15 Interesting JavaScript and CSS Libraries for August 2016
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Our libraries for August 2016 follow modern conventions and have as little dependencies as possible, modular architectures, and simple APIs to ease the headaches caused by JavaScript fatigue.

Aquarelle
Library for creating magnificent watercolor effects. You can use Aqaurelle to add a fade-in animation to images and make them look as they are being painted on by smudged drops of paint. Built on top of the 3D canvas library Three.js.

SuperEmbed.js
SuperEmbed is a no-dependencies library that detects embeded videos on the page and makes them responsive without messing up their original aspect ratio. It works with many popular media sources including YouTube, Vimeo, Twitch, Vine, and many others.

Vuikit
A Vue.js implementation of the popular UIkit front-end framework. The developers behind Vuikit have recreated most of UIkit's components and made them work naturally with Vue and it's data driven logic so that you can now build responsive Vue.js apps with little to no effort.

Staticman
With Staticman you can add dynamic content to your static Jekyll websites. If your site is hosted on GibHub pages you can implement a comment section or any other user content form, which when submitted will push the data from the form as a file to your repository. Staticman also gives the option to push new content to a separate branch, so that it won't show up on the website until the pull request is approved.

Choices.js
Library for creating better form fields. It offers many improvements over the default input elements like multiple entries per field, prettier select boxes, and linked form fields. Choices is written in vanilla JavaScript in it's entirety so it's very lightweight.

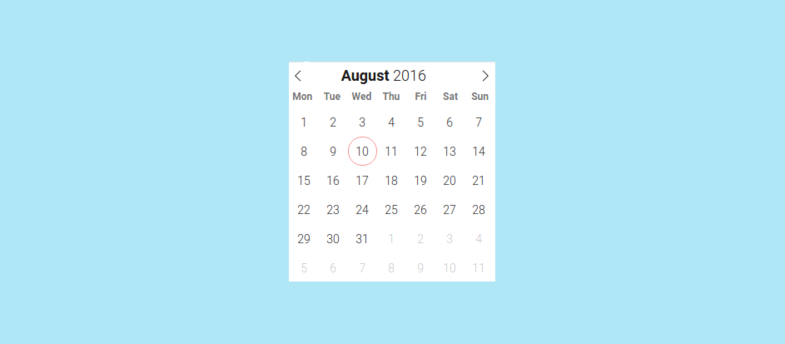
Flatpickr
You may have heard of Flatpickr as it is one of the most widely used date and time pickers available. We are including it in our list because it's authors have recently announced version 2.0, introducing lots of new features like jQuery compatibility, improved performance, SVG icons, and more.

Uppy
JavaScript file uploader that can fetch files from services such as Dropbox and Instagram, as well as from a local hard drive. It has support for resumable uploads and is separated into opt-in modules to keep it lightweight. Uppy is still in the early stages of development but you can already tell it's a very promising project.

Skippr
Skippr is a jQuery slideshow plugin, and from all the jQuery slideshow plugins that we've seen, this one is probably the easiest one to use. Installation is simple, the requried HTML markup is clean, and the jQuery method takes a straightforward options object.

Howler.js
Modern library for working with audio in the web. Howler is modular, dependency-free, and fully supported in all mainstream browsers. It provides developers with the entire set of tools and controls needed for implementing sound into a website or app.

Overhang.js
Overhang.js adds stylish and well-animated pop-up notifications on top of any DOM element of your choice. This tiny jQuery plugin offers a number of modal types that can be easily implemented as a replacement for the default alert, prompt and confirm dialogs.

Baffle.js
Baffle is a tiny JavaScript library for concealing text from the screen. The information you want to hide can be camouflaged with rectangular blocks, random symbols, or any other strings. The library provides all the methods you may ever need as well as some animation options.
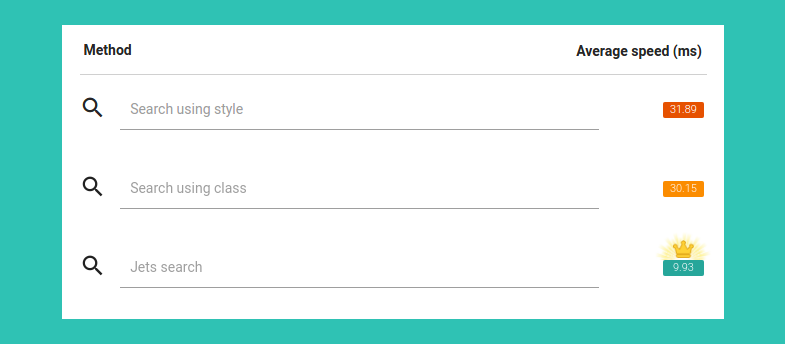
Jets
Jets is a clever library that utilizes CSS selectors to do blazing fast searches. Instead of hiding non-matching search results one-by-one with individual attributes, Jets creates a single <style> tag on the parent container with a dynamic CSS selector that filters out elements based on their content.

Intercooler.js
Intercooler.js allows developers to quickly implement AJAX directly in the HTML. By adding a specific HTML attribute to your links and buttons you can enable them to send GET, POST, or other requests to a URL. The data returned from the server can also be accessed through HTML attributes.

SecLists
A gigantic collection of sample data for security assessments. The data comes in lists calssified in various types (usernames, passwords, URLs, etc.), with each type containing dozens of lists full of dummy entries or actual common passwords and usernames that people use (e.g. 500-worst-passwords.txt or top_1000_usa_malenames_english.txt).

Jumpsuit
Efficient React/Redux framework that brings together the best standards in JavaScript development and allows you to get a head start on your apps. Jumpsuit gives you a helpful CLI that simplifies setting up all the libraries and tasks needed for working with React.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
great tips! I will save some of these links to use in future, thanks!
Nice collection. Thanks :)
Great post!
If I can recommend, these 2 libs saved me hours of work:
http://www.dropzonejs.com/
https://haroen.me/holmes/ ( Next time, I'll try Jets! )
Thank you!