20 Impressive Examples for Learning WebGL with Three.js
By now you have probably heard about Three.js - a library which makes working with 3D in the browser easy. With it, you can create the building blocks of 3D modeling - cameras, meshes, lights and more, and apply animations on them. Three.js can draw a scene using a Canvas element, SVG, CSS3D or WebGL.
In this article, you will find a collection of demos, tutorials and resources that will inspire you to learn more about the library.
Experiments and Demos
The impressive demos that you see below are made with the Three.js library and WebGL as a renderer. It is possible to use WebGL directly, but choosing Three.js makes development easier and results in only a fraction of the code. Here are some of the things that are possible with the library:
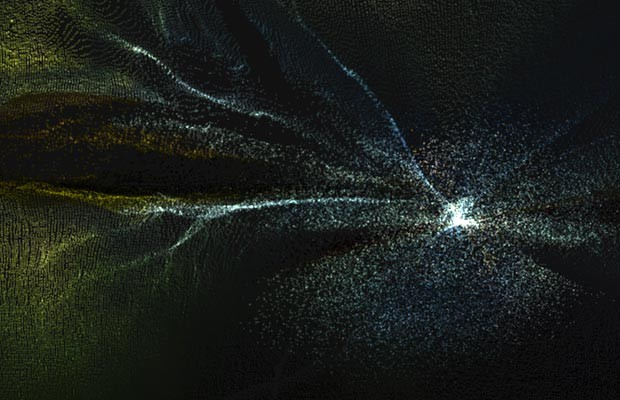
1. Nucleal
Nucleal is a WebGL experiment, powered by the Three.js. It breaks photos down into thousands of particles that are transformed by physics. You can choose any combination of photo, speed and effects. The animations run smoothly which is even more impressive.

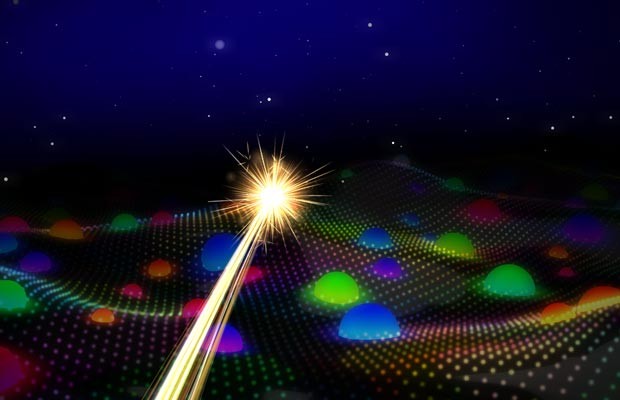
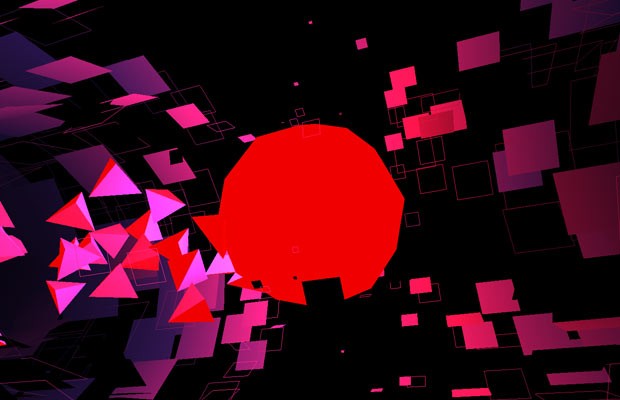
2. Lights
Lights is an amazing visual experience, powered by Three.js, which syncrhonizes colors and shapes to music. You fly through a scene filled with colorful shapes, which you can interact with by clicking. Headphones are recommended.

3. Just A Reflektor
“Just A Reflektor” is an interactive film that lets you cast a virtual projection on your computer screen by holding up your mobile device in front of your computer’s webcam. That way, you control all of the visual effects in the experience by moving your phone or tablet through the physical space around you. See some of the amazing effects on the tech page, and the behind the scenes video.

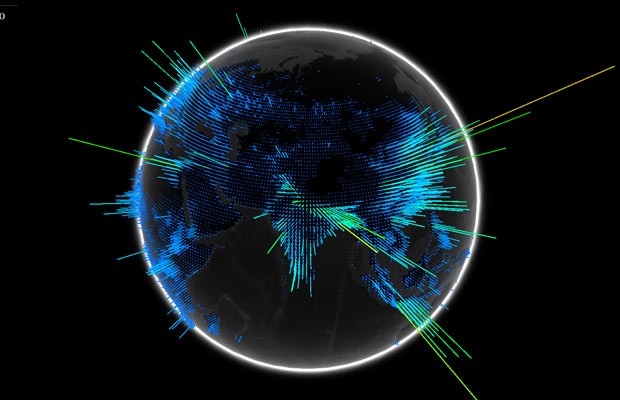
4. Arms Globe
Arms Globe is a visualization experiment which overlays the world trade of small arms and ammunition on top of a model of the earth which you can rotate in 3D space. You can filter the data set by years and types of ammunition. The visualization is very impressive and runs smoothly.

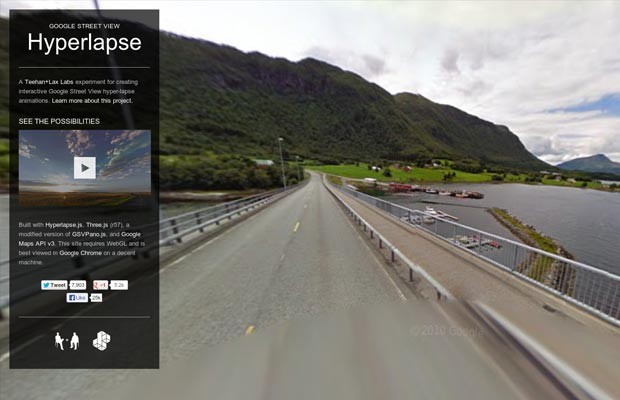
5. Google Street View Hyperlapse
This experiment downloads Google Streetview data between two destinations, and turns it into an animation of the trip. You can pause and take a look around, or you can drag a target on the map on the top-right which the camera will follow. Give it a few minutes to load or watch this video to see it in action.

6. Find Your Way To Oz
This is a promotional website for the Oz the Great and Powerful movie. It combines beautiful artwork with HTML5 and WebGL into immersive experience. It takes place in the circus from the beginning of the movie. You can interact with the environment and use your web cam.

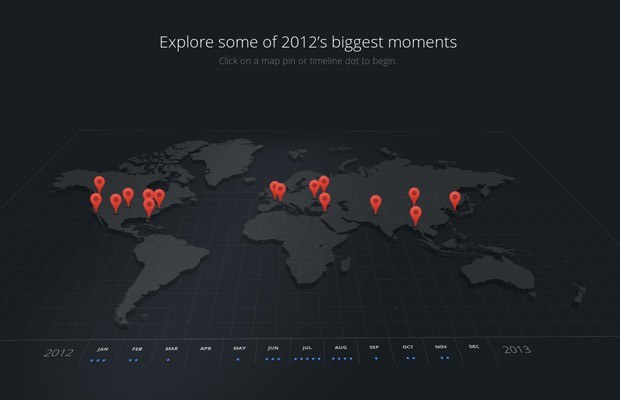
7. Google Zeitgeist
Google's Zeitgeist for 2012 included a WebGL powered world map which presented the search trends and important events from the past year. Click the "Watch the year in review" button to see it.

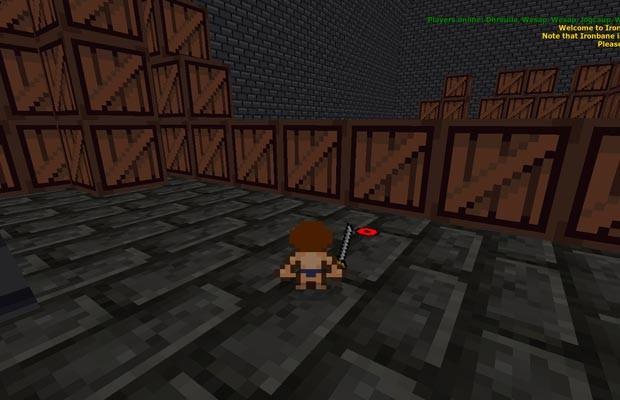
8. Ironbane
Ironbane is a massively multiplayer online game powered by WebGL and Three.js. You can collect items, interact with other players and explore the open world. The game follows a retro style inspired by Minecraft and runs smoothly. The game is open source and both the client and server side are written in JavaScript. You can play without opening an account, so you can quickly try it for yourself.

9. Cube Slam
Cube Slam is my favorite Three.js powered game from this list. It is a spin of the classic pong game, but moves it into 3D space. You can play against your friends or computer-controlled bear. The game uses WebRTC so you see a video of your friend's webcam. For a behind the scenes, read through this blog post by one of the creators.

10. HexGL
HexGL is a futuristic, fast-paced racing game built using HTML5, JavaScript and WebGL, with the help of Three.js. It is a tribute to the original Wipeout and F-Zero series. It is a graphically heavy game, approaching the level of desktop games from a few years ago. Luckily, you can lower the level of detail before playing. Here is a video from the game author explaining how he made the game.

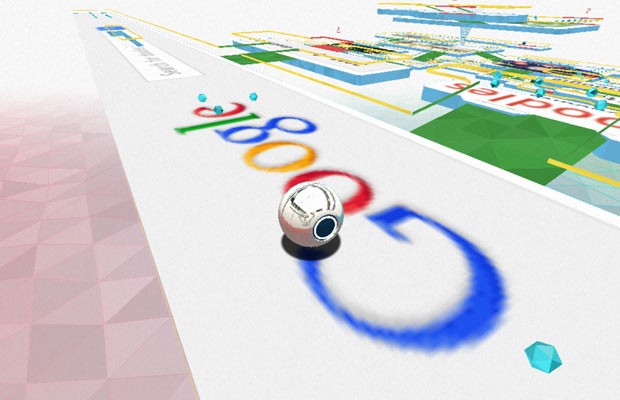
11. Chrome World Wide Maze
This is a Chrome Experiment by Google that lets you turn any web page into a 3 dimensional maze through which you move a ball. What is even cooler, is that the ball is controlled from your smartphone.

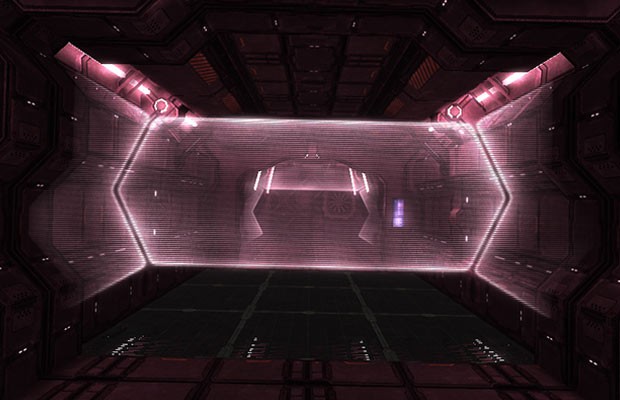
12. HelloRun
HelloRun is a WebGL game powered by Three.js that puts you in the hull of a spaceship and forces you to find your way by jumping through hurdles. The game has great visuals and progressively speeds up and becomes more difficult.

13. Hello Racer
Hello Racer is an impressive visualization of a Formula 1 racing car, powered by WebGL and Three.js. It features life-like reflections and shadows. You can even drive it around with the WASD keys.

14. 360 Car Visualizer
This is another experiment that features detailed car visualizations. This time you can choose the car model and color. The colors are applied dynamically and all the textures are updated to match.

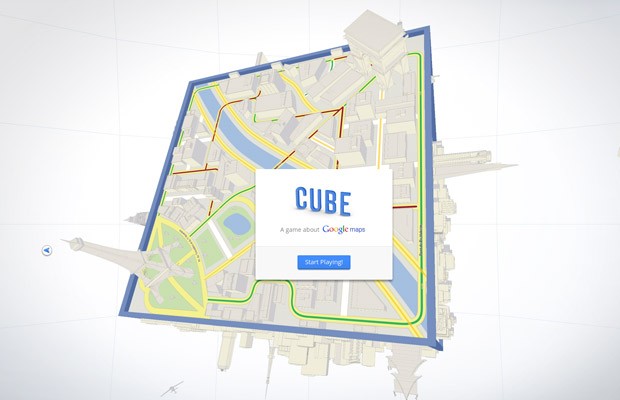
15. Google Maps Cube
Google Maps Cube is a game that presents you with a 3D maps cube. Your job is to navigate a ball through the city and reach checkpoints.

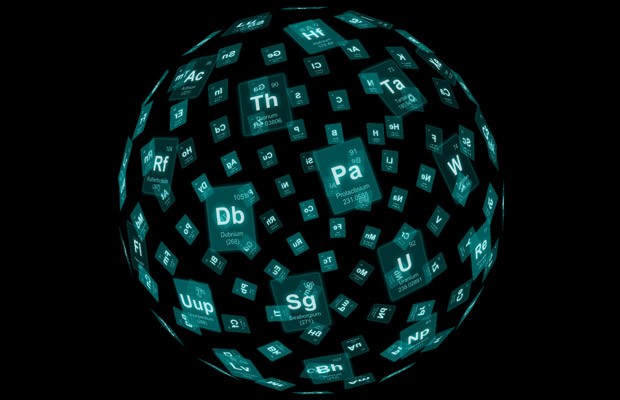
16. CSS3D Periodic Table
This is an impressive demo of Three.js. Instead of WebGL, this experiment uses CSS3D to render the chemical elements boxes. You can choose between four layouts: table, sphere, helix and grid.

17. WebGL Globe
The WebGL Globe is a visualization experiment that, similar to the arms globe, presents data overlayed on a globe floating in 3d space. This example is centered around population by city, but you can see versions with different data sets here.

18. Obsidian
Obsidian is a WebGL demo that synchronizes floating shapes and colors to music. Although there is a slider at the bottom, this is not a video - the effects are generated in real time.

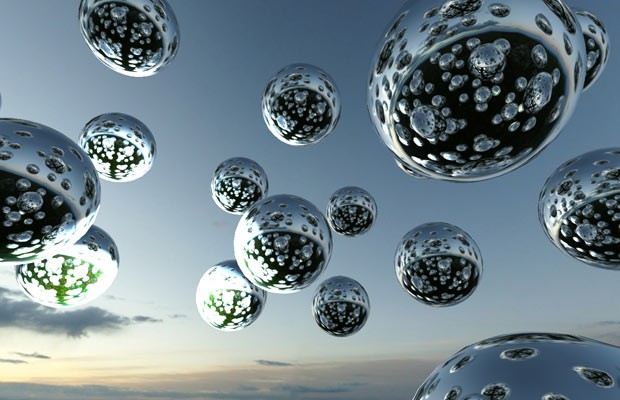
19. Indra's Net
This demo presents a multidimensional web of raindrops that reflect each other and the world around them. Even though a very large number of objects is involved, the rendering is still quite fast.

20. Planet Maker
Planet Maker is a web app powered by WebGL and Three.js that lets you create real or imaginary planets. You can choose from several surface texture options, tweak the lighting and atmosphere, add or remove clouds, upload your own imagery, or wrap a ring around them.

Bonus: WebGL Nyan Cat
Frankly, no collection of WebGL resources is complete without a nyan cat. Enjoy!

Find even more impressive WebGL demos here:
Tutorials and Examples
Now that you are sold on Three.js, where do you start? Here is a collection of tutorials, examples, presentations and videos to get you started.
Getting Started
- Introduction to WebGL - this is a presentation with live code examples that will introduce you to WebGL and Three.js.
- Getting Started With Three.js - a great tutorial that explains the basics of 3D modeling using the library. It is easy to read and beginner friendly.
- Getting Started - this is the official getting started tutorial. It explains the basics for getting Three.js running.
- Creating Particles With Three.js - another tutorial by Paul Lewis, in which he explains how to develop a cool particle system (demo).
- WebGL Academy - if you wish to learn pure WebGL, without Three.js, you can follow this step by step guide. Here you write code in an editor and see a real-time preview of the result.
Examples
- Basic Three.js Examples - These are beginner-friendly examples, that are easy to follow and well-documented. Start with this page once you've completed the getting started posts.
- Three.js examples by Stemkoski - This page might look like it came out of the late 90s, but it actually quite relevant. It hosts a large collection of Three.js examples with thoroughly commented source code, which cover a broad range of topics.
- Official Three.js Examples - These examples demonstrate every part of the library. Unfortunately the source code is lacking on comments and might be difficult to follow at times.
Videos
- WebGL Techniques and Performance is a hour long presentation from Google I/O in which a lot of topics are covered.
- WebGL 101 is a very good instructional video for beginners, also focused on WebGL.
- Introduction to Three.js is a 36 minute presentation for beginners who wish to learn about Three.js.
More Resources
- The official Three.js reference - you should bookmark this and have it opened in a tab at all times.
- The official wiki - contains a FAQ section and links to various articles and other resources that you might find useful.
- Learning Three.js - this is a blog dedicated to publishing Three.js tutorials. Each post explains how to make one of the popular demos that you see throughout the web.
- Three.js Editor - this is a code editor for three.js with live preview. You can use it to quickly try out things with the library. You can share your experiments with others and save your progress.
- Alternative documentation - this is an autogenerated index of all the methods in the library.
- Google+ page - here you can find fresh news and links about the library.
- SO questions, tagged with three.js. Reading through the most popular questions and answers now will save you time and headaches later on.
- WebGL Subreddit - this is not focused only on three.js, but is worth browsing nonetheless.
Do you know of other resources that should be included here? Share them in the comment section.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
I would like to add one good course - Interactive 3D Graphics organized by Autodesk on Udacity
Martin:
These are some amazing demos. I'll definitely have to get into WebGL now. I was looking for a compiled list of resources a while back... even just one introduction. Thanks for sharing!
"Three.js examples by Stemkoski – This page might look like it came out of the late 90s"
If anybody wants to volunteer to redesign the page, go for it -- GitHub is community driven and all about social coding, after all. However, I'd rather spend my time working on new Three.js examples :)
Thank you for all the amazing examples! They are a great resource for those just starting out. I am pretty sure that people don't care much about the design of the page. And also the 90s were awesome, so you can take that as a compliment :)
Hey Martin, I think the Nyan Cat is now being hosted at http://nyancat3d.com
A friend just sent me the link ˆ.ˆ
Hey Martin,
Thanks for this great article. I found it very useful.
The Farm demo is really mind-blowing!
A big scene created to demonstrate the capabilities of the engine and WebGL technology. Over 25 hectares of land, a huge amount of buildings, animated animals and foliage including the ability of first-person walking, interacting with objects, driving a vehicle.
http://www.blend4web.com/en/demo/farm/