Quick Tip: The Easiest Way To Show Browser Notifications
The JavaScript Web Notification API allows both desktop and mobile browsers to display notifications with custom content. Although it's support used to be quite inconsistent, the API is now compatible with most modern browsers and we are already seeing it implemented in many websites and apps.
In this article we will show you the quickest way to set up browser notifications using the open-source Push.js library.
Project Setup
We want to build a simple demo app that asks for permission and then sends notification on button click. For the sake of simplicity we will work in a single index.html file with inline scripts. The full source is available on GitHub.
The first thing we need to do is include the library. Push.js can be installed via npm or a local file, but the easiest way to implement it is via CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/push.js/0.0.11/push.min.js"></script>
The Push.js library is not necessary for working with Web Notifications, but is offers a clean API which is much easier to work with compared to the native Notification API. Push.js will handle permissions, service workers, and cross-browser inconsistencies, so we don't have to.
Requesting Permission
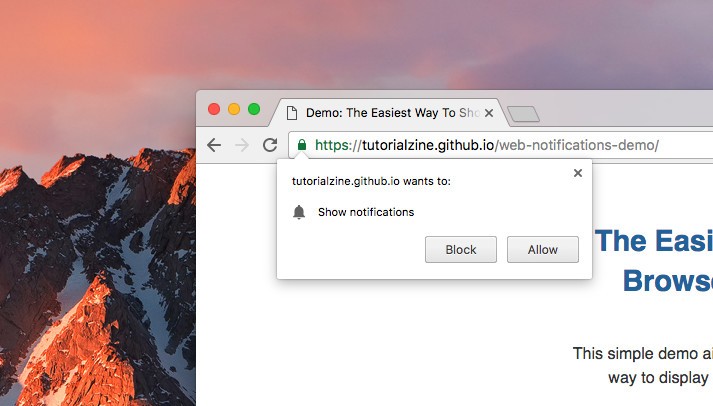
Users need to give permission before we can send them notifications. This is done through a built-in browser dialog which you've probably seen already:

Push.js automatically asks for permission when we try to send our first notification. However, in many cases we want to manually ask the users beforehand:
Push.Permission.request();
This will open the built-in browser dialog prompting users to accept or refuse to receive notifications. If permission has already been granted or denied, the above code will be ignored.
Creating A Notification
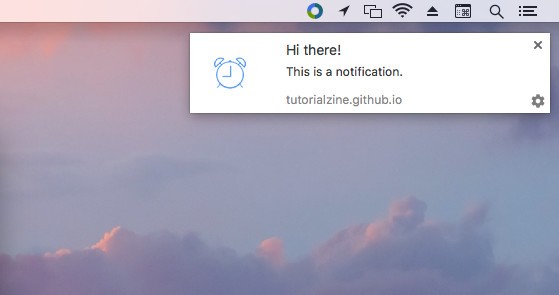
To display a notification we simply call the Push.create method, which expects a title and an optional object holding all kinds of useful preferences and callbacks:
Push.create('Hi there!', {
body: 'This is a notification.',
icon: 'icon.png',
timeout: 8000, // Timeout before notification closes automatically.
vibrate: [100, 100, 100], // An array of vibration pulses for mobile devices.
onClick: function() {
// Callback for when the notification is clicked.
console.log(this);
}
});
You can see all the available options here.
In our demo we display a notification on button click, but user interaction isn't required - new notifications can be created at any time, including when the tab isn't active at the moment.

Make sure not to bother users too much. Send notification only when you want to update them on something important like a new text message or a new friend request.
Browser Compatibility
The Notification API is supported in most modern browsers. To see if your browser of choice supports it, try running our demo app. It should work without a problem in desktop Chrome, Firefox, and Safari, as well as Chrome for Android. The only popular client that's missing from this list is iOS Safari, which doesn't provide any form of web notifications.
Another important thing to note here is that in order for notifications to be shown in Android, the web app needs to be hosted over HTTPS.
Further Reading
Notifications are a relatively new addition to the browser world but we can expect to see more and more of them, especially as Progressive Web Apps become more popular. If you want to learn more about JavaScript notifications, here are some great resource that we recommend you check out :
- A blog post by the creator of Push.js, discussing why he created the project and his future plans for it - here.
- Push API - An awesome new API that allows users to receive notifications even when a web app isn't open - here.
- What Makes a Good Notification? - A Google Developers article on how to make notifications better - here.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Comments 2
That was easy! Thanks for sharing it here.
Push.js is godsend for notification!