15 Interesting JavaScript and CSS Libraries for June 2018
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
LayerJS
This is a simple and open source composition framework for creating UI patterns like menus, sliders, lightboxes and more. It is only 30kb minified and gzipped, has no dependencies and is completely responsive. What is more, LayerJS supports directional touch and touchpad gestures to trigger transitions.
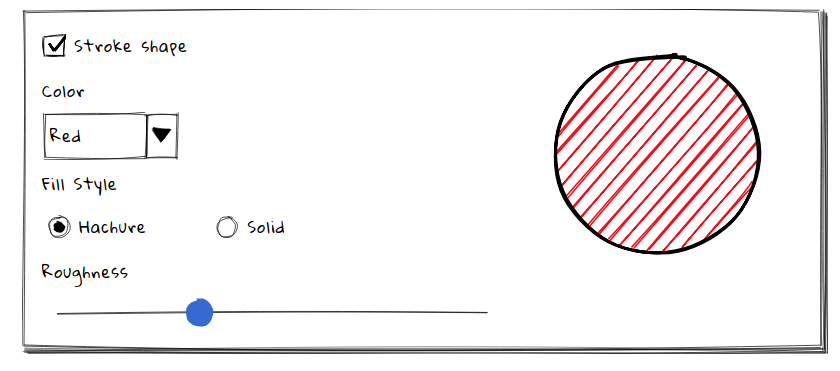
Wired Elements
With Wired Elements you can create basic UI elements that look as if they were hand-drawn. All the elements are randomly generated, which means that there can't be two exactly the same elements.
Embetty
Embetty allows you to display remote content like tweets or videos without compromising your privacy. For tweets use the embetty-tweet tag and for videos use the embetty-video tag. Currently it supports 3 video types: facebook, vimeo and youtube, which you should add as type attribute.
PaperCSS
This is a simple and easy to use CSS framework. It has everything a CSS framework needs - from flexbox to all types of components like buttons, cards, tabs and more. The framework is easily customizable and lets you choose which components you want to use, and only they will be compiled in the final css file.
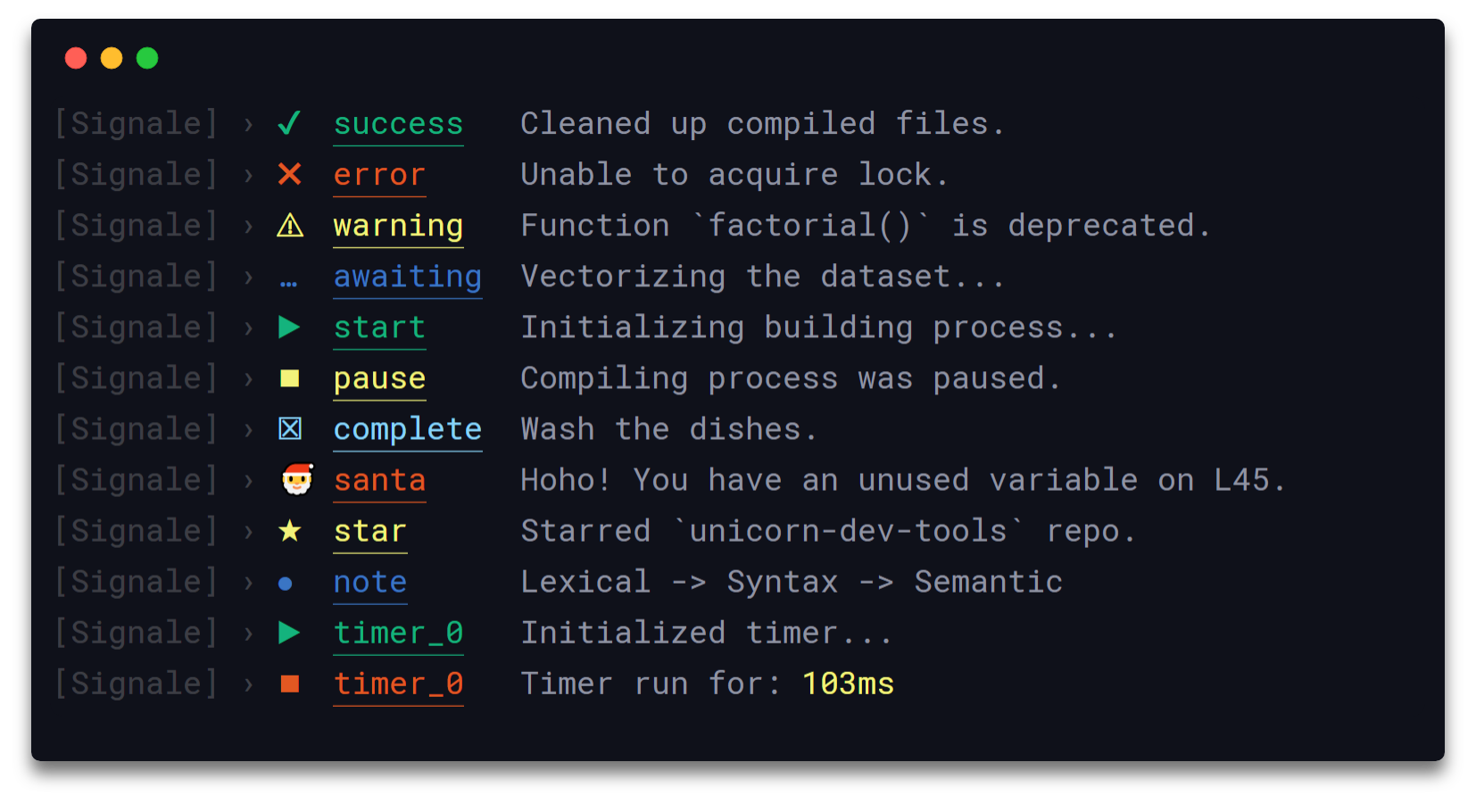
Signale
Signale is a fully configurable console logger for displaying purposes, status reporting and other messages. It comes with 16 out of the box loggers, intergrated timers and custom configurable writable streams. It has clean and beautiful output, simple and minimal syntax, and date and timestamp support.
Hybrids
A simple and easy to use library for creating Web Components. It uses plain objects with property descriptors and pure functions for defining custom elements. What is more, Hybrids supports Hot Module Replacement and custom elements are live updated without needing to refresh the page.
Smooth UI
This is an open-source components library build with React and Styled Components. It prioritizes developer experience and accessibility and offers an easy way to design beautiful websites and applications. It can be extended or customized with custom themes.
Curtains.jS
A lightweight vanilla WebGL library for animating images and videos. It takes HTML elements containing images and videos and converts them into 3D WebGL textured planes, allowing you to animate them via shaders. It is easy to use but requires good knowledge of HTML, CSS and JavaScript.
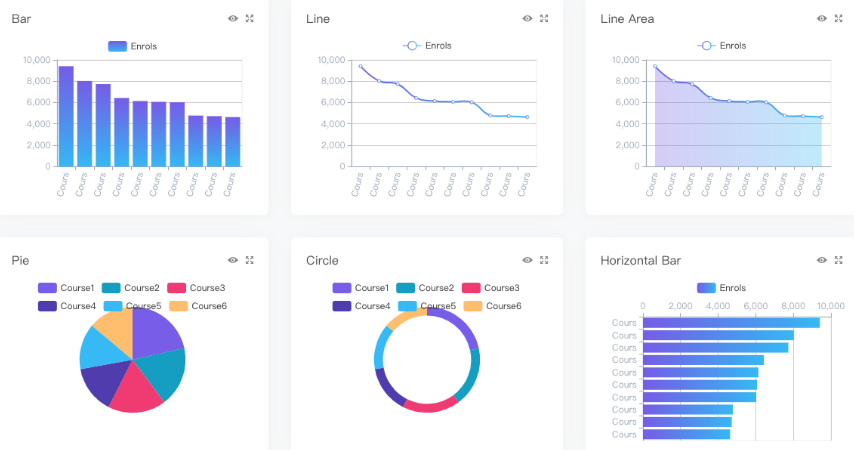
X-Chart
X-Chart is a draggable and resizable data visualization system. It allows you to create beautiful and responsive charts. There is a large number of chart types that you can choose from like bar chart, line chart, pie chart, doughnut chart and more.
Math.js
This is an extensive math library for JavaScript and Node.js. It comes with a flexible expression parser, a large set of built-in functions and constants, and supports working with different data types like complex numbers, fractions, units, matrices and more.
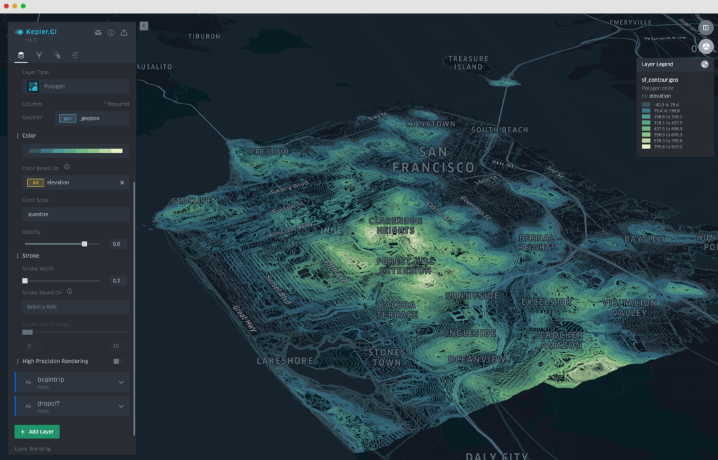
Kepler.gl
Kepler.gl is a powerful open-source web-based application for visual exploration of large-scale geolocation data sets. It allows you to drag and drop datasets, add filters and scales, and utilizes WebGL to efficiently render large datasets. It is built on React and Redux and can be easily embedded in your own mapping application.
Jest
This is an amazing zero-configuration tool for testing your JavaScript code. Jest can collect code coverage information from entire projects and console messages are buffered and printed together with test results. In order to maximize performance, it uses parallel test runs across multiple workers.
Box-shadows.css
Box-shadows.css offers a fast and easy way to add box shadows to the elements in your website. They are great for tables, homepages content, containers, navigation and other blocks. If you want to make your design even more interesting, you can add on hover and on animation transform shadow effects.
Choices.js
With Choices.js you can create good looking form fields. It offers many improvements over the default input elements like multiple entries per field, better select boxes, and linked form fields. This library is really lightweight, only 18kb gzipped, with no dependencies and clean API.
ContentTools
ContentTools is a powerful JavaScript library that can transform any HTML page into a WYSIWYG editor. There is a full API documentation with detailed examples and step-by-step tutorials that will help you set it up. It is free and open-source, and has support for IE 9+, Chrome and Firefox.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more














Comments 1
I wish https://proppyjs.com was listed here too :D