Realtime Chat with Node.js
In this tutorial, we are going to build a realtime chat system with Node.js and the socket.io library. The chat permits users to create private chat rooms that they can share with a friend. For avatars, we will use gravatar. You can run the chat locally with node, or push it to heroku or a different cloud service provider.
The code
You can grab the source code from the download button above. It has plenty of comments and is easy to follow. Start with the app.js file and read from there. Here are a few things to look for:
- All dependencies are declared in the package.json file. They are not included in the zip and you will have to run
npm installto get them. - We are using separate JavaScript files for the configuration and routes, to make the code more manageable.
- In the routes file, socket.io stores the username, avatar and room of the person as properties of the socket object itself. This saves us a lot of code and makes managing rooms easy.
- We use socket.io's rooms feature to isolate one chat from another, which is exactly what that feature was developed for.

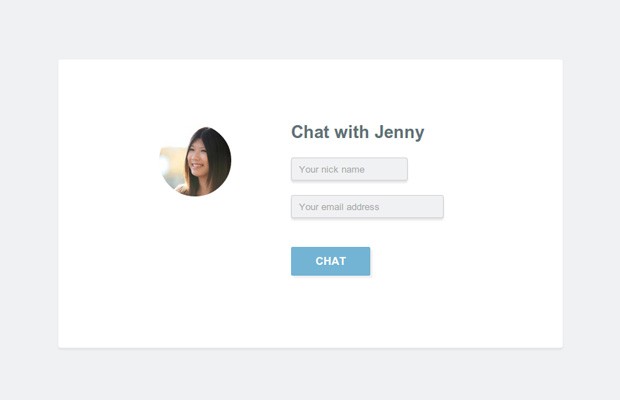
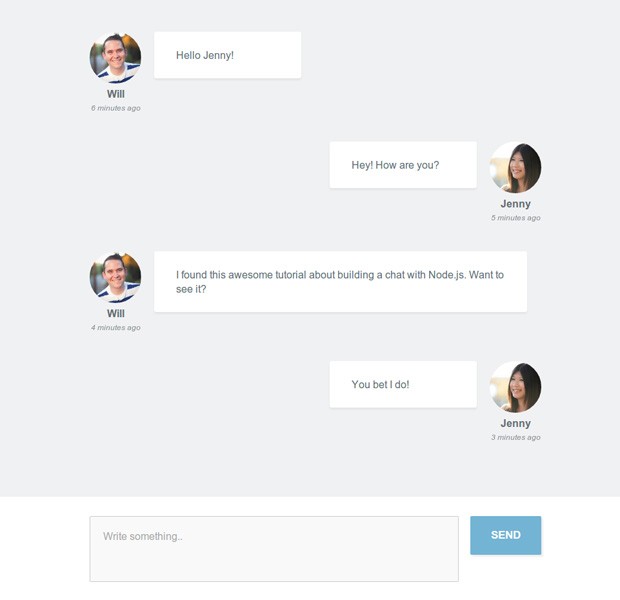
The design
The PSD for this tutorial is available for free in our members area, along with other goodies that you will love. Become a member here!
Running the chat
To run the chat, you need to have node.js installed, so that the node and npm commands can be called from your terminal. Download the code and unzip the archive to a folder called nodejs-private-webchat. After this, navigate to the folder you've created from your terminal:
cd nodejs-private-webchat/
Running the ls (or dir if you are on windows) command should show app.js, package.json and the other files from the archive. Then, run this command to download all the libraries that the chat system uses:
npm install
This will install all the dependencies that are described in package.json. This may take one or two minutes. When it's done, run the following command to start your very own local chat, which you can see on http://localhost:8080
node app.js
Hit ctrl+c to stop it. The bad news is that you can't invite your friends to your chat, since it is running on your own computer. To fix this, you need to run it on a web server. Setting up a web server by yourself to run node is not a very straightforward process and involves a good deal of server administration skills. Luckily, it is very easy to get started with cloud platforms like Heroku, which is what I will show you next.

Hosting the chat on Heroku
Heroku is a cloud hosting platform that automates the deployment and scaling of web apps. It offers a free plan, which is sufficient for less busy apps like our chat. Here is what you need to do:
- Create an account, if you don't have one already.
- Install the heroku toolbelt for your operating system. It will give you access to the
herokucommand from a terminal window. - Initialize an empty git repository (explained below)
- Push your code to heroku. This will deploy it and give you a URL which you can share with your friends.
You can also read this getting started guide, followed by this guide about running node.js applications.
Creating a git repo
The heroku toolbelt installs the heroku command and the git version control system. You need to create a git repo in order to be able to deploy your app to heroku (there is no ftp here). To do this, run this command:
git init
Then, we need to tell git not to include the node_modules folder to your repo. This folder can grow quite large and it simply does not belong in git. To ignore the folder, create a new empty text file named .gitignore with the following content:
node_modules/
Now you can commit your code to your fresh new repo! Write these commands:
git add
git commit -m 'Initial commit'
There is a special file that Heroku expects to find in your repo, in order to be able to start the application. It is called a Procfile - it is already created for you in the zip archive, so you don't have to do anything. But if you are curious, it contains the following command:
web: node app.js
We are now ready to push the application to heroku!
Pushing to Heroku
The following two commands are only done the first time you start using the heroku utility. First you need to login to heroku from the command line tool:
heroku login
Then, you need to add your ssh key, so you can push code without entering a password:
heroku keys:add
Next, you need to create a new heroku application from the code in this folder:
heroku create
And finally, we are ready to push code! Type this command:
git push heroku master
This line will send your application code to heroku, where their servers will process your package.json file and install all libraries that your app needs. Do this every time you need to upload a new version of the code (you must have made a commit beforehand). To open your very own web chat in your browser run this command:
heroku open
This will open it in a tab in your default browser.
Hope you like our little chat!
But there is much more that can be improved on it. You may implement alerts of new messages with HTML5 audio, make it possible for more than two people to join the same room, to require passwords before joining and more. If you make something cool, be sure to share it in the comments for everybody to see :)
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
It needs to be modified a bit as it posts an empty comments..
Fixed.
http://demo.tutorialzine.com:1338/
demo not working , It showing bold This web page is not available bold
My only issue was having to delete an existing heroku gem before installing the toolbelt. Everything else - perfect. Thanks!
Hey Nick,
thanks for the amazing tutorial. I hope you don't mind me showing another application I've come across recently: cryptonet, which is basically same as yours, only uses Unix and AES192 encryption.
Great tutorial, and love the depth of it.
Hey Shawn,
Thanks for sharing this project.
Very nice tutorial!! Great!
OMG! People can just tweak the UI a little bit. Maybe a photobooth and sending pictures's ability will empower this to be a revolutionary chat client. Honestly speaking and my mind is already floating with bleeding edge ideas :P
Thank You a LOT!
(By "LOT", I really mean A LOT!)
Awesome! It works! Nice tutorial!
Very nice tutorial. Easy to setup my own chat.
Thanks.
Great!
But it gives error when you deploy it to heroku.
you might need to use express 3.x
Even though, it gives "Application error" when hosted in heroku
Hello,
I migrated express from 3. to 4. and socket.io from 0.9 to 1.0. No problem at all. Just followed the instructions from this article about heroku and everything was fine. I think you should do the steps one more time.
Thanks for the feedback,
Nick.
Hello Nick Anastasov,
Can you tell me how to increase the chatroom size. I love the way you do it but i couldn't find it please little help.
Nice tutorial! Thank you.
Great! It's nice chat. But I have a doubt as to run in Heroku and mostralo as a widget on the site in php? It is possible?
Is it possible to make a private chat system with node ?
Really Awesome bro....
Has anyone made it possible for more than two people to join the same room?
Excellent job!
I followed everything as in this tutorial. But i get A BLANK page when i click start a new chat room.
Thanks for telling us this problem. It's fixed now.
Hello Nick,
I have followed the turorial and I have an issue on protection/security using different browsers. I am using https and I have to disable the protection (i.e using Firefox) each time in order to show me the room components, otherwise I have a blank page. I have added the permission.
Can you help please?
Try changing the app url to HTTPS, when pushed to heroku the default uses HTTPS but the src file uses HTTP. For this reason, error will occur.
Hey Nick, thanks for the awesome tutorial!
I made a little extension to make the chat translate multiple language in real time. You can all check it out at wivchat.herokuapp.com
Great idea Wil
Great tutorial! When I try to run this on my linux server I get the following error when I click on the 'create a private chat room' button
Your application is running on http://localhost:8080
Missing error handler on
socket.Don't know where to look. I suspect this is because I'm using the latest versions of all the packages? Thanks
Thank you for the comment!
You are absolutely right, it appears that socket.io have implemented backwards incompatible changes and haven't documented it properly in the project's versioning.
We've altered the project.json for the chat and it should be working now, although not running the latest socket.io module.
Thanks to post a nice tutorial ...
In the chat.html page, you have included socket.io.js file in the footer that is:
<script src="/socket.io/socket.io.js"></script>
I do not understand where this file is located. Does this file come from node_modules directory?
Please help me how to get it?
However, it's awesome tuts
Thanks
Had to change the app.js as follow to get it working:
var express = require('express'),
app = express(),
http = require('http'),
server = http.createServer(app);
and
var io = require('socket.io').listen(server.listen(port));
How do you add an image for the avatar? I've got it running on localhost, but am unable to upload an avatar image.
Beautiful work. It worked perfectly in windows 10. Thanks to tutorialzine and heroku. I hav doubt Where all the chat msgs will be stored? I can integrated mongo db to store it?