Cool Social Buttons jQuery Plugin
As much as we hate them, social sharing buttons are necessary to make it easy for visitors to share our content with their friends and professional networks. But as web developers, we have to be weary of the slow down that sharing buttons bring. Every button that you include in your page loads its own set of scripts and stylesheets which make your pages slower to load.
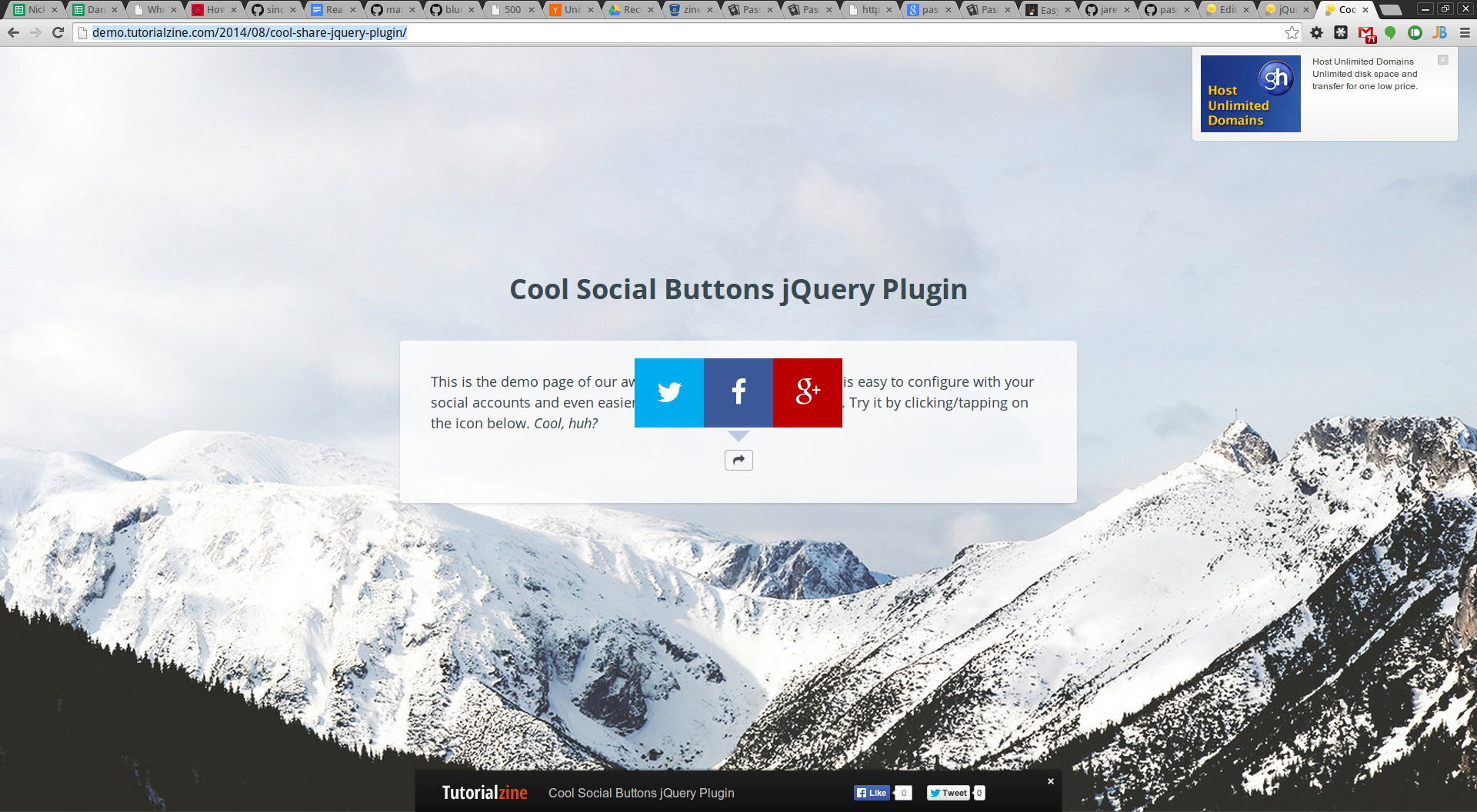
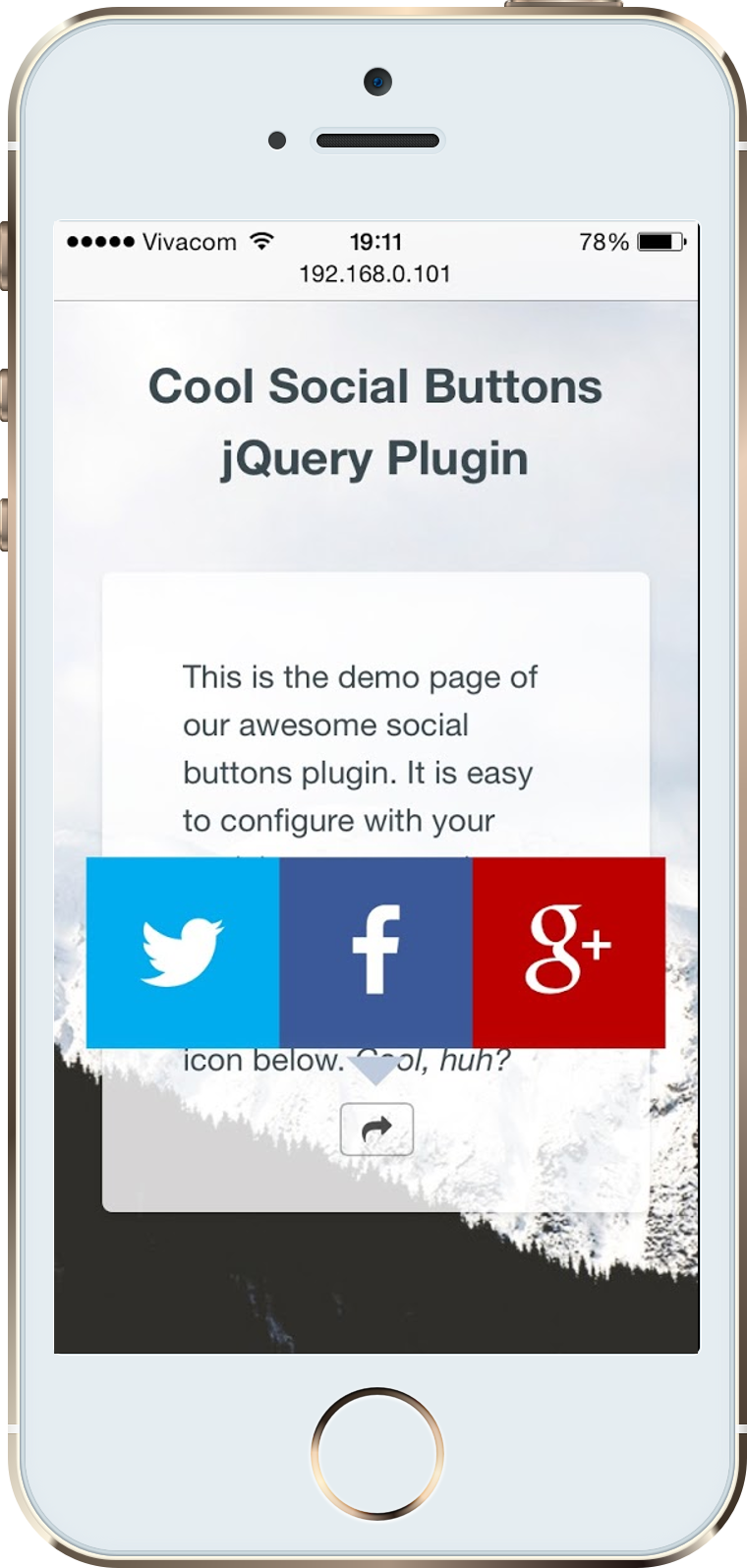
This is why today we are releasing a cool new jQuery plugin that adds social sharing buttons to your site without slowing it down. It is easy to use, powered by CSS3, mobile friendly and fully customizable.
How it works
All social networks support so called "sharer pages", which are special URLs that allow people to share directly to the social network. These URLs can be opened in a new page or in a popup window, and they are loaded only when they are needed, which speeds things up.
The plugin has support for these networks:
- Google+
- Tumblr
It is easy to add support for more social networks by editing the source code of the plugin.

How to use it
To use the plugin, download the zip file from the button at the beginning of the article. Extract the files and copy the folder assets/cool-share to your project. You then need to include the stylesheet and JavaScript file of the plugin, along with Font Awesome, in your page:
<!-- In the head section of your page --> <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet" /> <link href="assets/cool-share/plugin.css" media="all" rel="stylesheet" /> <!-- Near the closing body tag --> <script src="assets/cool-share/plugin.js"></script>
The plugin depends on jQuery, so be sure to include the library before plugin.js. Any recent jQuery version will do.
Next, you need to call the plugin on an element which will be converted to a set of social sharing buttons. We can use a span element:
<span class="socialShare"></span>
The class name is arbitrary - I've added it only to make it easier to select it later. We are ready to initialize the plugin:
var url = 'https://tutorialzine.com/2014/08/cool-share-jquery-plugin/';
var options = {
twitter: {
text: 'Check out this awesome jQuery Social Buttons Plugin! ',
via: 'Tutorialzine'
},
facebook : true,
googlePlus : true
};
$('.socialShare').shareButtons(url, options);
The URL parameter is optional - if it is omitted the plugin will use the URL of the current page. The second parameter is an object with social services. Facebook and Google+ don't support any additional options, so they only take true/false. Twitter on the other hand, can prefill the contents of the tweet and associate it with a twitter user.
The plugin supports two more social services - Pinterest and Tumblr. You can see how they are used from the file assets/js/demo.js.

Credits
Thanks to unsplash for the awesome background image, and a huge thanks to José Barcelon-Godfrey and Hugo Darby-Brown for the awesome demos which inspired us to create our plugin. We hope you like it!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Nice one! I would add the 'transition: .5s' also on the '.socialPlugin .socials' too, so that it will close with the animation as well.
Thanks for the suggestion! We've updated the demo. It looks much better now!
-Nick
No props! But to be more precise... you can get rid of the transition on '.socialPlugin .socials.opened', because this is now redundant. The transition only on '.socialPlugin .socials' will run the animation also on the opened state.
Social Buttons - a love - hate relationship! But you got to have them! Thanks for the excellent update.
"But as web developers, we have to be weary of the slow down that sharing buttons bring. Every button that you include in your page loads its own set of scripts and stylesheets which make your pages slower to load."
That's why you're going to load them asyncronously. :)
Thanks for Suggestion... it's very smooth fade In effect
Very Nice!
Thanks for sharing
Cool effects... am loving it. Thanks a bunch!
Great plugin!
Love it! If I can get this to work it will be absolutely AWESOME! Thank you for sharing!
Nice work!!!! Stupid question... How would I add "email sharing"? You say "It is easy to add support for more social networks by editing the source code of the plugin.", but I'm not a script developer (I'm a front end developer). Any suggestions would be great.
Thanks in advance,
A github version would be good so that developers can submit improvements.