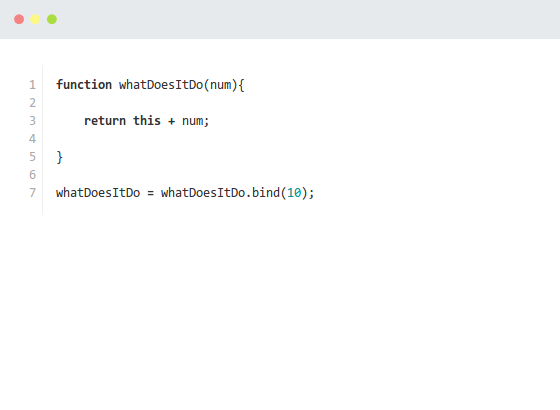
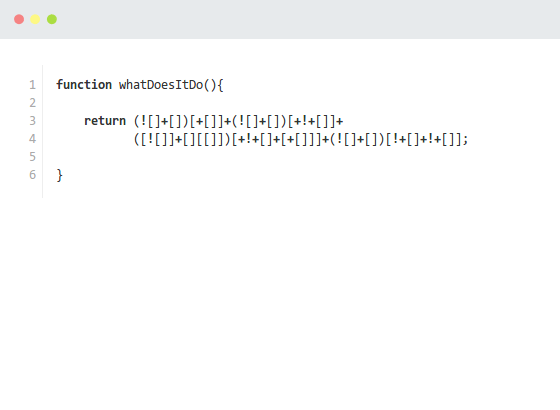
Are you ready for a quick programming challenge? You will be presented with 18 short JavaScript functions. Your mission is to decipher what they do, and choose the correct option from the list. Good luck!
Tip: The code samples are available as a github gist for easier copying and pasting in your browser's console.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more

















Comments 21
Great quiz,
I recognize that the longest answers are correct :)
This was so fun, and I'm not even a JS developer! You're stuff is really great, Martin! :)
Thank you! I am happy that you like it :)
Great work, Martin very easy to understand. -Paul
San Jose, California
Great job!
You guessed 14 out of 18!
:) :)
Now some are tricky... #13 above all, because nobody uses that anymore and you have to remember what it does.
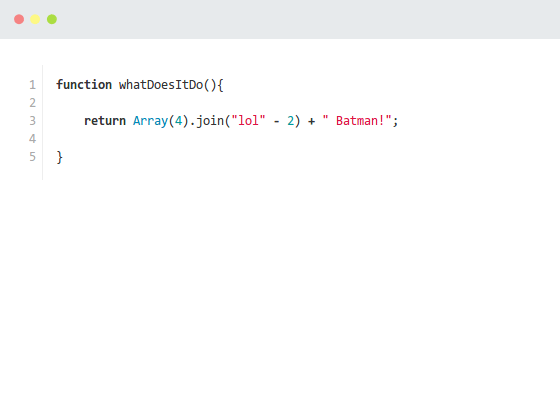
And #18 too, because you've either have seen it around (I did) or there's no way to tell what it does without trying it in a browser (or Node)!
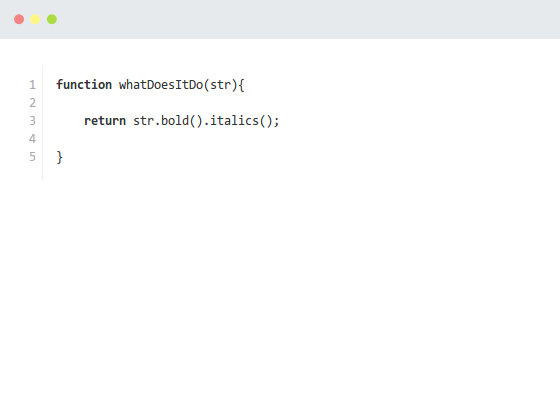
On #15: the answer doesn't exactly match the function's behavior, you may want to fix it ;)
Entertaining, anyway. Thanks Martin :)
Thanks! It is perfectly fine to try things out in the browser before answering one of the tricky questions. It isn't called cheating, but learning :)
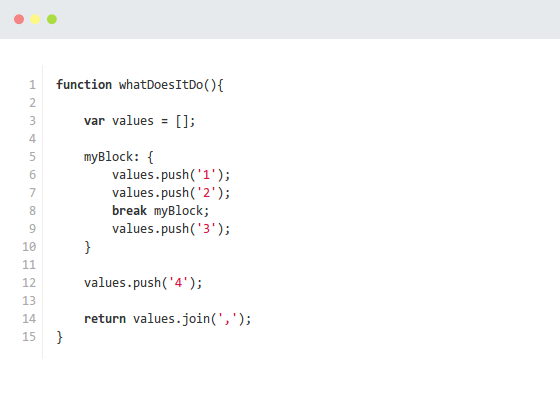
never seen the #13, which make sense since it's dead code, in fact closure compiler minify that like this:
function whatDoesItDo(){var a=[];a.push("1");a.push("2");a.push("4");return a.join(",")};weird syntax though,
thanks for the quiz
Awesome quiz. One of many things I like your web-site for :)
Thanks!
The 13th one really got me. I didn't know you can break a labeled block, I thought it's just for loops. Also the 15th question. Until today I didn't know strings have these methods (probably because they're obsolete). But great quiz. ;-)
I also discovered that you can label blocks only recently (it works with any statement like loops and if). Their use is discouraged, but are supported, which makes them perfect for the quiz :)
The string methods are non-standard but happen to be supported by all browsers.
15/18 love this kind of quiz, great job :)
Nice quiz, 14 of 18, realy didn't know that you can do some things with some objects.
Saw a good js quiz after long time, learnt a few things myself.
Thank you.
Loved it! Learned a lot too. 13/18
This was great.
I think it would make for a great follow up to go through a few of these and explain how they work.
Thanks for the quiz
11 solution say :
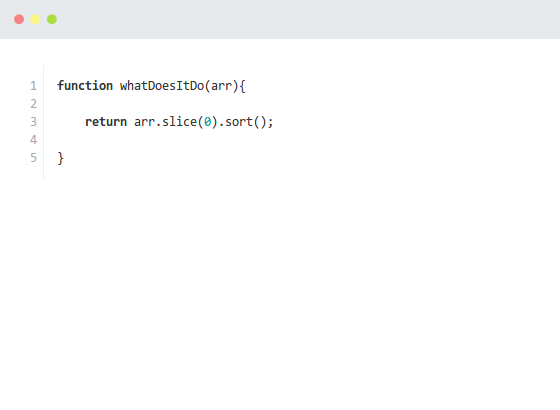
Returns a sorted copy of the array
but it is not true :
var arr1 = [2,4,23,123,6,87];
function whatDoesItDo(arr) {
return arr.slice(0).sort();
}
var sortedcopy = whatDoesItDo(arr1);
console.log(sortedcopy);
display :
[123, 2, 23, 4, 6, 87]
that's how Array.sort() will treat integers by default.
It is sorted list, just not an extremely useful one :)
http://stackoverflow.com/questions/1063007/how-to-sort-an-array-of-integers-correctly
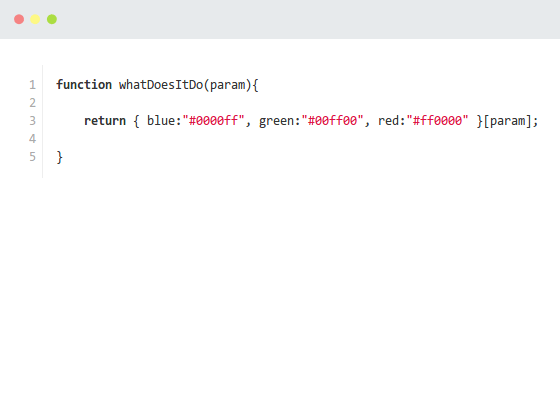
Anybody please explain the #2 ?
function whatDoesItDo(param){
return { blue:"#0000ff", green:"#00ff00", red:"#ff0000" }[param];
}
Try to look at it as the following example:
var obj = {
blue:"#0000ff",
green:"#00ff00",
red:"#ff0000"
};
//// now we want to get the value of the blue color
//// so we can call it as:
obj.blue;
//// or using square brackets
obj["blue"];
/// we can also set "blue" value to some variable like this:
var param = "blue";
obj[param];
/// So now you have it.
function whatDoesItDo(param) {
return { blue:"#0000ff", green:"#00ff00", red:"#ff0000" }[param];
}
whatDoestItDo("blue"); /// will return #0000ff;
Such simple thing! Thank you Konrud.