15 Awesome React Components
React is one of the most popular front-end JavaScript libraries. Developed by Facebook, it allows you to break down even the most complex user interfaces into simple, reusable components. Instead of creating everything on your own, you can install and use external components to quickly add new features and functionalities.
In this article we are going to share with you 15 interesting React components that are actively maintained and can be of great help in your next project.
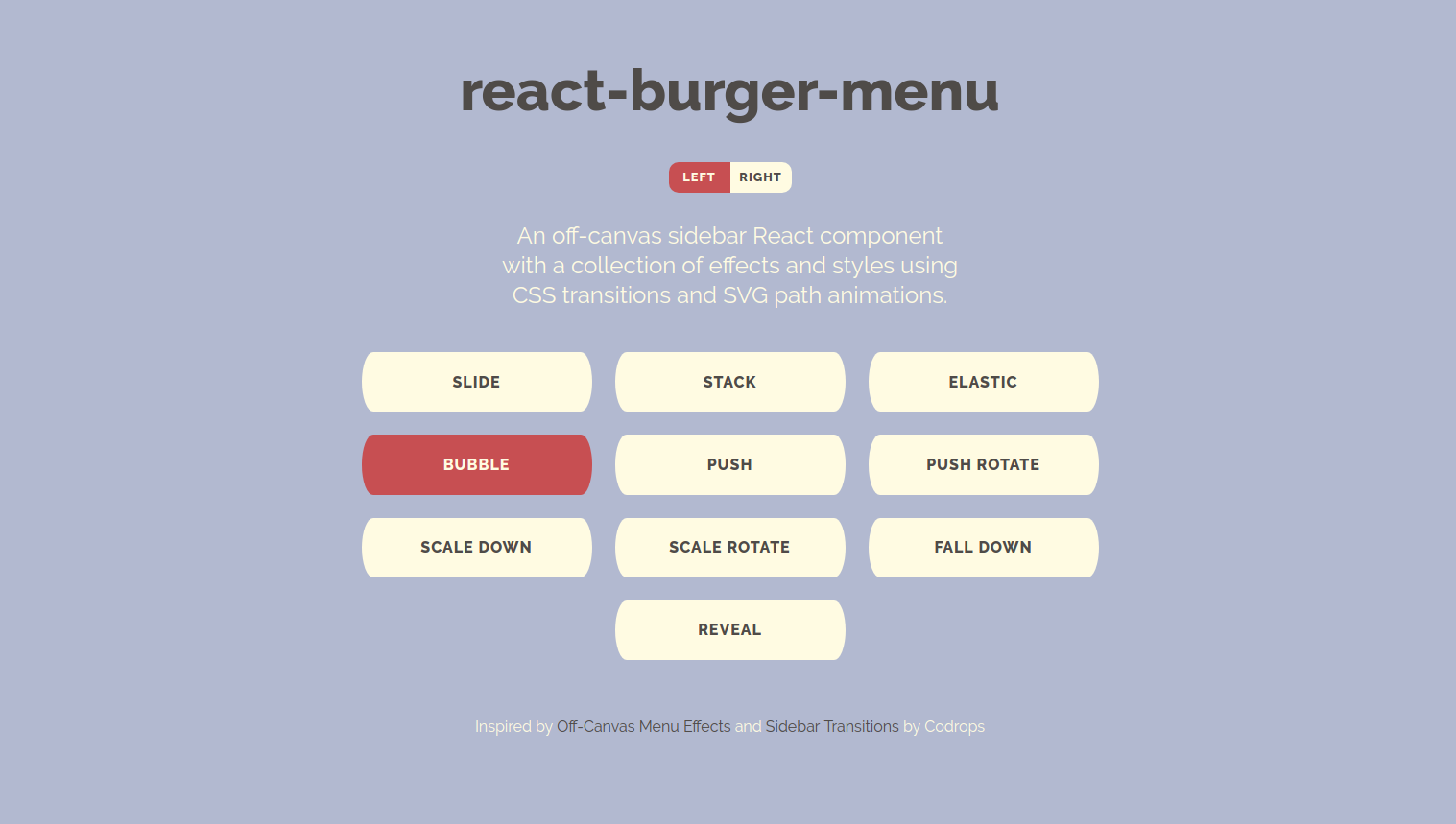
React Burger Menu
React-burger-menu offers an off-canvas sidebar React component with a number of effects and styles using CSS transitions. It also supports multiple animations like slide, stack, bubble, push and more. It uses modern CSS3 featues, so some animations may not be displayed properly in all browsers.
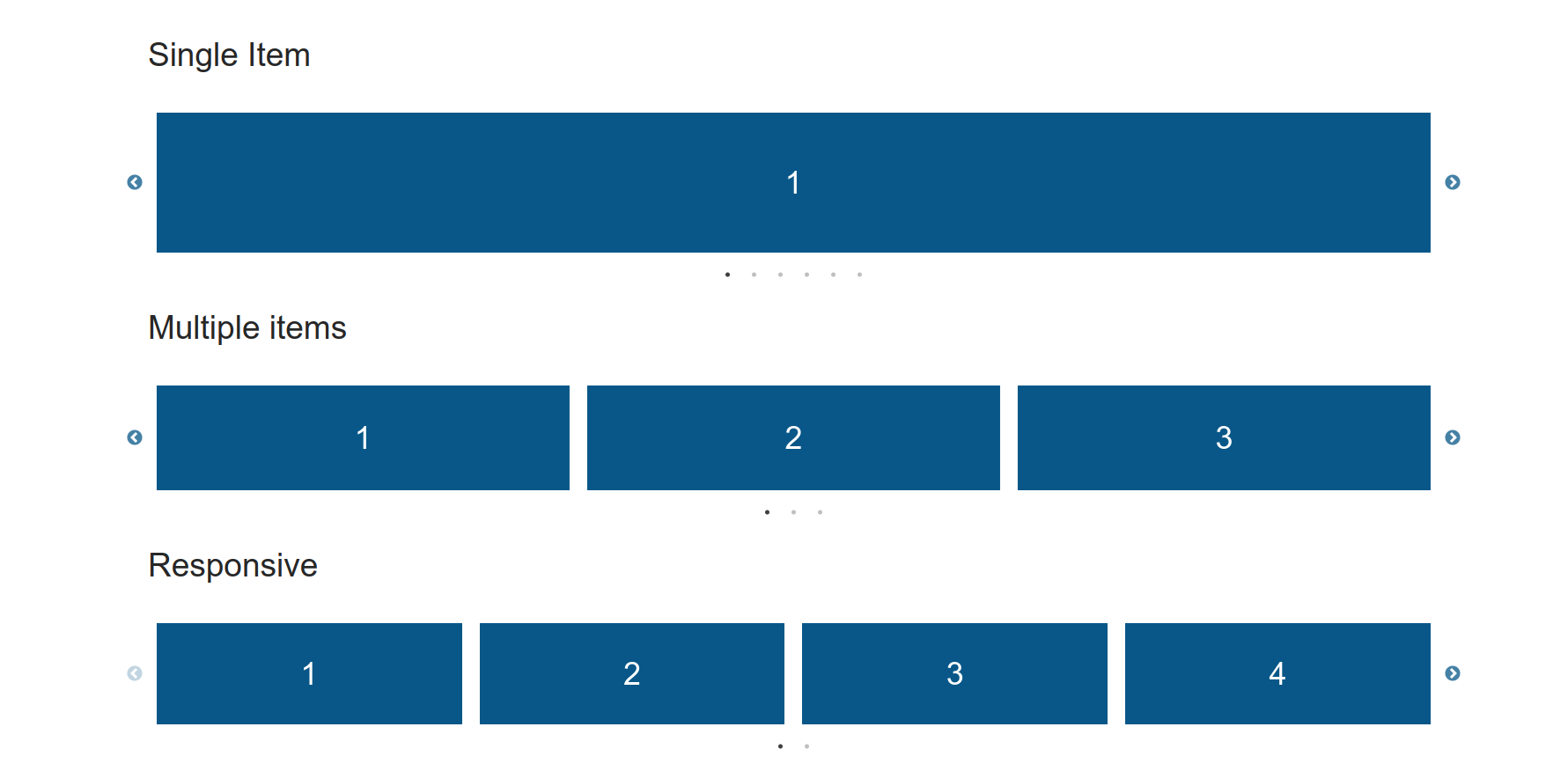
React Slick
A React component for creating beautiful and responsive carousel sliders. It is the react based version of slick carousel. It offers a large number of various carousel options that you can customize, including infinite rotation, auto play, lazy loading and much more.
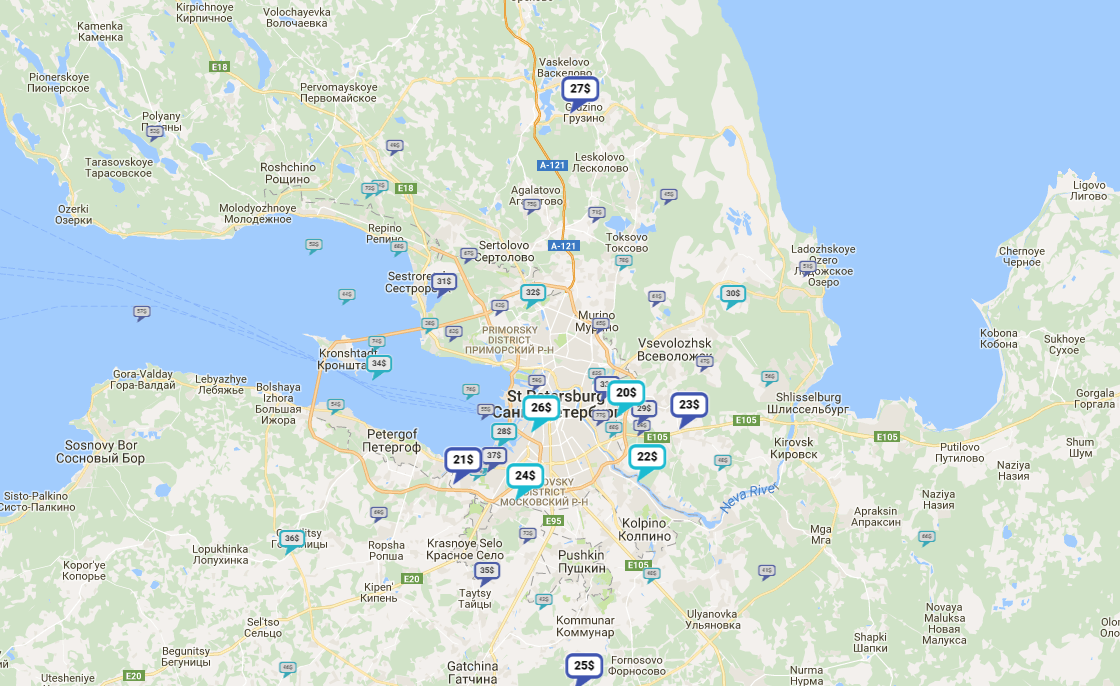
React Google Map
This is a React component based on the Google Maps API. It is fully isomorphic and allows you to render animated react components on the map even if the Google Maps API is not loaded. Thanks to the internal hover algorithm every object on the map can be hovered.
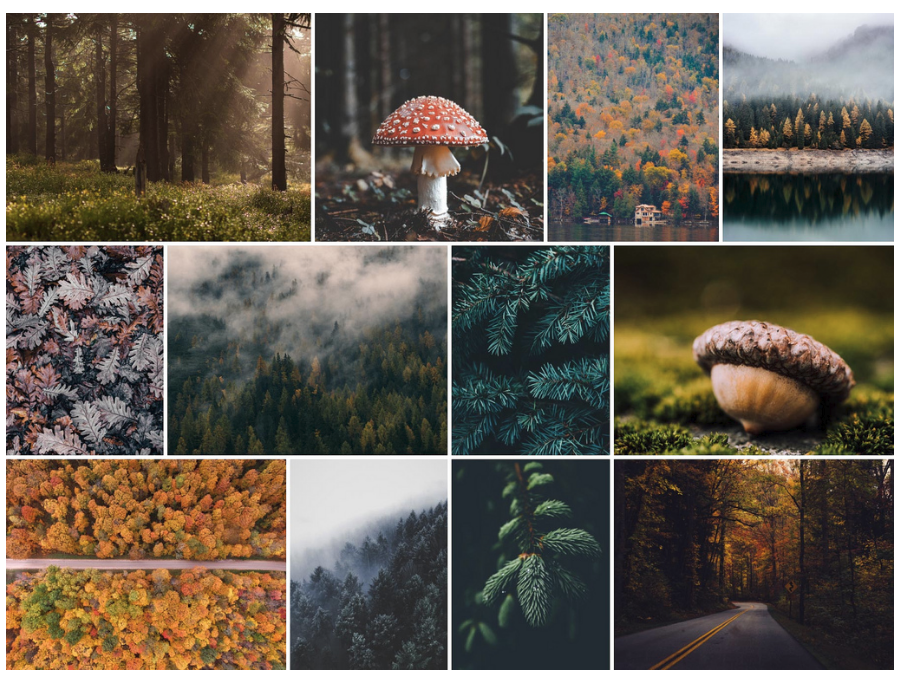
React Photo Gallery
A stateless, responsive and highly customizable React photo gallery. It maintains the original aspect ratio of your photos and uses actual image elements. It is also possible to pass your custom image components for adding extra functionality like captions and favorites.
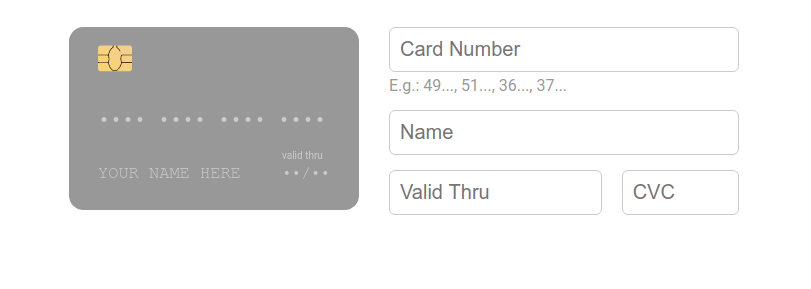
React Credit Cards
A modern and beautiful credit card component that can be used for payment forms. It has a built in credit card validator, that checks the card number and recognizes the card type. It supports all credit card types available in Payment.
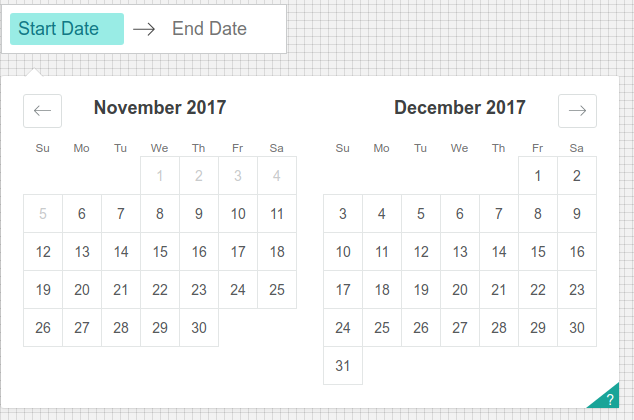
React Dates
React-dates is an interactive, fully featured and mobile-friendly datepicker. It allows you to select single date or a date range using the built in properties. You can also customize the look and feel of the inputs and the calendar.
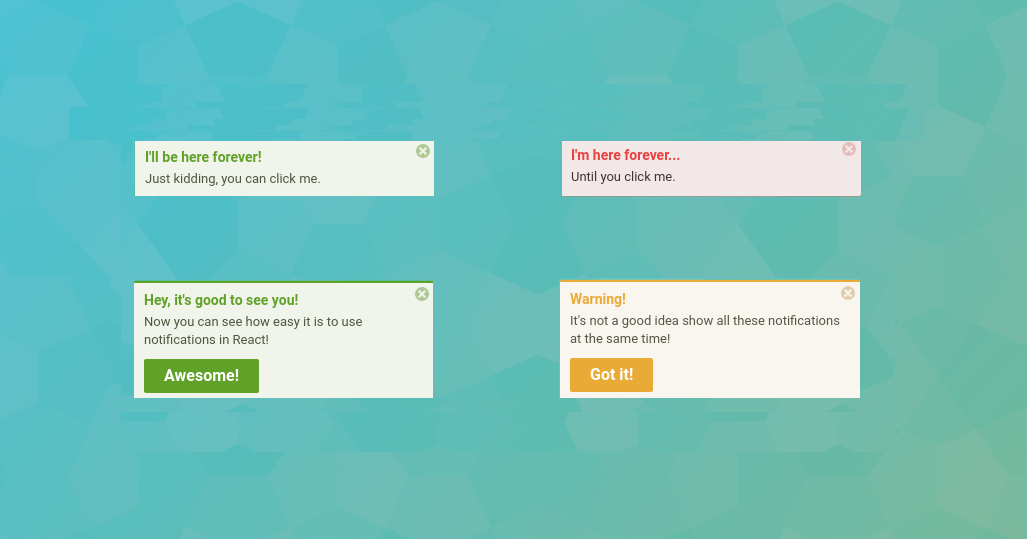
React Notification System
A complete and totally customizable component for notifications in React. With the built in notification properties you can set its title, message, position, action and much more. For optimal appearance, this component must be rendered on a top level HTML element in your application to avoid position conflicts.
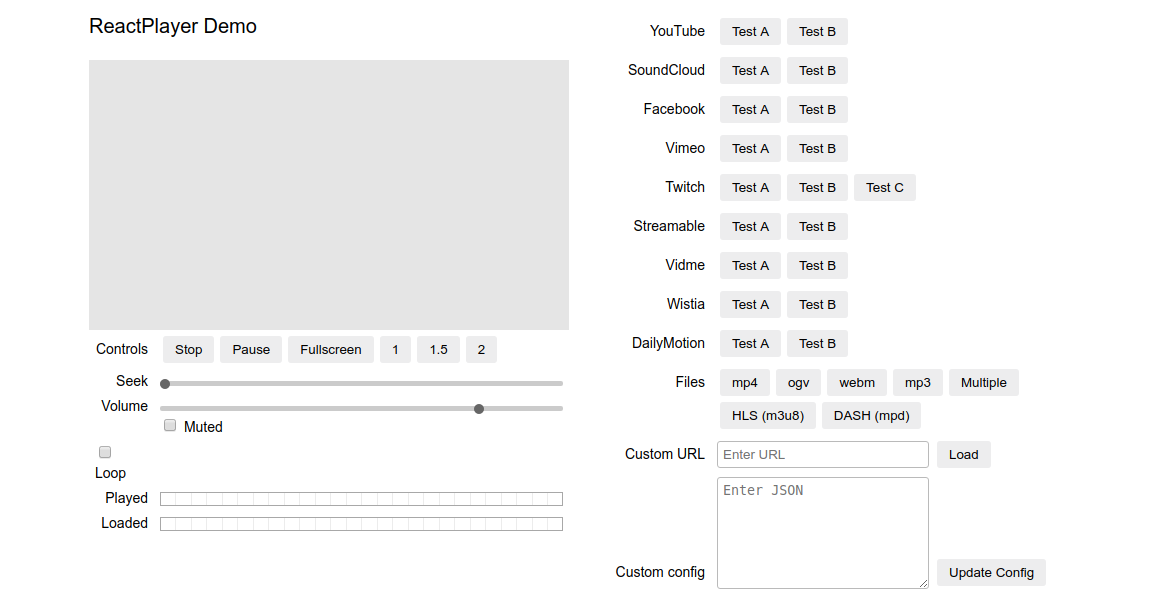
ReactPlayer
A React component for playing videos from different file paths and URLs like YouTube, Facebook, Twitch and more. It parses the URL and loads in the appropriate markup and external SDKs to play the video. The built in properties can be used to control the volume, the player width and height and more.
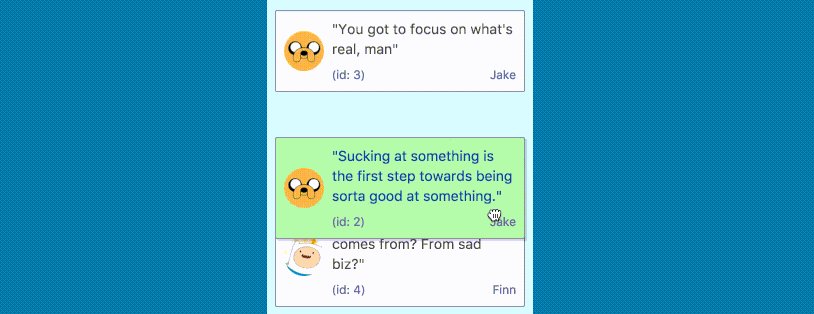
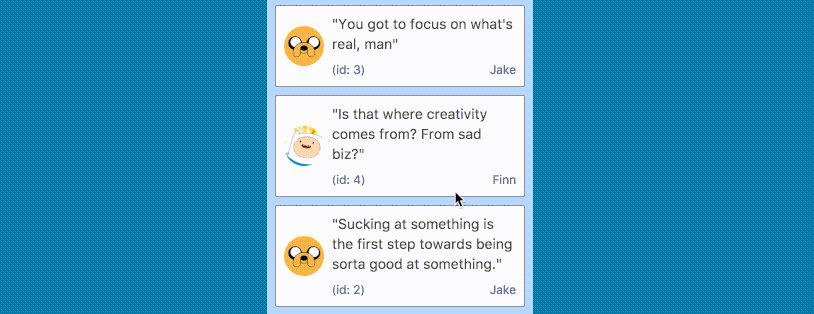
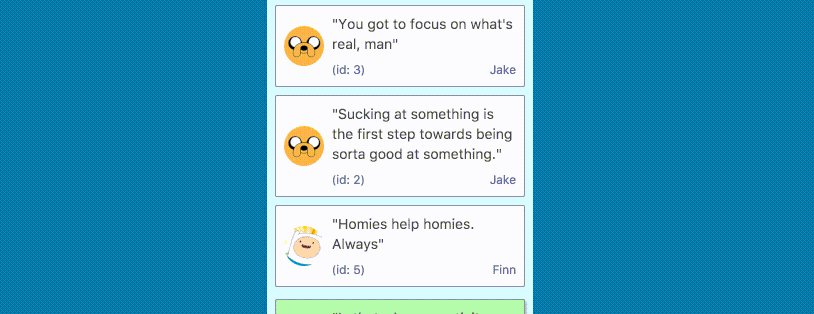
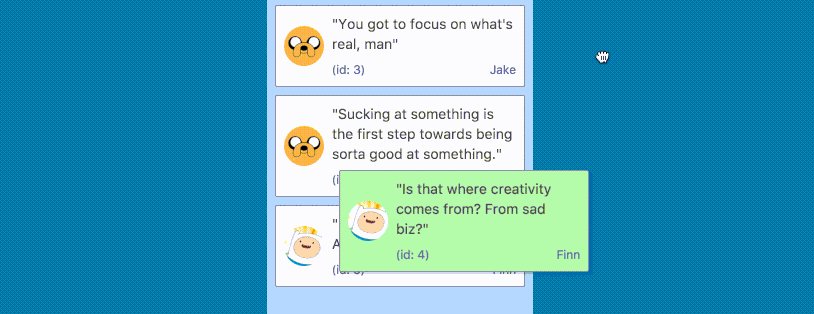
React Beautiful DnD
A React library by Atlassian for making drag-and-drop components. It offers a clean and powerful API that is easy to use while still offering lots of customization options and controls. The generated components have smooth GPU-powered animations that naturally reflect when elements are picked up or reordered.
React Trend
A React component by the Unsplash team that can be used to create beautiful line graphs suitable for displaying trending and activity metrics. This project follows a minimalistic approach and gives you a simple, polished solution to one specific problem, so don't expect a full charting library.
React MD Spinner
This is a Material Design spinner component for React. You can start using it right away as it is made of 100% inline CSS and doesn't require any configuration. It allows you to change the color, size and animation speed and also supports Server-side rendering.
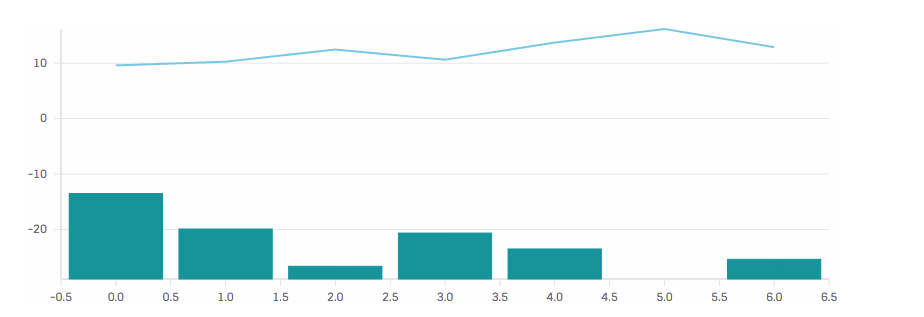
React Vis
React-vis is a collection of react components to render common data visualization charts. It supports multiple chart types such as line/area/bar charts, heat maps, pie and donut charts and more. React-vis is easy to setup and use and provides a set of basic building blocks for different charts that can be customized.
React Avater Editor
This is an avatar and profile picture editor for React. It offers you a fast and easy way to resize, crop and rotate your uploaded images using the user interface. The result images have the same resolution as the original ones, without losing any quality.
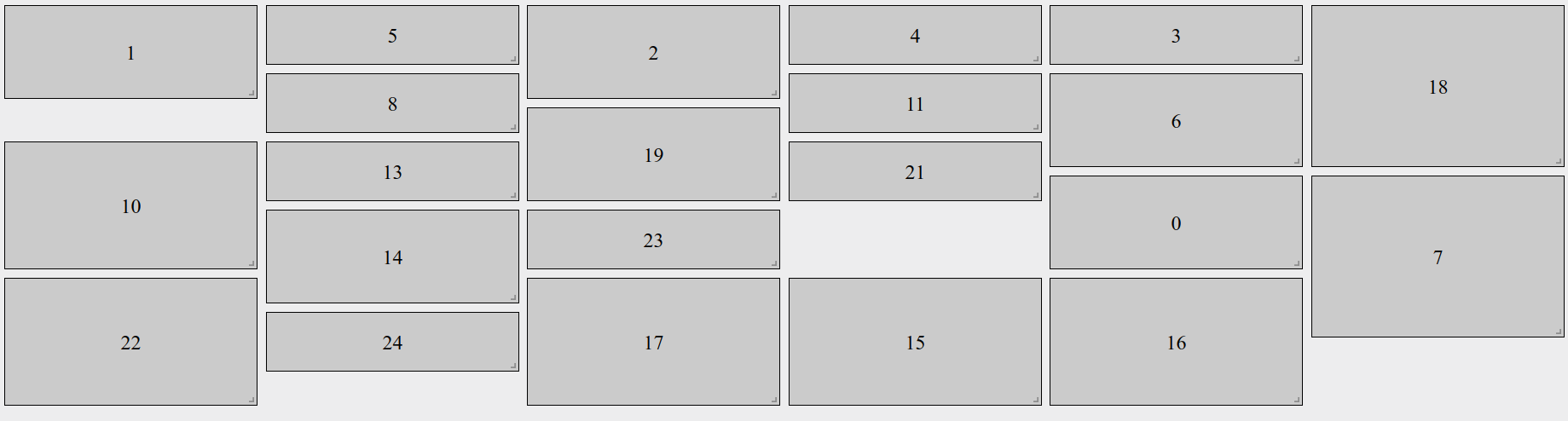
React-Grid-Layout
This is a draggable and resizable grid layout system. It is React-only- no jQuery required and is compatible with server-rendered apps. React-Grid-Layout supports draggable, resizable and static widgets, responsive breakpoints and much more.
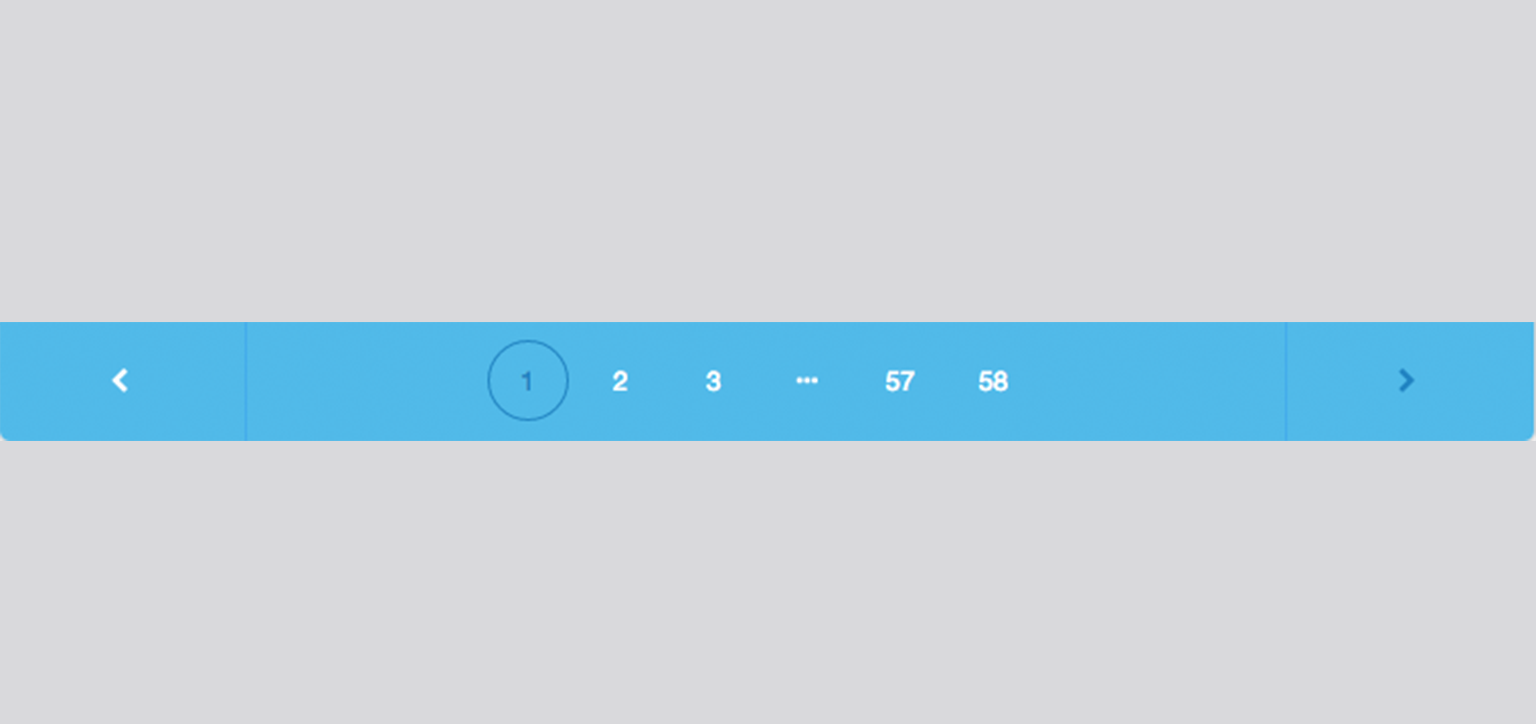
React Paginate
A React component for creating paginations. It is easy to use and can be customized with CSS. With the built in properties you can set the number of the pages to be shown, the range of the displayed pages, add labels for the previous and next buttons and more.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more













Comments 3
thks mr Am gonna try out some of them
Thanks for the post!!
A curated list of awesome things related to reactjs
https://reactjsexample.com/