Freebie: 5 Beautiful Bootstrap Headers
In this post we present to you a collection of five templates for headers and navigation bars. We've created them using Bootstrap 3, following all the best practices for working with the framework. The templates are ready to use and easy to incorporate in any existing design.
The Headers
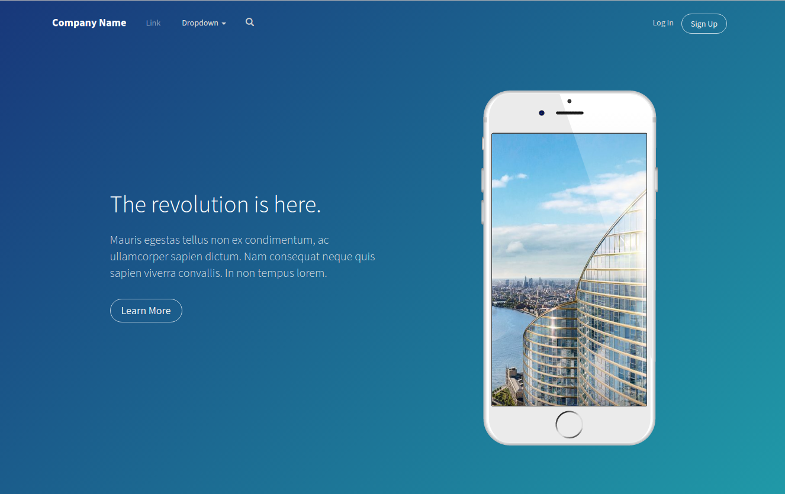
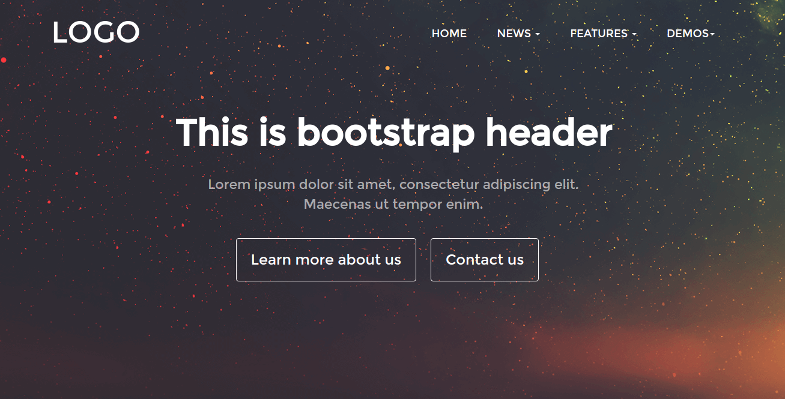
To help you save time, we've created five different designs, that you can choose from. They are simple, fully responsive and work great on mobile devices.

Our headers can be used as part of an existing design, or can be customized easily if you have experience with Bootstrap. For some of the templates, we've used fonts from Google Fonts, the built-in Glyphicons set, and images from Pexels.com.

How to use
To use any of the templates from the demo, follow these simple steps:
- Grab the zip archive from the Download button near the top of the page and extract it.
- Open the .html file for the template you want, copy the code inside and paste it in your project.
- The styles are located in separate CSS files for each design. You can find them in the /assets/css/ folder.
Free for Commercial Use
You have all rights to customize and use these templates. They are 100% free and can be implemented in both personal and commercial projects, no attribution required (our license page). Enjoy!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Very nice :)