A Cool Instagram "Gravity" Gallery
Today we will be making something entirely for fun - a "gravity" gallery. This will be a script that runs a search on Instagram, fetches and displays the photos in a grid, and then uses the Box2D library to simulate physical interactions between them. And all of this in less the 40 lines of JS!
Let's see how this is done.
Note: This example currently only works in chrome, as the jGravity plugin has issues with Firefox.
The Idea
We will be using two jQuery plugins to do the heavy lifting for us:
- Spectragram - this plugin will handle the communication with Instagram's API (we only need to give it an access token, more on that in a moment). We will only be using it to search recent photos, but it can do much more;
- jQuery Gravity - this plugin is a friendly wrapper around the open source Box2D physics library, originally written in C++ and ported to many other languages, including JavaScript.
All that is left is to write the glue code that will make them work nicely together.
Obtaining an Instagram Access Token
Instagram requires that every request to their API is signed with a valid access token. To obtain such a token, you need to register an application from their developer console (instructions). Enter the URL of your site in the "Website" and "OAuth redirect_uri" fields. We won't be using these, but they are required for the registration. When you submit your form, you will get a client id and a client secret. Copy the client id somewhere as you will need it in a moment.
You can now obtain an access token. Don't worry, this is not difficult at all - simply open a new tab in your browser, and visit this URL:
https://instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=token
Replace the CLIENT-ID part with the client id you copied above, and REDIRECT-URL with the address of your site. This will lead you to a permission screen. After you give authorization, you will be redirected to an address like this:
http://your-redirect-uri#access_token=27600791.f59def8.2d064937f95f42d6a782f831faaa50f1
Congratulations, you now have an access token! We will be using this shortly.

The HTML
The HTML can't get much simpler than this:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Instagram "Gravity" Gallery | Tutorialzine Demo</title>
<!-- CSS Includes -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Cookie" />
<link rel="stylesheet" href="assets/css/styles.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
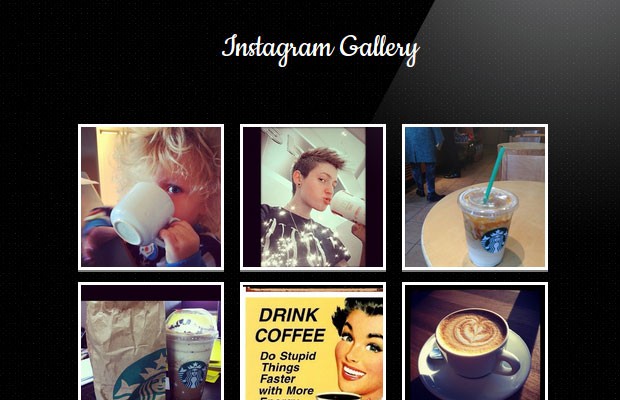
<h1>Instagram Gallery</h1>
<ul id="gallery">
<!-- The instagram photos will go here as <li> elements -->
</ul>
<a href="#" id="gravityButton">Start!</a>
<!-- JavaScript includes -->
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="assets/js/spectragram.min.js"></script>
<script src="assets/js/jGravity-min.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
All we have is some CSS files linked in the head (including a font from Google Web Fonts), and some JS files in the footer (jQuery with two plugins, and the script.js file we will be writing next).
The photos will be inserted in the #gallery div, and the #gravityButton will trigger the jQuery Gravity plugin.
The jQuery Code
And here is the code to make the gallery work:
assets/js/script.js
$(function(){
// Configure the Spectragram plugin. Follow the instructions
// in the tutorial on how to generate an access token
jQuery.fn.spectragram.accessData = {
accessToken: 'YOUR-ACCESS-TOKEN',
clientID: 'CLIENT-ID'
};
// Run a search about 'coffee' on instagram
// and display the results
$('#gallery').spectragram('getRecentTagged',{
query: 'coffee',
max:6
});
$('#gravityButton').click(function(e){
e.preventDefault();
// Turn on the gravity!
$('body').jGravity({
target: '#gallery li',
ignoreClass: 'ignoreMe',
weight: 25,
depth: 5,
drag: true
});
// Disable clicking on the photos (so they can
// be dragged without redirecting the browser)
$('#gallery li').click(function(e){
e.preventDefault()
});
// Remove some of the elements as they get in the way
$('footer, #gravityButton').remove();
});
});
At the top of this file, you need to pass your access token and client id you obtained earlier, so that the spectragram plugin can do its thing. After this, you call the plugin with a search string and a maximum number of results to be returned.
Lastly, we listen for clicks on the #gravityButton and call the jGravity plugin. It is a good idea to prevent clicks on the photos, as otherwise they are nearly impossible to drag without opening them in a new tab.
With this our cool "gravity" gallery is complete!
Done!
I usually try to give some practical uses of our tutorials in the conclusion, but this time there simply aren't any. It sure was a fun experiment though!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Awesome tut with demo. Those physics effects are very nice. Super smooth and realistic, I was impressed. Thanks for sharing!
Doesn't seem to be working in FF. I pressed "Start" and the pictures all fell, but I couldn't do anything with them after that. Couldn't move them or click on them.
+
Excellent, yet in FireFox Start button is hidden below footer. If I hide the footer with FireBug and click start, images fall and some JS errors are in console.
Nice work!
Thank you for the heads up!
The errors are due to the jGravity plugin and I hope it will get fixed soon (the demo on their site also has the same issue). So at the moment the example is Chrome-only.
As for the button, this is due to my footer. Try maximizing your window or download the example (the footer isn't included there).
Hey Martin, was eager to see this but in Chrome not working either. Pictures load but nothing after that.
Yes, In FF the boxes cannot move after it is dropped. Also, in IE9, there are light blue border around the inner photos.
seriously fire fox is not working properly from your tutorial anyway good job.
I use Chrome, it 's very very cool, I love you so much, thanks.
Thank you for the comments guys!
Unfortunately the example is Chrome-only at the moment as the jGravity plugin has issues with Firefox. Anyway it isn't much more than an interesting experiment, so it isn't much of an issue.
Anyway it's really interesting, it's giving to me some ideas...
As always great tutorial!
Really nice smooth movement on Chrome.
Awesome <3
Yes! Thanks for this :)
It also works fine on Opera.
You do an awesome job with your detailed tutorials. I wonder if there's a way I can link to photos in my web site gallery in lieu of instagram?
Thanks for the wonderful work you do!